HTML学生个人网站作业设计:个人主页博客web网页设计制作 (HTML+CSS)
️ 精彩专栏推荐
作者主页: 【进入主页—获取更多源码】
web前端期末大作业: 【HTML5网页期末作业 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
文章目录
- 二、网站介绍
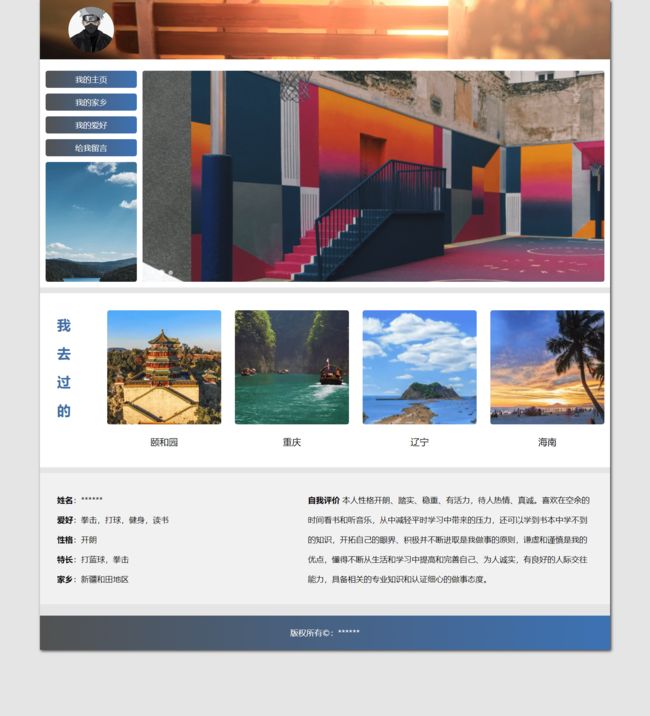
- 三、网站效果
-
- ▶️1.视频演示
- 2.图片演示
- 四、 网站代码
-
- HTML结构代码
- CSS样式代码
- 五、更多源码
二、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、网站效果
▶️1.视频演示
L21JP 个人博客个人介绍 4页 带js 滚动轮播图
2.图片演示
四、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人博客title>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="bigbox">
<div id="title">
<img src="picture/bg.png" alt="">
<div>
<img src="picture/touxiang.png" alt="">
div>
div>
<div id="mian">
<div id="mian_left">
<a href="">我的主页a>
<a href="jiaixang.html">我的家乡a>
<a href="aihao.html">我的爱好a>
<a href="liuyan.html">给我留言a>
<div id="bg2">
<img src="picture/bg2.png" alt="">
div>
div>
<div id="mian_right">
<div class="content">
<ul class="wrapper">
<li><img src="picture/banner.png">li>
<li><img src="picture/banner1.png">li>
<li><img src="picture/banner2.png">li>
<li><img src="picture/banner.png">li>
ul>
<ul class="radius">
ul>
<div class="prev">
<span>
< span>
div>
<div class="next">
<span>>span>
div>
div>
div>
div>
<div id="main2">
<p class="title">
我去过的
p>
<div id="tupian">
<img src="picture/l1.png" alt="">
<p>颐和园p>
div>
<div id="tupian">
<img src="picture/l2.png" alt="">
<p>重庆p>
div>
<div id="tupian">
<img src="picture/l3.png" alt="">
<p>辽宁p>
div>
<div id="tupian">
<img src="picture/l4.png" alt="">
<p>海南p>
div>
div>
<div id="main3">
<p>
<span>姓名span>:******<br>
<span>爱好span>:拳击,打球,健身,读书<br>
<span>性格span>:开朗<br>
<span>特长span>:打蓝球,拳击<br>
<span>家乡span>:新疆和田地区
p>
<p>
<span>自我评价span>
本人性格开朗、踏实、稳重、有活力,待人热情、真诚。喜欢在空余的时间看书和听音乐,从中减轻平时学习中带来的压力,还可以学到书本中学不到的知识,开拓自己的眼界、积极并不断进取是我做事的原则,谦虚和谨慎是我的优点,懂得不断从生活和学习中提高和完善自己、为人诚实,有良好的人际交往能力,具备相关的专业知识和认证细心的做事态度。
p>
div>
<footer>
<p>版权所有©:******p>
footer>
div>
body>
<script src="js/js.js">script>
html>
CSS样式代码
* {
margin: 0px;
padding: 0px;
list-style: none;
}
body {
background-color: #E5E5E5;
}
#bigbox {
width: 1000px;
margin: 0 auto;
-moz-box-shadow: 2px 2px 5px #333333;
-webkit-box-shadow: 2px 2px 5px #333333;
box-shadow: 2px 2px 5px #333333;
}
#title {
position: relative;
width: 1000px;
font-size: 0px;
}
#title>img {
width: 1000px;
height: 104px;
}
#title div img {
position: absolute;
width: 80px;
top: 12px;
left: 50px;
border-radius: 50%;
}
#mian {
background-color: #fff;
padding-top: 10px;
font-size: 0px;
}
#mian>div {
font-size: 16px;
}
#mian_left {
width: 180px;
display: inline-block;
height: 390px;
}
#mian_left a {
display: inline-block;
text-align: center;
width: 160px;
background: #525252;
/* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180));
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180));
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
height: 30px;
margin-left: 10px;
text-decoration: none;
color: #fff;
line-height: 30px;
border-radius: 4px;
margin-top: 10px;
font-size: 14px;
}
#mian_left a:hover {
color: #171717;
font-weight: bold;
}
#mian_right {
height: 370px;
width: 810px;
background-color: #171717;
display: inline-block;
border-radius: 4px;
overflow: hidden;
}
#bg2 {
margin-top: 10px;
width: 160px;
margin-left: 10px;
height: 210px;
