我是默认内容,哈哈哈哈
Vue | Vuejs 组件化 - 插槽Slot/非父子通信
️ Vue.js专栏:Vue.js 初级知识 Vuejs 组件化 - 插槽Slot/非父子通信
个人简介:一个不甘平庸的平凡人✨ 个人主页:CoderHing的个人主页
格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
你的一键三连是我更新的最大动力❤️
目录
一、认识插槽Slot的作用
二、插槽Slot基本使用
如何使用插槽slot
插槽的默认内容
三、具名插槽Slot使用
多个插槽的效果
具名插槽的使用
动态插槽名
具名插槽使用的时候缩写
四、作用域插槽Slot使用
渲染作用域
认识作用域插槽
独占默认插槽的缩写
五、全局事件总线使用
非父子组件的通信
全局事件总线mitt库
六、依赖注入Provide/Inject
Provide和Inject
Provide和Inject基本使用
Provide和Inject函数的写法
处理响应式数据
一、认识插槽Slot的作用
认识插槽Slot
开发中 会经常封装一个个可复用的组件:
我们会通过 props传递 给组件一些数据,让组件来进行展示
为了让这个组件具备更强的通用性,我们 不能将组件中的内容限制为固定的div span等这些元素
如 某种情况下 我们使用组件 希望组件显示的是一个按钮 某种情况下 希望是一张图片
我们应该让使用者可以决定某一块区域到底存放什么内容和元素
例子: 定制一个通用的导航组件 -NavBar
组件分为三块区域:左边 中间 右边 每块区域的内容都是不固定的
左边区域可能显示一个菜单图标 也可能显示一个返回按钮 可能什么都不显示
中间区域 可能显示一个搜索框 可能是一个列表,也可能是一个标题等
右边可能是一个文字 也可能是一个图标 也可能什么都没有
二、插槽Slot基本使用
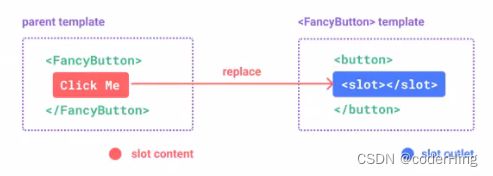
如何使用插槽slot
可以先定义插槽slot:
插槽的使用过程其实是 抽取共性 预留不同;
我们会将 共同的元素 内容依然在组件内 进行封装
同时会将 不同的元素使用slot作为占位,让外部来决定到底显示什么样的元素;
如何使用slot?
Vue中将
在封装组件中 使用特殊的元素
该插槽插入什么内容取决于父组件 如何使用
插槽的默认内容
如果没有插入对应的内容 那么我们需要显示一个 默认的内容:
这个默认内容只会在没有提供插入的内容时 才会显示
| App.vue代码
|
ShowMessage.vue代码
|
三、具名插槽Slot使用
多个插槽的效果
如果一个组件中 含有多个插槽 插入多个内容时是什么效果?
在默认情况下,每个插槽都会获取到我们插入的内容来显示
具名插槽的使用
希望达到的效果是插槽对应的显示 这个时候我们就可以使用 具名插槽
给插槽起个名字
一个不带name的slot会带有隐含的名字default
动态插槽名
什么是动态插槽名?
我们使用的插槽名称都是固定的;如 v-slot:left v-slot:center等等
我们可以通过v-slot:[xxx] 方式动态绑定一个名称
| JavaScript |
具名插槽使用的时候缩写
具名插槽使用的时候缩写:
跟v-on和v-bind一样 v-slot也有缩写; 把参数之前的所有内容(v-slot:)替换为字符 #
| JavaScript |
四、作用域插槽Slot使用
渲染作用域
在Vue中有渲染作用域的概念:
父级模版里的所有内容给都是父级作用域中编译的
子模版里的所有内容都是在子作用域中编译的
认识作用域插槽
有时候我们希望插槽可以访问到子组件中的内容是非常重要的
当一个组件被用来渲染一个数组元素时 我们使用插槽 且希望插槽中没有显示每项的内容
这个Vue给我们提供了 作用域插槽
独占默认插槽的缩写
如果我们的是默认插槽default
那么在使用的时候 v-slot:default="slotProps"可以简写为:v-slot="slotProps"
五、全局事件总线使用
非父子组件的通信
在开发中 构建了组件树后 除了 父子组件之间的通信之外,还会有 非父子组件之间的通信
主要讲两种方式:
全局事件总线
Provide和Inject
全局事件总线mitt库
Vue3从实例中移除了$on $off $once方法,所以我们希望继续使用全局事件总线,需要通过第三方的库
Vue3官方有推荐一些库 如mitt 或 tiny-emitter
使用事件总线工具
在项目中使用它们:
在App.vue中监听事件
在Banner.vue中触发事件
六、依赖注入Provide/Inject
Provide和Inject
Provide/Inject用于 非父子组件之间共享数据:
如 一些深度嵌套的组件 子组件想要获取父组件的部分内容
这种情况下 我们仍然将props沿着组件链 逐级传递会非常麻烦
对于这种情况,我们可以使用Provide和Inject
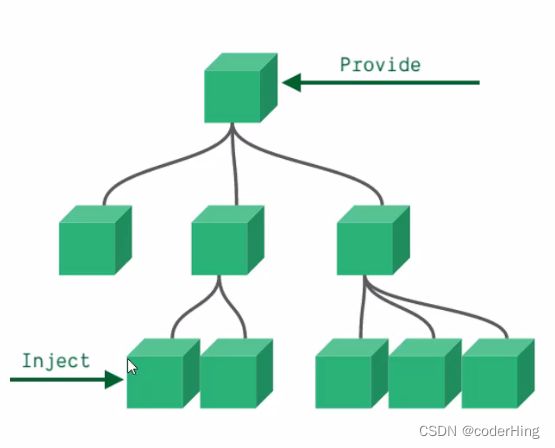
无论层级结构有多深,父组件都可以作为其所有子组件的依赖提供者
父组件有一个provide选项 来提供数据
子组件有一个inject选项 来开始使用这些书
实际上,你可以将依赖注入 看作为 long range props 除了:
父组件不需要知道哪些子组件使用它provide的property
子组件不需要知道 inject的property来自哪里?
Provide和Inject基本使用
我们开发一个这样的结构:
App.vue --> Home.vue --> HomeContent.vue
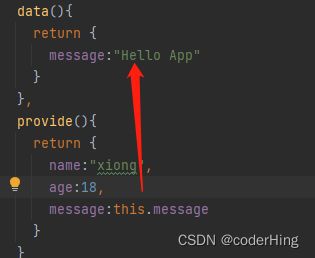
Provide和Inject函数的写法
如果Provide中提供的一些数据是来自data 那么我们可能会想要通过this来获取
处理响应式数据
如果我们修改了this.names的内容 那么使用 length的子组件会不会是响应式的?
发现 对应的子组件 没有反应
因为当我们 修改了names之后,之前在provide中引入的this.names.length本身不是响应式的
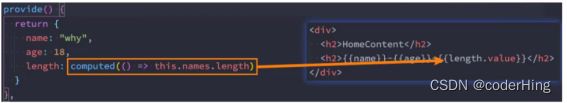
怎么样可以让我们的数据变成响应式的?
可以使用 响应式的一些API来完成这些功能;如 computed函数
这个computed是 vue3的新特性
注意 我们在使用length的时候需要获取其中的value
因为 computed返回的是一个ref对象 需要取出其中的value来使用