:【蕃薯耀编程开发】Sublime Text2使用教程,最好用的文本编辑器
http://blog.sina.com.cn/s/blog_6ebc885a01014oco.html
【蕃薯耀编程开发】Sublime Text2使用教程,最好用的文本编辑器
Sublime Text 2基本上是共享软件,免费版和收费版基本无区别,只是偶尔会弹框让你去购买,这个基本不影响使用。如果你不了解它,也可以看下小众软件的这篇详细介绍。
一.Sublime的安装
在windows下: 下载sublime 的安装包http://www.sublimetext.com/2 解压缩即可。
在 linux下:
| sudo add-apt-repository ppa:webupd8team/sublime-text-2 sudo apt-get update sudo apt-get install sublime-text-2 |
二.安装包控制
按Ctrl+`(这个[`]表示键盘左上角的键)调出console 粘贴以下代码到底部命令行并回车:
| import urllib2,os;pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; open(os.path.join(ipp,pf),'wb'). write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ',' ')).read()) |
重启Sublime Text 2。 如果在Perferences->package settings中看到package control 这一项,则安装成功。
三.对齐
对于某些喜欢整齐的码农来说,看到下面这种情况可能是让其无法忍受的:
| Var name='zhangsan'; Var age='18'; Var department='computer' |
一定要改成这样才放心:
| Var name = 'zhangsan'; Var age = '18'; Var department = 'computer'; |
在 Sublime Text 2 之中,一个 Sublime Alignment 插件也可以轻松实现:
1. 按下 crol + shift +P 调出控制面板
2. 输入install选择 Package Control: Install Package 选项,按下回车。
3. 在列表中找到 Alignment,按下回车进行自动安装。
4. 重启sublime,按住ctrol + alt + A 自动对齐。
四. 推荐插件
前端快速开发利器: Zend Coding,现在改名为Emmet
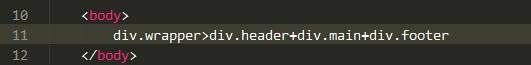
| 1. 输入:div#wrapper>div.header+div.main+div.footer 2. 按 Tab 键 |
自动生成:
|
|
----------------------
JsFormat 快速格式化js
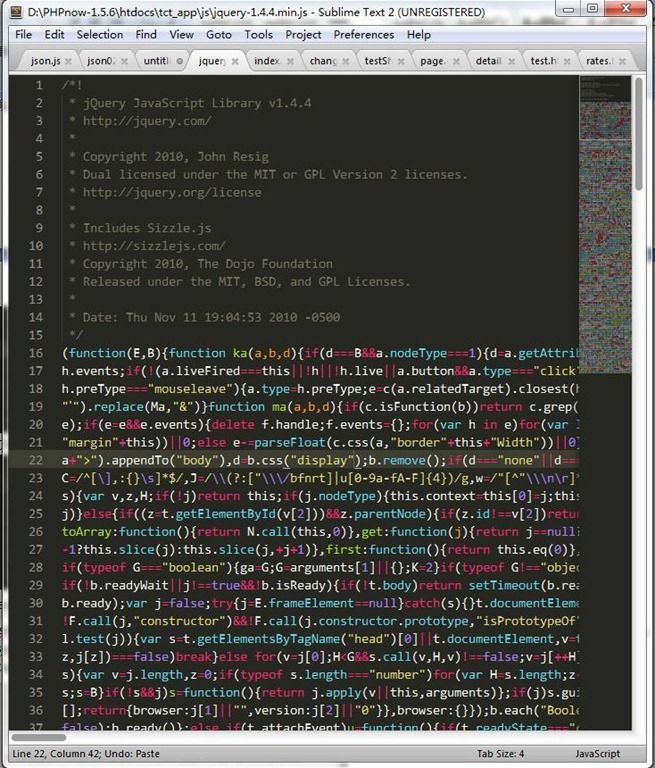
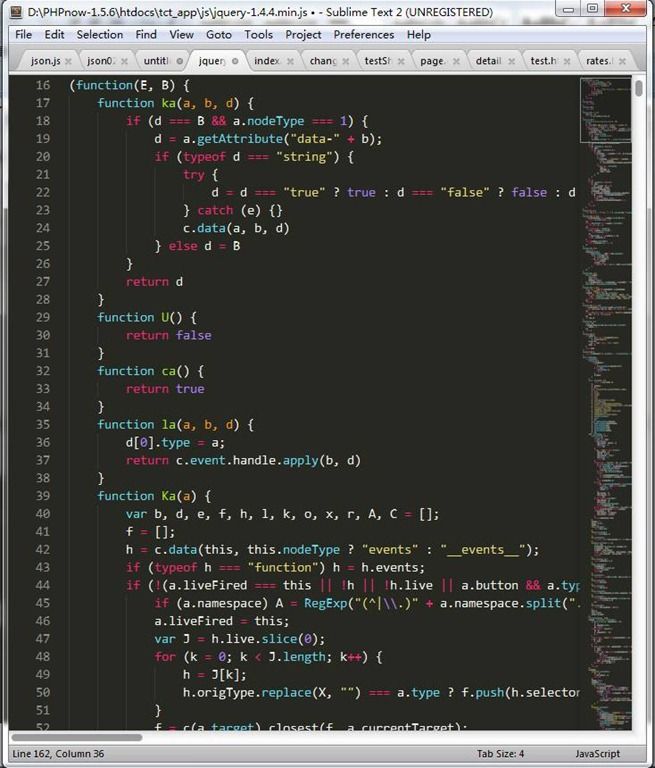
| 1. 打开一个压缩后的 jquery 2. 按 Ctrol + Alt + F 键 |
自动格式化成:
|
|
五. Sublime 常用的快捷键
| Ctrl + L 选择整行(按住-继续选择下行) Ctrl + KK 从光标处删除至行尾 Ctrl + Shift+K 删除整行 Ctrl + Shift+D 复制光标所在整行,插入在该行之前 Ctrl + J 合并行(已选择需要合并的多行时) Ctrl + KU 改为大写 Ctrl + KL 改为小写 Ctrl + D 选词 (按住-继续选择下个相同的字符串) Ctrl + M 光标移动至括号内开始或结束的位置 Ctrl + Shift + M 选择括号内的内容(按住-继续选择父括号) Ctrl + / 注释整行(如已选择内容,同“Ctrl+Shift+/”效果) Ctrl + Shift + / 注释已选择内容 Ctrl + Z 撤销 Ctrl + Y 恢复撤销 Ctrl + M 光标跳至对应的括号 Alt + . 闭合当前标签 Ctrl + Shift+A 选择光标位置父标签对儿 Ctrl + Shift+[ 折叠代码 Ctrl + Shift+] 展开代码 Ctrl + KT 折叠属性 Ctrl + K0 展开所有 Ctrl + U 软撤销 Ctrl + T 词互换 Tab 缩进 自动完成 Shift + Tab 去除缩进 Ctrl + Shift+↑ 与上行互换 Ctrl + Shift+↓ 与下行互换 Ctrl + K Backspace 从光标处删除至行首 Ctrl + Enter 光标后插入行 Ctrl + Shift+Enter 光标前插入行 Ctrl + F2 设置书签 F2 下一个书签 Shift + F2 上一个书签 |
