Vue实现右键菜单(vue-contextmenu模块)
文章目录
- *Vue实现右键菜单(vue-contextmenu模块)*
- 一、关于右键点击事件
- 二、实现右键菜单
-
- 1.引入vue-contextmenu模块
- 2.在main.js中引入该模块
- 3.相关代码
- 4.开始测试
- 总结
Vue实现右键菜单(vue-contextmenu模块)
一、关于右键点击事件
1:右键时,不阻止浏览器行为
<div style="width: 100px;height: 100px;background-color: #5daf34;float: left"></div>
<div @contextmenu style="width: 100px;height: 100px;background-color: blueviolet;float: left"></div>
<div @contextmenu.prevent="show" style="width: 100px;height: 100px;background-color: lightcoral;float: left"></div>
methods: {
show() {
this.$message({type: "info", message: "右键点击事件"})
}
}
二、实现右键菜单
1.引入vue-contextmenu模块
npm install vue-contextmenu --save
2.在main.js中引入该模块
// 右键点击事件(右键生成菜单)
import VueContextMenu from 'vue-contextmenu'
Vue.use(VueContextMenu);
3.相关代码
1:template标签
<div style="background-color: #66b1ff;width: 700px;height: 100px;margin-top: 70px">
右键弹出菜单
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="编号" width="90">
<template slot-scope="scope">
<div @contextmenu.prevent="contextMenu($event,scope.row.id)">{{scope.row.id}}</div>
</template>
</el-table-column>
<el-table-column prop="date" label="日期" width="180">
<template slot-scope="scope">
<div @contextmenu.prevent="contextMenu($event,scope.row.id)">{{scope.row.date}}</div>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template slot-scope="scope">
<div @contextmenu.prevent="contextMenu($event,scope.row.id)">{{scope.row.name}}</div>
</template>
</el-table-column>
<el-table-column prop="address" label="地址">
<template slot-scope="scope">
<div @contextmenu.prevent="contextMenu($event,scope.row.id)">{{scope.row.address}}</div>
</template>
</el-table-column>
</el-table>
</div>
<vue-context-menu :contextMenuData="contextMenuData" @insertData="insertData" @deleteData="deleteData"
@saveData="saveData" @downloadData="downloadData"></vue-context-menu>
2:script标签
data() {
return {
contextMenuData: {
// 菜单名称
menuName: "rightMenu",
// 菜单显示的坐标位置
axis: {
x: null,
y: null
},
// 菜单选项
menulists: [
{
// 绑定事件
fnHandler: "insertData",
// icon图标
icoName: "el-icon-plus",
// 菜单选项名称
btnName: "新增数据"
},
{
// 绑定事件
fnHandler: "deleteData",
// icon图标
icoName: "el-icon-close",
// 菜单选项名称
btnName: "删除数据"
},
{
// 绑定事件
fnHandler: "saveData",
// icon图标
icoName: "el-icon-check",
// 菜单选项名称
btnName: "保存数据"
},
{
// 绑定事件
fnHandler: "downloadData",
// icon图标
icoName: "el-icon-download",
// 菜单选项名称
btnName: "下载数据"
}
]
},
tableData: [{
id: '001',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: '002',
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
id: '003',
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
id: '004',
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
methods: {
insertData() {
// 新增数据
this.$message({type: "info", message: "新增数据"});
},
deleteData() {
// 删除数据
this.$message({type: "info", message: "删除数据"});
},
saveData() {
// 保存数据
this.$message({type: "info", message: "保存数据"})
},
downloadData() {
// 下载数据
this.$message({type: "info", message: "下载数据"})
},
contextMenu(e, data) {
// 右键单击事件(修改菜单显示坐标)
let x = e.clientX;
let y = e.clientY;
// Get the current location
this.contextMenuData.axis = {x, y};
this.$message({type: "info", message: "编号:" + data});
}
}
3:style标签
<style scoped>
.vue-contextmenuName-rightMenu {
background-color: #66b1ff !important;
}
/deep/ .vue-contextmenu-listWrapper .context-menu-list[data-v-1931f86e] {
margin-left: -37px;
}
</style>
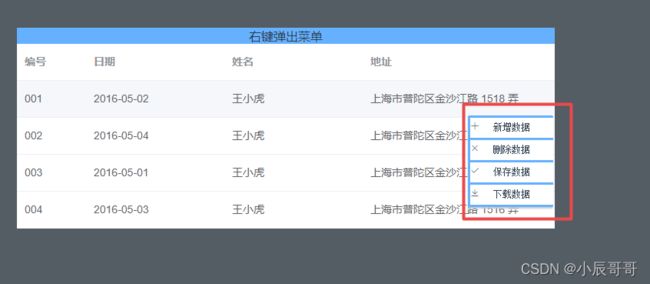
4.开始测试
总结
每天一个提升小技巧!!!