大学生HTML期末作业网页:使用DIV+CSS技术制作一个简单的小说网站 (3个页面 登录+注册+首页 )
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
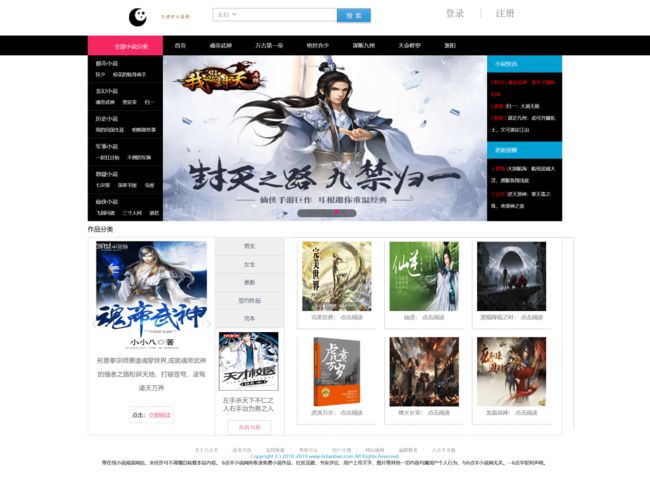
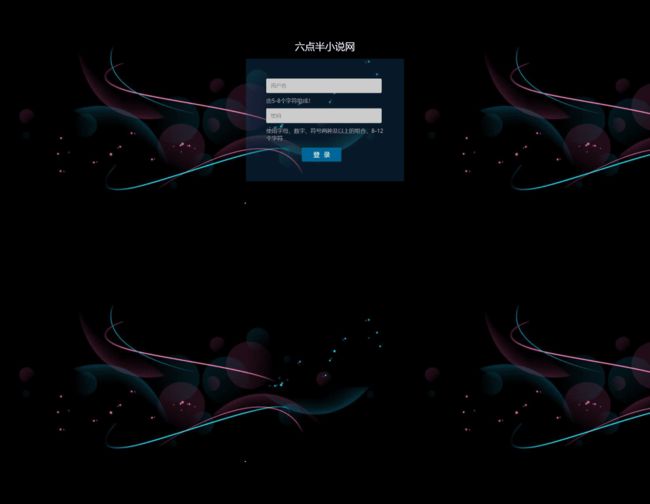
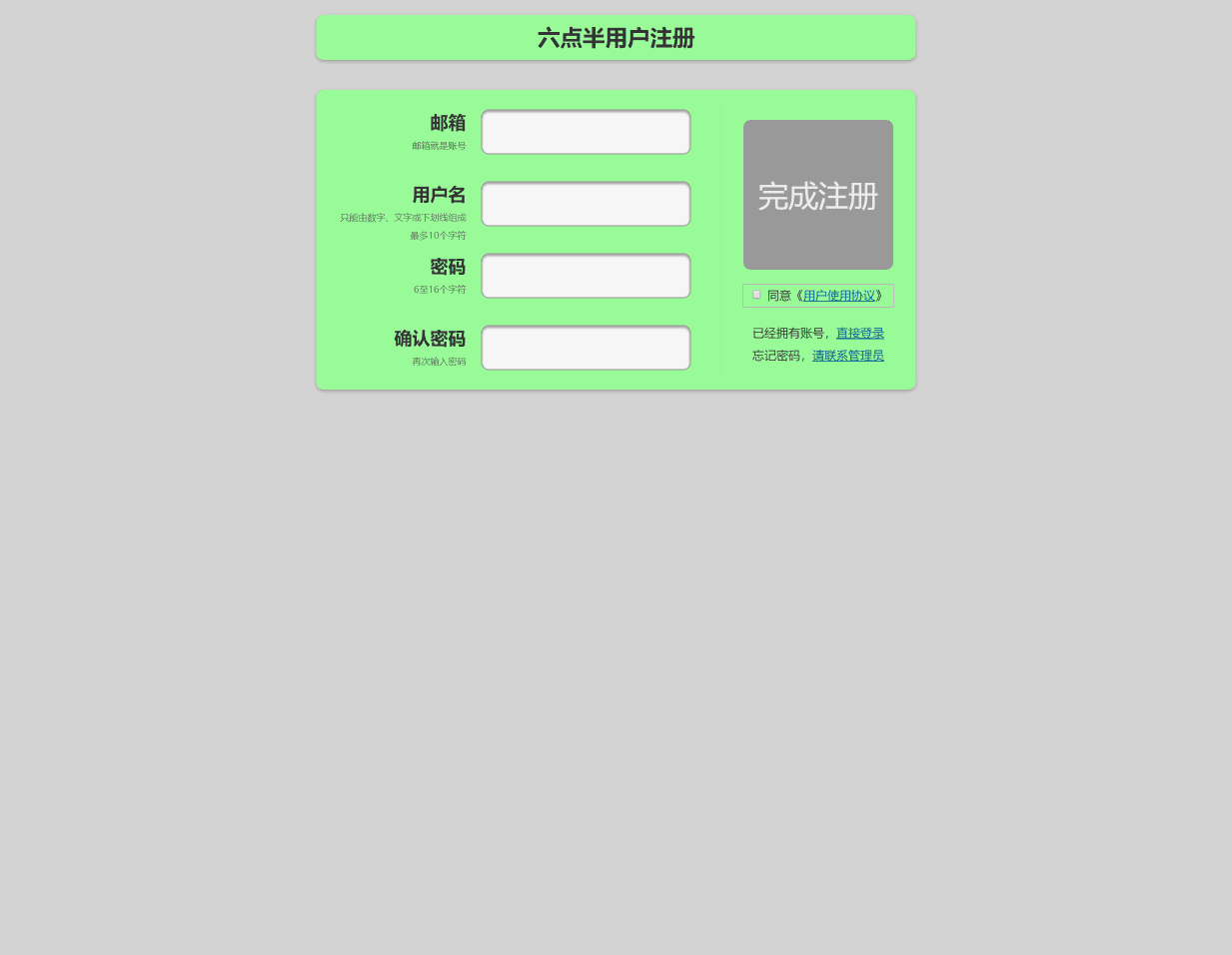
四、网站演示
五、⚙️ 网站代码
HTML结构代码
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>六点半小说网title>
<link type="text/css" rel="stylesheet" href="css/basic.css" >
<div id="topOne">
div>
<div id="Top">
<div class="logo"><a href="#"><img src="images/logo1.jpg" width="200px" height="50px"/>a>div>
<div class="search">
<form>
<div id="searchTxt" class="searchTxt" >
<div class="searchMenu">
<div class="searchSelected" id="searchSelected">玄幻div>
<div style="display:none;" class="searchTab" id="searchTab">
<ul>
<li class="">玄幻li>
<li>奇幻li>
<li>武侠li>
<li>仙侠li>
<li>都市li>
<li>现实li>
<li>军事li>
<li>历史li>
<li>游戏li>
ul>
div>
div>
<input name="w" type="text" />
<div class="searchBtn">
<button id="searchBtn" type="submit">搜索button>
div>
div>
form>
div>
<div class="user">
<font><a href="denglu.html">登录 |a>font>
<font><a href="zhuce.html">注册a>font>
div>
div>
<div id="Logo" >
<ul>
<li class="first"><span class="iconfont">span>全部小说分类li>
<li><a href="index.html" title="首页">首页a>li>
<li><a href="#" title="魂帝武神">魂帝武神a>li>
<li><a href="#">万古第一帝a>li>
<li><a href="#">绝世弃少a>li>
<li><a href="#">谋断九州a>li>
<li><a href="#">天命修罗a>li>
<li><a href="#">紫阳a>li>
<li class="last">li>
ul>
div>
<div id="Foucs">
<div class="FoucsCommon">
<div class="Menu">
<ul>
<li>
<h3>都市小说h3>
<p><a href="">狂少a><a href="">校花的贴身高手a>p>
<div class="moreNav">
div>
<div class="border_top">div>
<div class="border_bottom">div>
<div class="border_right">div>
li>
<li>
<h3>玄幻小说h3>
<p><a href="">魂帝武神a><a href="">星辰变a><a href="">归一a>p>
<div class="moreNav">div>
<div class="border_top">div>
<div class="border_bottom">div>
<div class="border_right">div>
li>
<li>
<h3>历史小说h3>
<p><a href="">我的民国生涯a><a href="">明朝那些事a>p>
<div class="moreNav">div>
<div class="border_top">div>
<div class="border_bottom">div>
<div class="border_right">div>
li>
<li>
<h3>军事小说h3>
<p><a href="">一起扛过枪a><a href="">不倒的军旗a>p>
<div class="moreNav">
div>
<div class="border_top">div>
<div class="border_bottom">div>
<div class="border_right">div>
li>
<li>
<h3>悬疑小说h3>