上面教程来自:http://www.yingfengya.com/?post=6
------------------------------------------------------------------------------
个人快捷键设置( 个人Eclipse 使用习惯):
{ "keys": ["ctrl+d"], "command": "run_macro_file", "args": {"file": "Packages/Default /DeleteLine.sublime-macro"} },
{ "keys": ["ctrl+shift+u"], "command": "upper_case" },
{ "keys": ["ctrl+shift+l"], "command": "lower_case" },
{ "keys": ["ctrl+shift+a"], "command": "alignment" },
{ "keys": ["ctrl+shift+j"], "command": "js_format"},
{ "keys": ["alt+."], "command": "close_tag" },
{ "keys": ["alt+/"], "command": "auto_complete" },
{ "keys": ["alt+/"], "command": "replace_completion_with_auto_complete", "context":
[
{ "key": "last_command", "operator": "equal", "operand": "insert_best_completion" },
{ "key": "auto_complete_visible", "operator": "equal", "operand": false },
{ "key": "setting.tab_completion", "operator": "equal", "operand": true }
]
}
****************************************************
插件:
1.zen coding ctrl+alt+enter
2.aliment ctrl+alt+a
3. BracketHighlighter:该插件提供配对标签,或大括号或字符引号的配对高亮显示,算是对系统高亮的加强吧。
4. ClipboardHistory: 该插件提供多剪贴板支持,你就可以同时保存多个剪贴板里的内容了,ctrl+alt+v快捷键调出
5. DocBlockr:该插件提供文件注释,方便后期根据注释生成API文档,输入 “/**” + enter调出 (在function的上面一行才有效果)
4. GBK Encoding Support: sublime本身不支持GBK,根据国情,装下这个插件就可以支持GBK了,同时也提供GBK与UTF之间转换
5. jquery提供jquery的一些snippets片段 ,方便直接调用
6. JS Minifer提供js压缩功能,基于GG的closure complier,快捷键:ctrl+alt+M
7. js Format提供JS格式化功能,快捷键 ctrl+alt+F,会根据
8. prefixr提供CSS3属性的浏览器前缀自动填充像-webkit- -moz- -o- -m-, 快捷键:ctrl+alt+x
9. yui compressor 这个大家都知道yui的压缩工具,可以压缩CSS JS,直接CTRL+B,即可(需要安装配置了jdk之后才可用)
10. sublime v8该插件提供jshint 及 v8引擎的js解析器console,jshint是JS语法校验器,较严格, v8则跟chrome里控制台一样。
11. zenCoding大名鼎鼎的zencoding就不用多解释, 调用方式两种,一种是ctrl+alt+enter, 一种是输入完标签直接tab。现在改名为Emmet
12. html5 该插件提供许多 html5相关的标签等snippets,也非常实用。
13. SFTP该插件提供ftp服务器管理,用来管理自己的空间很不错,通过配置来操作