background-color: #171717;
border-radius: 4px;
overflow: hidden;
}
* {
margin: 0;
padding: 0;
}
.content {
width: 810px;
height: 370px;
position: relative;
overflow: hidden;
margin: 0 auto;
}
.wrapper {
width: 400%;
height: 100%;
margin: 0;
padding: 0;
position: absolute;
top: 0;
left: 0;
display: flex;
transition: none;
}
.wrapper li {
flex: 1;
list-style: none;
margin: 0;
padding: 0;
}
.wrapper li img {
width: 810px;
height: 370px;
}
.radius {
height: 12px;
margin: 0;
padding: 0;
position: absolute;
bottom: 10px;
left: 10px;
display: flex;
align-items: center;
}
.radius li {
width: 8px;
height: 8px;
border-radius: 50%;
background-color: white;
opacity: 0.6;
margin: 0 3px;
padding: 0;
list-style: none;
}
.radius-active {
opacity: 1 !important;
border: 2px solid rgb(255, 255, 255, 0.5);
background-clip: padding-box;
}
.prev {
width: 23px;
line-height: 34px;
text-align: center;
position: absolute;
left: 0;
top: 50%;
margin-top: -17px;
background-color: darkgray;
opacity: 0;
}
.next {
width: 23px;
line-height: 34px;
text-align: center;
position: absolute;
right: 0;
top: 50%;
margin-top: -17px;
background-color: darkgray;
opacity: 0;
}
.prev span,
.next span {
font-weight: bold;
color: white;
font-size: 18px;
}
#bg2 img {
width: 160px;
}
#main2 {
padding-top: 30px;
padding-bottom: 30px;
font-size: 0px;
width: 1000px;
background-color: #fff;
margin-top: 10px;
display: flex;
}
#tupian {
display: inline-block;
text-align: center;
margin-left: 24px;
line-height: 30px;
}
#tupian img {
height: 200px;
border-radius: 4px;
}
.title {
display: inline-block;
font-size: 24px !important;
width: 24px;
margin-left: 30px;
font-weight: bold;
color: #3F6EA9;
line-height: 50px;
margin-right: 40px;
}
#main2 p {
font-size: 16px;
}
#main3 {
position: relative;
width: 1000px;
height: 170px;
padding-top: 30px;
padding-bottom: 30px;
background-color: #F1F1F1;
margin-top: 10px;
margin-bottom: 20px;
}
#main3 p {
font-size: 14px;
line-height: 35px;
margin-left: 30px;
}
#main3 p:last-child {
position: absolute;
right: 30px;
top: 30px;
width: 500px;
}
#main3 span {
font-weight: bold;
}
footer {
width: 1000px;
text-align: center;
line-height: 60px;
background: #525252;
/* fallback for old browsers */
background: -webkit-linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180));
/* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, rgb(82, 82, 82), rgb(61, 114, 180));
/* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
color: #fff;
font-size: 14px;
}
#main4 {
width: 1000px;
margin-top: 10px;
margin-bottom: 20px;
padding-top: 30px;
padding-bottom: 30px;
background-color: #F1F1F1;
}
#main4 p {
width: 980px;
margin-left: 10px;
text-indent: 28px;
font-size: 16px;
line-height: 30px;
}
#main4 span {
font-size: 30px;
font-weight: bold;
}
#main5 {
width: 1000px;
margin-top: 10px;
margin-bottom: 20px;
padding-top: 30px;
padding-bottom: 30px;
line-height: 50px;
background-color: #F1F1F1;
}
#main5 h3 {
text-align: center;
}
#main5 div {
margin: 0 auto;
width: 300px;
}
#main5 span {
display: inline-block;
width: 70px;
}
button {
width: 100px;
height: 30px;
margin-left: 80px;
}
五、更多源码
1.如果我的博客对你有帮助 请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
以上内容技术相关问题欢迎一起交流学习