<p><a href="">七宗罪a><a href="">深夜书屋a><a href="">虫屋a>p>
<div class="moreNav">div>
<div class="border_top">div>
<div class="border_bottom">div>
<div class="border_right">div>
li>
<li>
<h3>仙侠小说h3>
<p><a href="">飞剑问道a><a href="">三寸人间a><a href="">道君a>p>
<div class="moreNav">div>
<div class="border_top">div>
<div class="border_bottom">div>
<div class="border_right">div>
li>
ul>
div>
<div class="flash">
<a href="javascript:void(0)" class="prev">a>
<a href="javascript:void(0)" class="next">a>
<div class="scroll">
<img src="images/woyufengtian.jpg" width="100%" height="100%"/>
<img src="images/q_one.jpg" width="100%" height="100%"/>
<img src="images/zetianji.jpg" width="100%" height="100%"/>
<img src="images/doupocangqion.jpg" width="100%" height="100%"/>
<img src="images/woyufengtian.jpg" width="100%" height="100%"/>
<img src="images/two.jpg" />
div>
<div class="But">
<span class="hover">span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
div>
div>
<div class="news">
<div class="newsback">div>
<div class="newsCommon">
<h3>小说快讯h3>
<ul>
<li><a href="" class="first" title="魂帝武神"><font>[ 特刊 ]font> 魂帝武神:双生子重新归来a>li>
<li><a href="" title="归一"><font>[ 道者 ]font>归一:大道无极a>li>
<li><a href="" title="谋断九州"><font>[ 智者 ]font> 谋定九州:武可开疆拓土,文可谋定江山a>li>
ul>
<div class="Datatx">
<h3>更新提醒h3>
<ul>
<li><a href="" title="大国航海"><font>[ 更新 ]font>大国航海:航母逞威大洋,潜艇鱼翔浅底 a>li>
<li><a href="" title="746特刊"><font>[ 公告 ]font>逆天邪神:掌天毒之珠,承邪神之血a>li>
ul>
div>
div>
div>
<div style="clear:both">div>div>
div>
<div class="fenlei" >
<p class="ti">作品分类p>
<div class="Part">
<div class="PartL">
<img src="images/prev.png" class="prev" />
<img src="images/next.png" class="next" />
<div class="imgList">
<ul>
<li>
<img src="images/hdws.jpg" width="280" height="280"/>
<h3>形意拳宗师萧逸魂穿异界,成就魂帝武神的强者之路粉碎天地,打破苍穹,凌驾诸天万界h3>
<span>点击:<font>立即阅读font>span>
li>
<li>
<img src="images/ntxs.jpg" width="280" height="280"/>
<h3>掌天毒之珠,承邪神之血,修逆天之力,一代邪神,君临天下!h3>
<span>点击:<font>立即阅读font>span>
li>
<li>
<img src="images/2849619-1530375219000.jpg" width="280" height="280"/>
<h3>谋能生乱,亦能止乱h3>
<span>点击:<font>立即阅读font>span>
li>
<li>
<img src="images/ims.jpg" width="280" height="280"/>
<h3>迎风挥击千层浪,少年不败热血!h3>
<span>点击:<font>立即阅读font>span>
li>
ul>
div>
div>
<div class="PartM">
