SPA,vue-cli(vue脚手架)
目录
1. 什么是单页面应用程序
1.2. 单页面应用程序的特点
1.3.单页面应用程序的优点
1.4.单页面应用程序的缺点
1.5. 如何快速创建 vue 的 SPA 项目
2. vue-cli
1. 什么是 vue-cli
2.(基于可视化面板 vue ui 的安装和使用) vue-cli安装和使用
2.1 解决 Windows PowerShell 不识别 vue 命令的问题
3. 创建项目
4. 基于 vue ui 创建 vue 项目
3. (基于终端-命令行的安装和使用方法)vue-cli安装和使用
vue-cli 的使用
1. 在终端下运行如下的命令,创建指定名称的项目:
2. 运行项目命令如下:
3. vue 项目中 src 目录的构成:
vue-cli创建项目的步骤截图
4. 在 vue2 和 vue3 的项目中使用路由
在4.x 版本的路由如何创建路由模块编辑
在3.x 版本的路由如何创建路由模块
5. vue 项目的运行流程
① App.vue 用来编写待渲染的模板结构,例如:
② index.html 中需要预留一个el 区域
③ main.js 把 App.vue 渲染到了index.html 所预留的区域中
1. 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名 思义,指的是一个Web 网站中只有唯一的一个HTML 页面,所有的功能 与交互都在这唯一的一个页面内完成。
1.2. 单页面应用程序的特点
单页面应用程序将所有的功能局限于一个web 页面中,仅在该web 页面初始化时加载相应的资源( HTML、 JavaScript 和 CSS)。
一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态地变换HTML 的内容,从而实现页面与用户的交互。
1.3.单页面应用程序的优点
SPA 单页面应用程序最显著的 3 个优点如下:
① 良好的交互体验
② 良好的前后端工作分离模式
③ 减轻服务器的压力
1.4.单页面应用程序的缺点
任何一种技术都有自己的局限性,对于 SPA 单页面应用程序来说,主要的缺点有如下两个:
① 首屏加载慢
② 不利于 SEO
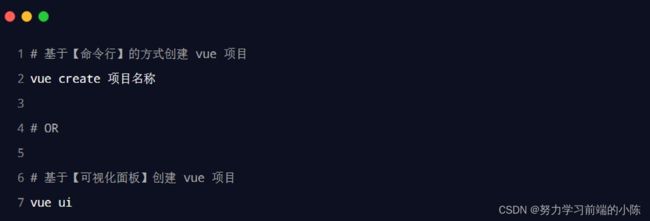
1.5. 如何快速创建 vue 的 SPA 项目
vue 官方提供了两种快速创建工程化的 SPA 项目的方式:
① 基于 vite 创建 SPA 项目
② 基于 vue-cli 创建 SPA 项目
2. vue-cli
1. 什么是 vue-cli
vue-cli(俗称:vue 脚手架)是vue 官方提供的、快速生成vue 工程化项目的工具。
特点:
① 开箱即用
② 基于webpack
③ 功能丰富且易于扩展
④ 支持创建vue2 和 vue3 的项目
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于webpack 创建工程化的 Vue 项目的过程。 引用自 vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
vue-cli 的中文官网首页:Vue CLI![]() https://cli.vuejs.org/zh/
https://cli.vuejs.org/zh/
2.(基于可视化面板 vue ui 的安装和使用) vue-cli安装和使用
vue-cli 是基于Node.js 开发出来的工具,因此需要使用npm 将它安装为全局可用的工具:
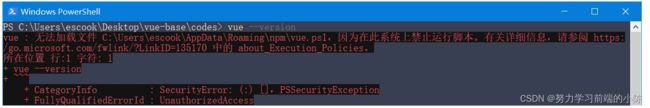
2.1 解决 Windows PowerShell 不识别 vue 命令的问题
默认情况下,在PowerShell 中执行vue --version 命令会提示如下的错误消息:
解决方案如下:
① 以管理员身份运行 PowerShell
② 执行 set-ExecutionPolicy RemoteSigned 命令
3. 创建项目
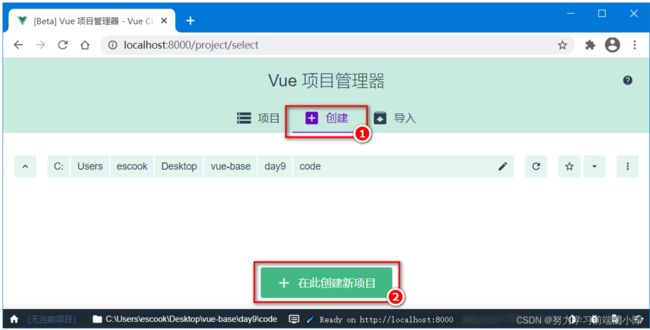
4. 基于 vue ui 创建 vue 项目
步骤1:在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板:
步骤2:在详情页面填写项目名称:
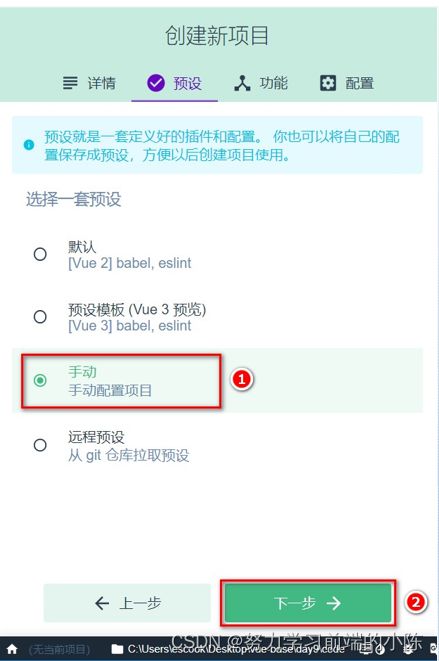
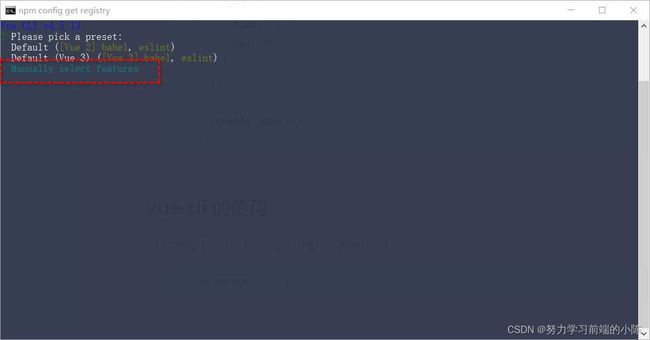
步骤3:在预设页面选择手动配置项目:
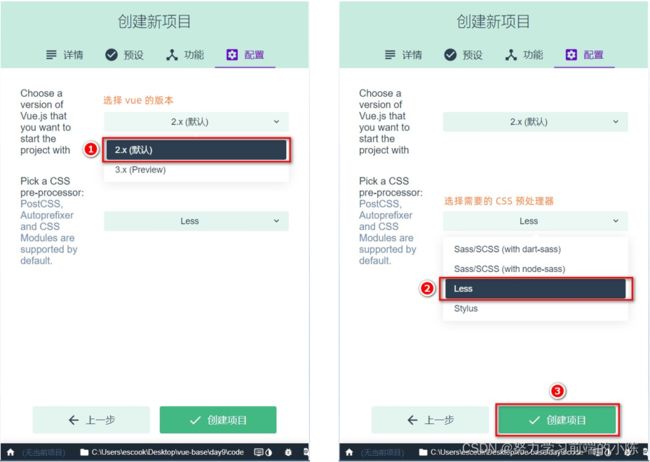
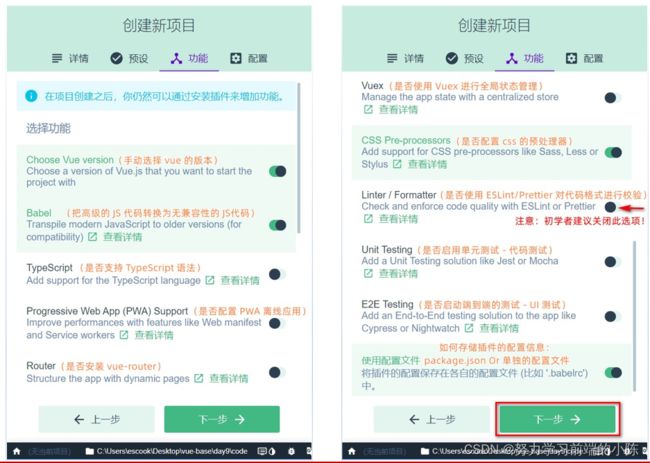
步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):
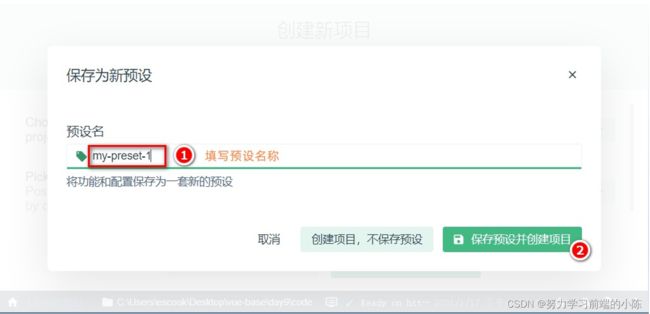
