从零开始搭建仿抖音短视频APP-后端开发粉丝业务模块(2)
项目持续更新中:
防抖音短视频APP项目专栏
目录
判断用户是否关注博主
我的关注列表
我的粉丝列表
实现互粉标记显示
判断用户是否关注博主
在这里我们对这个人进行关注之后,重新退出界面再次进入,并没有变为已关注,所以我们在这里要做一个查询
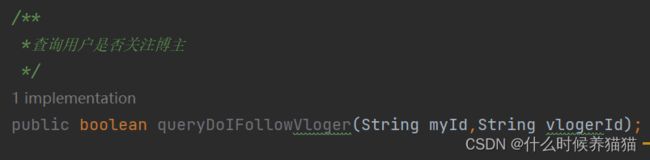
我们在service层写接口:
接口实现:
@Override
public boolean queryDoIFollowVloger(String myId, String vlogerId) {
Fans vloger = queryFansRelationship(myId,vlogerId);
return vloger !=null;
}这里我们先查看一下前端的路由:
接着我们在controller层:
@GetMapping("queryDoIFollowVloger")
public GraceJSONResult queryDoIFollowVloger(@RequestParam String myId,
@RequestParam String vlogerId){
return GraceJSONResult.ok(fansService.queryDoIFollowVloger(myId,vlogerId));
}
接着我们重新启动一下,在刷新回到我们的主页,这时候就变成了已关注的状态。
注:我们在service这一层是通过查询数据库的方式来做的,但是我们之前已经通过redis进行处理。所以我们在这里也可以从redis中查询,返回判断一个true或者false。
我的关注列表
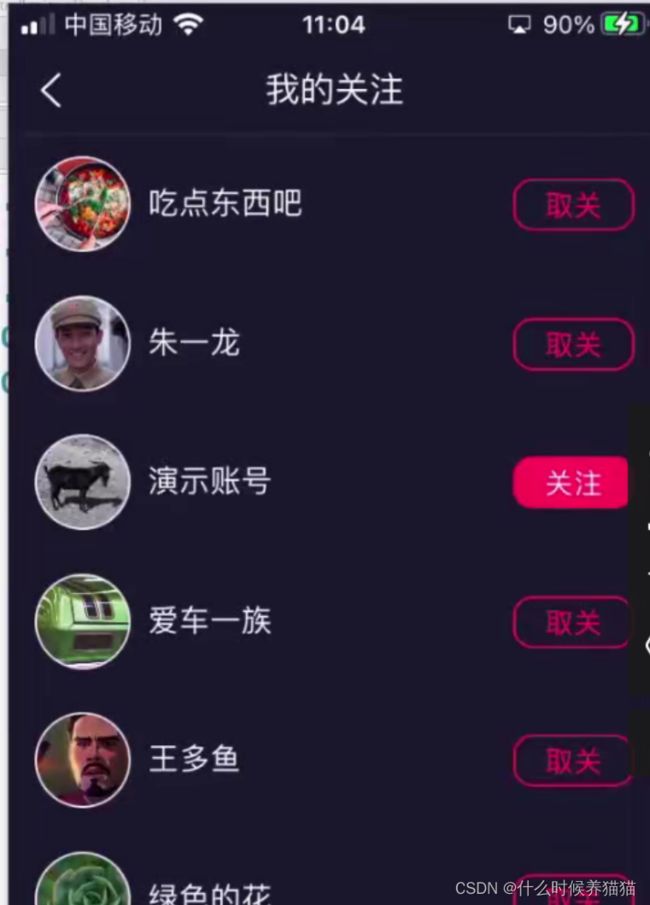
我们在其他博主的页面时,关注和粉丝是不能点击查看的。在自己的主页,是可以查看自己的关注和粉丝。
这里我们都是要做一些相应的查询。
我们需要有一个VO:
这个是我们需要展现到前端的,在这里我们对数据进行一个封装。
我们在custom.xml文件中完成编写,
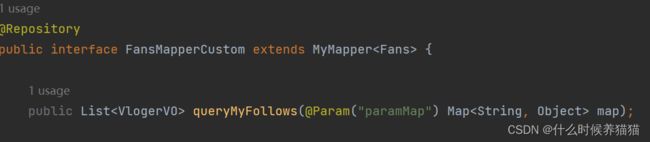
随后就是完成一个映射
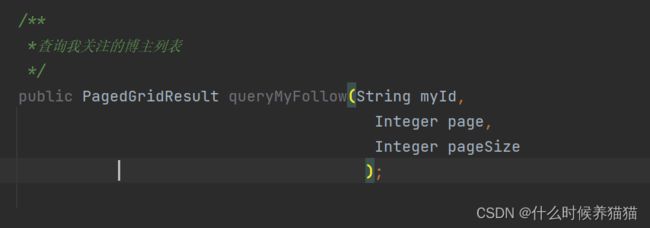
这里mapper层完成之后,就要到我们的业务service层:
这里需要用到我们的分页
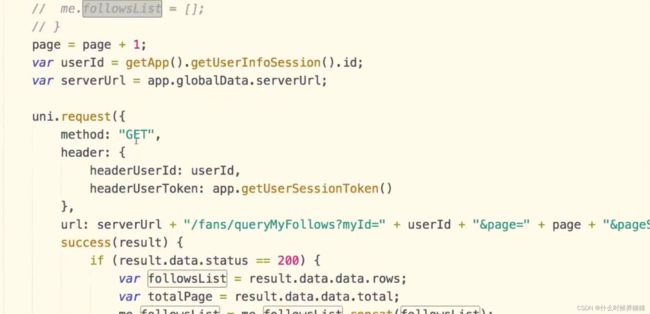
接着就要完成我们的实现,首先我们需要把我们需要调用的Map给new出来:
@Override
public PagedGridResult queryMyFollow(String myId, Integer page, Integer pageSize) {
Map map=new HashMap<>();
map.put("myId",myId);
List list = fansMapperCustom.queryMyFollows(map);
return setterPagedGrid(list,page);
} 在完成controller层之前,我们先看下前端:
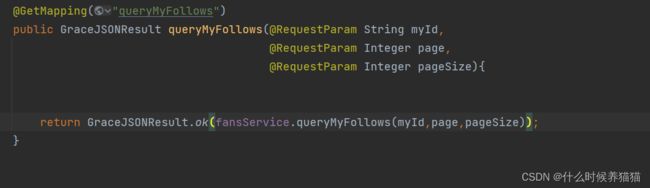
在后端:
接着重启,做一个测试:
我们这里进行一个取关操作,是成功的。
再次进入,就是没有关注的状态了。
我的粉丝列表
我的粉丝列表和关注列表本周上是差不多的。
首先准备一个FansVO:
 isFriend是表示我们之间是否是朋友关系,我们这里可以用来做一个互粉的标记。
isFriend是表示我们之间是否是朋友关系,我们这里可以用来做一个互粉的标记。
在custom.xml中编写我们的相关代码:
随后到我们的接口中:
接着写我们的service:
然后实现这方法:
@Override
public PagedGridResult queryMyFans(String myId, Integer page, Integer pageSize) {
