一文讲解Typescript中工具类型
想继续深入Ts其他知识点的同学可以关注下往期文章~
一文带你了解Ts泛型的应用
一文带你了解中Typescript中type与interface的区别
开篇
对于Ts的工具类型,在使用第三方工具时,会看到其源码库用到工具类型的频率会非常高,对于初入Ts的同学,真的会看的一脸懵,工具类型的使用会有利于我们所编写组件库中类型的封装,避免类型重复的进行声明定义,大大提高了我们的开发效率与规范性。下面我将为大家介绍Ts中以下工具类型的应用keyof、extends、typeof、Partial、Record、Exclude、Omit、Pick、Extract。
工具类型
keyof
官方定义中讲述了keyof可以用于获取某种类型的所有键,其返回值类型为联合类型(string | number | …),其可以作用域普通对象,索引签名,枚举类型等等。
用例一:
// 此时K 会遍历 T对象中的key值,并且限制输入obj中不存在的键
function getKey<T extends object, K extends keyof T>(obj: T, key: K) {
return obj[key]
}
interface Person {
name: string;
age: number;
}
const person: Person = {
name: '',
age: 1
}
console.log('name', getKey(person, 'name'))
// error。因为person中不存在height属性
console.log('name', getKey(person, 'height'))
用例二:
interface Person {
name: string;
age: number;
}
type PKey = keyof Person
// 变量name只能赋值为name|age
const name: PKey = 'name'
extends
extends主要是用于其他继承其他接口的属性,因此我们可以在开发过程中定义一个公共的父级接口,再定义多个子级接口去拓展父级接口具有的公共属性。
用例:
interface Biology {
age: number;
}
interface Person extends Biology {
name: string;
}
let person: Person = {
name: 'liu',
age: 11,
}
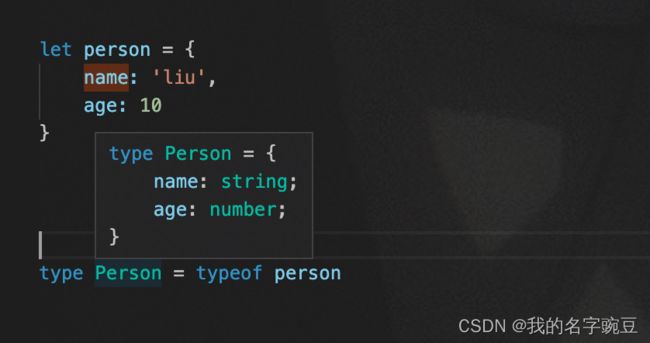
typeof
说到typeof,在Js中也具有typeof的操作,实际在Ts中略有相似,在Ts中使用typeof可以推断出对应变量对象包含的类型。
用例:
let person = {
name: 'liu',
age: 10
}
type Person = typeof person
Partial
当我们对于对象内的属性不确定时,我们会将对应的属性加入可选符?,如果对于整个对象内的属性都不确定,我们可以通过Partial解决,Partial可以将其类型中的所有属性都变为可选?。
interface Person {
name: string;
age: number;
height:number;
weight?:number;
}
const person: Partial<Person> = {
name: 'liu',
}
Readonly
Readonly的作用是将类型中所有的属性都增加readonly修饰符,变为只读
interface Person {
name: string;
age: number;
}
const person: Readonly<Person> = {
name: 'liu',
age: 18
}
// error
person.age = 10
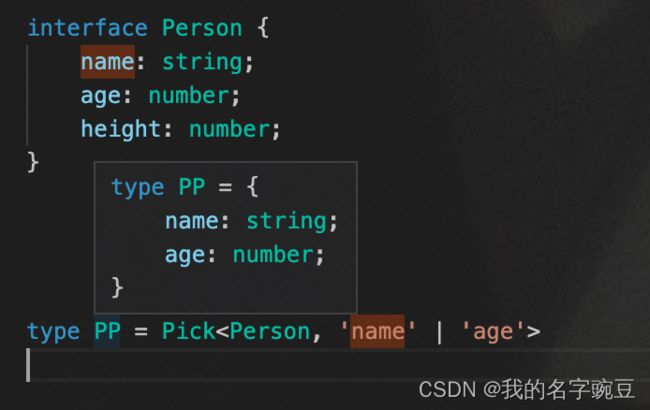
Pick
Pick的作用是将类型中的属性挑出来,重新组成一个新的类型。
interface Person {
name: string;
age: number;
height: number;
}
type PP = Pick<Person, 'name' | 'age'>
const person = {
name: 'liu',
age: 18
}
Record
Record作用是将K中所有联合类型的子类型转换为T类型
interface Person {
name: string;
age: number
}
type Ktype = 'father' | 'son'
const person: Record<Ktype, Person> = {
father: {
name: 'liu',
age: 7
},
son: {
name: 'liu',
age: 20
}
}
Omit
Omit使用语法为:Omit
interface Person {
name: string;
age: number;
height: number;
}
type TOmit = Omit<Person, 'height'>
const person: TOmit = {
name: 'name',
age: 11
}
结尾
对于Ts中的工具类型,到此就讲解到这里啦,学习工具类型非常便于我们在定义Ts类型时减少不必要类型定义的冗余,代码量和规范性也会有所改善,更有利于我们阅读第三方插件库~