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置(这里也可以不选择预设):
vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目: (推荐初学者使用,实际开发建议直接终端输入创建,方便快捷)
3. (基于终端-命令行的安装和使用方法)vue-cli安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli
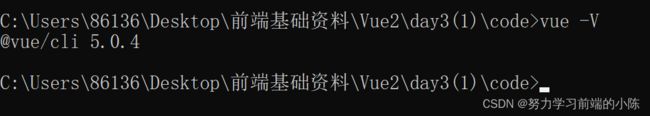
npm install -g @vue/cli检查vue-cli 是否安装成功在终端输入以下程序,可查看是否安装成功(及其安装版本号)
vue -V基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目的名称
vue create 项目的名称注意:项目名称不要使用中文
vue-cli 的使用
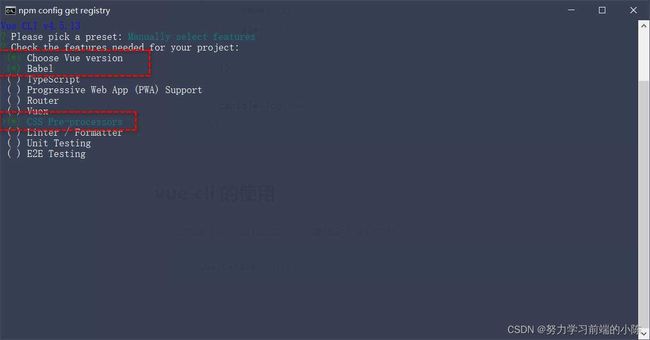
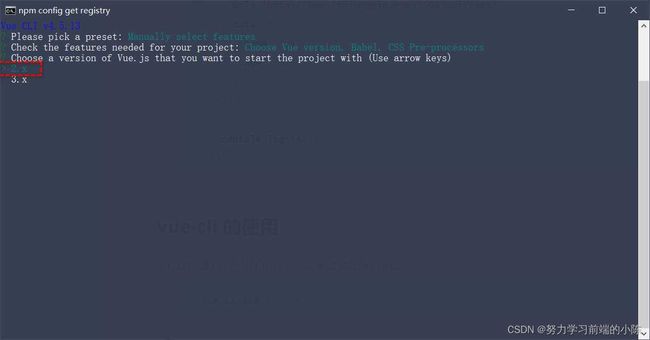
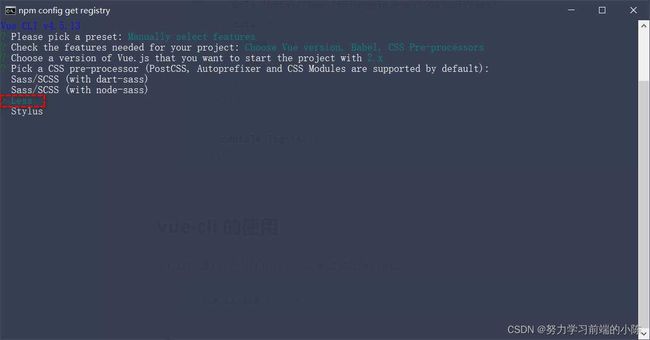
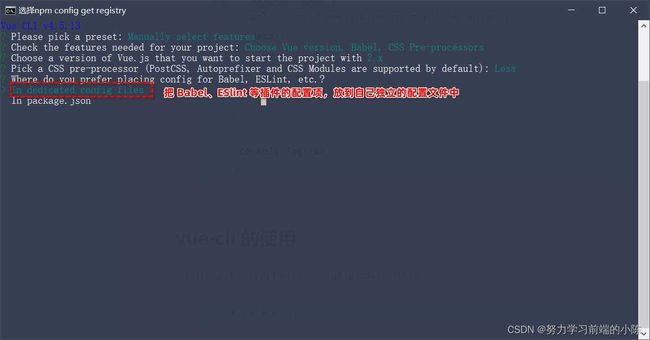
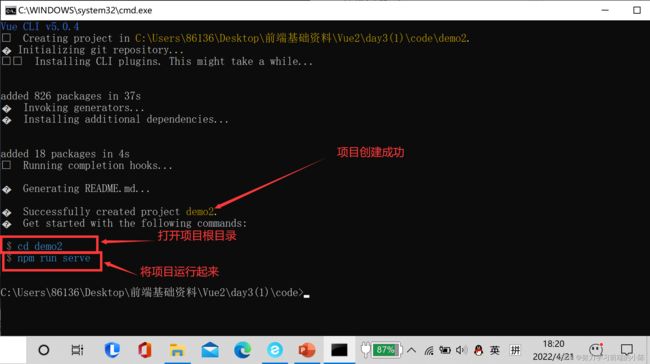
1. 在终端下运行如下的命令,创建指定名称的项目:
vue cerate 项目的名称2. 运行项目命令如下:
npm run serve //项目开发阶段使用npm run build //项目发布阶段使用当在终端使用 npm run serve(或 npm run build ),一但项目运行成功,不要关闭终端,不然项目不会继续运行(但可以隐藏或缩小)
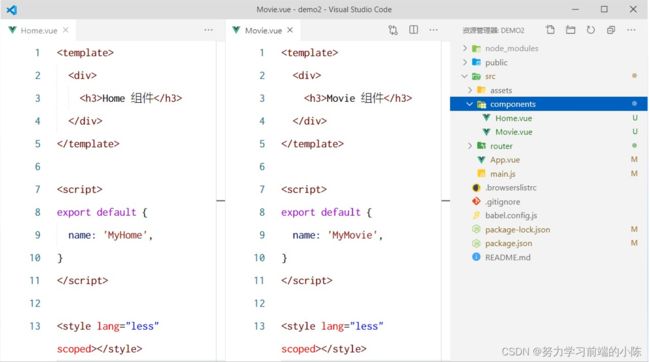
3. vue 项目中 src 目录的构成:
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源
components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下
main.js 是项目的入口文件。整个项目的运行,要先执行 main.js
