基于DPlayer的原生flv和hls播放
Part1前言
著名的hls.js和flv.js可以分别支持hls协议和flv协议的播放。两个库地址如下 https://github.com/bilibili/flv.js
https://github.com/video-dev/hls.js

但是我现在需要一个库同时支持hls和flv协议播放,这里推荐一个库DPlayer https://github.com/DIYgod/DPlayer

本文主要研究如何在纯html环境下,实现对其的使用。
Part2下载js文件
官网提供了npm的安装方法,没有提供js文件的下载。我们采用npm进行安装,之后拷贝出js文件。
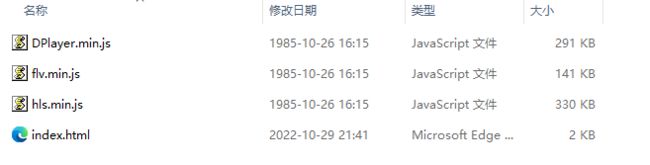
npm install dplayer --save然后再node_modules\dplayer\dist下拷贝出DPlayer.min.js。

由于其使用依赖于hls.js和flv.js。所以以同样的方法下载到其js文件。


最后组装进同一个工程

Part3播放视频
播放视频的html示例如下
Document