<ul>
<li><a>男生a>li>
<li><a >女生a>li>
<li><a >更新a>li>
<li><a >签约作品a>li>
<li><a>完本a>li>
<li class="one">li>
ul>
<div class="faceul_zero">
<img src="images/2918920-1543581449000.jpg"/>
<p>左手杀天下不仁之人右手治为善之人 p>
<span class="hot">热销书籍span>
div>
div>
<div class="PartR">
<div class="infoBox">
<section class="book">
<ul>
<li><img src="images/nansheng.jpg" width="150px" height="175px">
<p>完美世界: <span>点击阅读span>p>li>
<li><img src="images/nansheng_two.jpg" width="150px" height="175px">
<p>仙逆: <span>点击阅读span>p>li>
<li><img src="images/nansheng_three.jpg" width="150px" height="175px">
<p>黑暗降临之时: <span>点击阅读span>p>li>
<li><img src="images/nansheng_five.jpg" width="150px" height="175px">
<p>虎贲万岁: <span>点击阅读span>p>li>
<li><img src="images/nansheng_four.jpeg" width="150px" height="175px">
<p>烽火长安: <span>点击阅读span>p>li>
<li><img src="images/191853ehbvpp17vopop5h7.jpg" width="150px" height="175px">
<p>龙血战神: <span>点击阅读span>p>li>
ul>
section>
div>
<div class="secondInfo">
<section class="book">
<ul>
<li><img src="images/six_woman.jpg" width="150px" height="175px">
<p>千年回眸: <span>点击阅读span>p>li>
<li><img src="images/one_woman.jpg" width="150px" height="175px">
<p>无极: <span>点击阅读span>p>li>
<li><img src="images/two_woman.jpg" width="150px" height="175px">
<p>完美人生: <span>点击阅读span>p>li>
<li><img src="images/three_woman.jpg" width="150px" height="175px">
<p>玉颜乱天下: <span>点击阅读span>p>li>
<li><img src="images/four_woman.jpg" width="150px" height="175px">
<p>我用生命来爱: <span>点击阅读span>p>li>
<li><img src="images/five_woman.jpg" width="150px" height="175px">
<p>妖艳王爷: <span>点击阅读span>p>li>
ul>
section>
div>
<div class="thirdInfo">
<section class="book">
<ul>
<li><img src="images/hdws.jpg" width="150px" height="175px">
<p>魂帝武神: <span>点击阅读span>p>li>
<li><img src="images/191853ehbvpp17vopop5h7.jpg" width="150px" height="175px">
<p>龙血战神: <span>点击阅读span>p>li>
<li><img src="images/2849619-1530375219000.jpg" width="150px" height="175px">
<p>归一: <span>点击阅读span>p>li>
<li><img src="images/a.jpg" width="150px" height="175px">
<p>侠客无双: <span>点击阅读span>p>li>
<li><img src="images/five.jpg" width="150px" height="175px">
<p>明月当歌: <span>点击阅读span>p>li>
<li><img src="images/ims.jpg" width="150px" height="175px">
<p>万古第一帝: <span>点击阅读span>p>li>
ul>