Map map=new HashMap<>();
map.put("myId",myId);
List list = fansMapperCustom.queryMyFans(map);
return setterPagedGrid(list,page);
} 最后就是在controller中快速实现:
先在前端查看:
这里和我的关注列表几乎是一样的。
@GetMapping("queryMyFans")
public GraceJSONResult queryMyFans(@RequestParam String myId,
@RequestParam Integer page,
@RequestParam Integer pageSize){
return GraceJSONResult.ok(fansService.queryMyFans(myId,page,pageSize));
}重新启动,测试一下:
这里我的粉丝数为0,但实际点击进去,是有粉丝的
其实数据已经保存到数据库中了,只是这里还没有做到我们的redis中,所以没有显示。
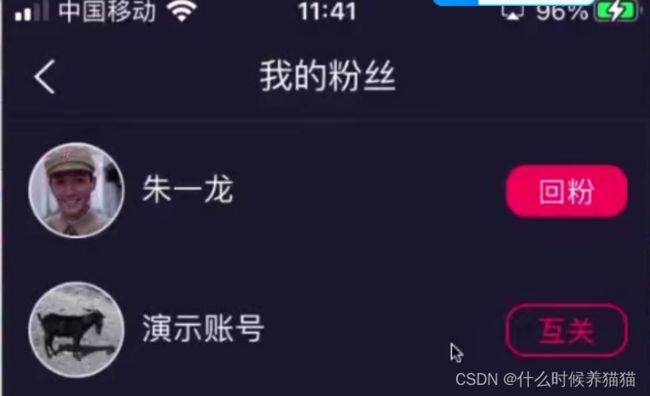
这里的回粉是另一个标记状态,我们会在后面实现。
实现互粉标记显示
在我们的vo中,默认isFriend是false,不管是不是朋友,所以的显示标记都是回粉
所以我们要做一个查询,查这个isFriend是true还是false。
我们在service中修改之前的代码,在里面进行对reids进行循环查询。
注:
/**
* 判断粉丝是否是我的朋友(互粉,互关)
*普通做法:
* 多表关联+嵌套关联查询,这样会违反多表关联的规范,不可取,高并发会出现性能问题
*
* 常规做法:
* 1.避免过多的表关联查询,先查询我的粉丝列表,获得fansList
* 2.避免粉丝关注我,并且我也关注粉丝,--》循环fansList,获得每一个粉丝,再去数据库查询我是否关注他
* 3.如果我也关注他(粉丝),说明我俩互为朋友,则标记flag为true
*
* 高端做法:
* 1.关注/取关的时候,关联关系保存在redis中,不要依赖数据库
* 2.数据库查询后,直接循环查询redis,避免第二次循环查询数据库的尴尬局面
*/
@Override
public PagedGridResult queryMyFans(String myId, Integer page, Integer pageSize) {
/**
* 判断粉丝是否是我的朋友(互粉,互关)
*普通做法:
* 多表关联+嵌套关联查询,这样会违反多表关联的规范,不可取,高并发会出现性能问题
*
* 常规做法:
* 1.避免过多的表关联查询,先查询我的粉丝列表,获得fansList
* 2.避免粉丝关注我,并且我也关注粉丝,--》循环fansList,获得每一个粉丝,再去数据库查询我是否关注他
* 3.如果我也关注他(粉丝),说明我俩互为朋友,则标记flag为true
*
* 高端做法:
* 1.关注/取关的时候,关联关系保存在redis中,不要依赖数据库
* 2.数据库查询后,直接循环查询redis,避免第二次循环查询数据库的尴尬局面
*/
Map map=new HashMap<>();
map.put("myId",myId);
List list = fansMapperCustom.queryMyFans(map);
for(FansVO f: list){
String relationship = redis.get(REDIS_FANS_AND_VLOGGER_RELATIONSHIP+":"+myId+":"+f.getFanId());
if(StringUtils.isNotBlank(relationship) && relationship.equalsIgnoreCase("1")){
f.setFriend(true);
}
}
return setterPagedGrid(list,page);
} 重新启动一下,这里如果是好友就会显示互关。
那么以上就完成了互粉标记的显示。