App.vue 是项目的根组件。
vue-cli创建项目的步骤截图
(实际需要根据个人决定,这里的选择步骤仅供参考)
4. 在 vue2 和 vue3 的项目中使用路由
在 vue2 的项目中,只能安装并使用 3.x 版本的vue-router
版本 3 和版本 4 的路由最主要的区别:创建路由模块的方式不同!
在4.x 版本的路由如何创建路由模块
在3.x 版本的路由如何创建路由模块
步骤2:在 src -> components 目录下,创建需要使用路由切换的组件:
步骤3:在 src 目录下创建router -> index.js 路由模块:
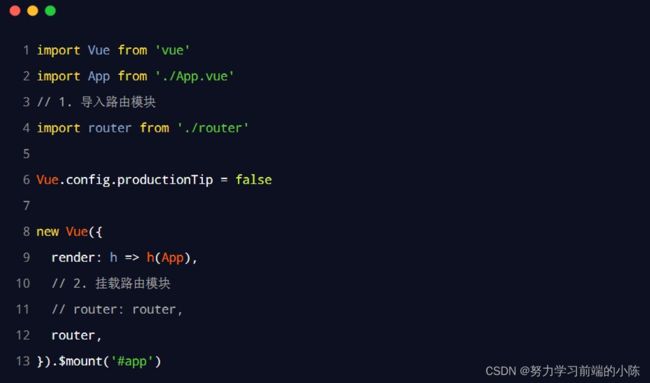
步骤4:在main.js 中导入路由模块,并通过router 属性进行挂载:
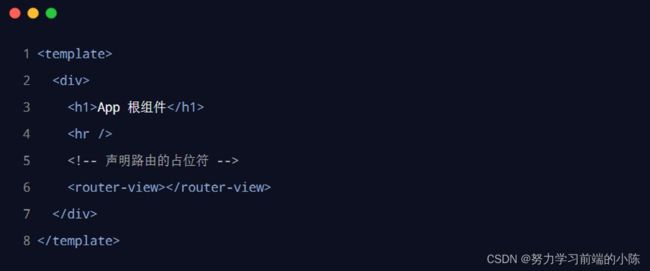
步骤5:在App.vue 根组件中,使用 
5. vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过main.js 把 App.vue 渲染到index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构,例如:
aaa
bbb
ccc
② index.html 中需要预留一个el 区域
<%= htmlWebpackPlugin.options.title %>
③ main.js 把 App.vue 渲染到了index.html 所预留的区域中
// 导入 vue 这个包,得到 Vue 构造函数
import Vue from 'vue'
// 导入 App.vue 根组件,将来要把 App.vue 中的模板结构,渲染到 HTML 页面中
// import App from './App.vue'
import Test from './Test.vue'
Vue.config.productionTip = false
// 创建 Vue 的实例对象
new Vue({
// 把 render 函数指定的组件,渲染到 HTML 页面中
render: h => h(Test)
}).$mount('#app')
// Vue 实例的 $mount() 方法,作用和 el 属性完全一样!其中,el : #app可以使用 .$mount('#app') 来代替,二者是等价的
render函数中,渲染的是哪个.vue 组件,那么这个组件就叫做“根组件”