前端基础04 Jquery 总结
一、jquery
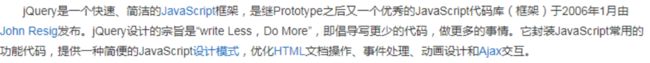
1.简介

A.就是对js的一个简单的封装 优化Html文档操作 事件处理 动画设计 ajax交互
B.适配了各种主流的浏览器
C.轻量级的前端框架
2.下载
官网下载地址:https://jquery.com/
二、引入jquery
1.1 step01 将jquery.js放入到js文件夹下

step03 新建html界面 引入js文件
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
body>
html>
1.2 CDN引入
使用网站中的jquery文件 可以不用进行下载 直接引入网站中资源
1.2.1 百度 CDN
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
script>
head>
1.2.2 新浪 CDN
<head>
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">
script>
head>
1.2.2 Google CDN
<head>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">
script>
head>
- jquery的准备函数
1.jquery的符号:$
2.准备函数的特点:
A.准备函数有多种写法
B.js的window.onload准备函数优先于jquery的准备函数执行
C.jquery的准备函数可以定义多个 都会执行 js中准备函数只执行一次
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
<script>
window.onload=function(){
alert("2222");
};
window.onload=function(){
alert("333");
}
$(function(){
alert("1111");
});
$(document).ready(function(){
alert("44444444");
});
script>
body>
html>
三、 jquery与js之间的相互转换
1.jquery 转换为js ==> jquery[0] 或者 jquery.get(0);
2.js 转换为jquery ==>$(js对象)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
<input type="text" value="aaaaaaaaa" id="tv_uname" />
<input type="button" value="点击" onclick="show()"/>
<script>
function show(){
alert(document.getElementById("tv_uname").value);
var uname= document.getElementById("tv_uname");
alert($(uname).val())
var juname =$(uname);
alert(juname[0].value);
alert(juname.get(0).value);
}
script>
body>
html>
四、 jquery 的三种基本选择器

和css三种选择器一样
注意点:类选择器与标签选择器 返回多个还是单个都是js对象数组 id选择器返回一个是jquery对象
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<body>
<input type="button" value="点击01" onclick="show01()" />
<input type="button" value="点击02" onclick="show02()" />
<input type="button" value="点击03" onclick="show03()" />
<p>
<input type="checkbox" class="tv_class" value="球王邓灯" />球王邓灯
<input type="checkbox" value="睡王程奔" />睡王程奔
<input type="checkbox" value="嫖王雷凌" />嫖王雷凌
p>
<input type="text" id="tv_uname" />
<script>
function show01(){
alert($("#tv_uname").val());
}
function show02(){
//alert($(".tv_calss").val());
//返回的是一个js数组
var arrays = $(".tv_class");
for (var i = 0; i < arrays.length; i++) {
alert(arrays[i].value);
}
}
function show03(){
var arrays=$("input");
for (var i = 0; i < arrays.length; i++) {
alert(arrays[i].value);
}
}
script>
body>
html>
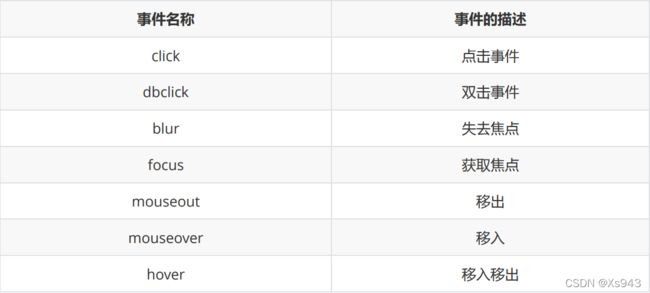
五.jquery 的事件
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<body>
<input type="button" id="tv_but01" value="点击" />
<input type="button" id="tv_but02" value="双击" />
<p>昆明飞往广州p>
<input type="text" id="tv_u" />
<h3>周末反反复复放h3>
<script>
$("#tv_but01").click(function(){
alert("点击事件");
});
$("#tv_but02").dblclick(function(){
alert("双击");
});
$("p").mouseout(function(){
console.log("移出")
}).mouseover(function(){
console.log("移入");
});
$("#tv_u").blur(function(){
$(this).css({"background-color":"red"});
}).focus(function(){
$(this).css({"background-color":"#ffffff"});
});
$("h3").hover(function(){
console.log("1111");
},function(){
console.log("22222");
});
script>
body>
html>
六.jquery 特效
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
}
style>
head>
<body>
<input type="button" value="显示" id="tv_show" />
<input type="button" value="隐藏" id="tv_hide" />
<input type="button" value="显示隐藏" id="tv_show_hide" />
<div>div>
<script>
$("#tv_hide").click(function() {
/*$("div").hide(1000,function(){
alert("11111");
})*/
// $("div").fadeOut(5000);
$("div").slideUp(2000);
});
$("#tv_show").click(function() {
// $("div").show(1000,function(){
// alert("22222");
// })
// $("div").fadeIn(5000);
$("div").slideDown(2000);
});
$("#tv_show_hide").click(function() {
//$("div").toggle(2000);
$("div").slideToggle(2000);
})
script>
body>
html>
七、jquery动画
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<style>
div{
width: 200px;
height:200px;
background-color: red;
position: relative;
}
style>
<body>
<div>div>
<button id="tv_id">点击button>
<button id="tv_stop">停止button>
<script>
$("#tv_id").click(function(){
$("div").animate({
/*left:"250px",
opacity:"0.5",
height:"+=150px",*/
width:"toggle"
},4000);
});
$("#tv_stop").click(function(){
$("div").stop();
});
script>
body>
html>
八、jquery 操作DOM
8.1 属性操作方法

和js的innerHtml innertext value 属性名=“” 的作用一样,不过js是写在()内 例如:获取属性值 js是 标签对象.属性名 jquery是标签对象.attr(属性名) 更改 js是 标签对象.属性名=更改的值 jquery是标签对象.attr(属性名,更改的值)
attr() 是html对象的节点 prop 是dom对象的节点 一般attr()和prop()可以互用 建议先用prop() val() 是标签里的value属性对应的值,如果需要在标签里操作其他属性 例如checked disabled 的值用prop()
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
head>
<body>
<input type="button" value="点击01" onclick="show01()" />
<input type="text" id="tv_uname" />
<input type="checkbox" id="tv_check" value="槟榔" />槟榔
<div id="tv_div"><span>睡着了span>div>
<img src="img/gm01.jpg" />
<script>
function show01() {
//alert($("img").attr("src"));//img/gm01.jpg
//alert($("img").prop("src"));//http://127.0.0.1:8020/day06/img/gm01.jpg
//$("#tv_check").attr("checked",true);//勾选选择框
$("#tv_check").prop("checked",true);//勾选选择框
//alert($("#tv_div").html());//睡着了
//alert($("#tv_div").text());//睡着了
//$("#tv_div").html("太难了");//将睡着了换成红色的睡着了
//$("#tv_div").text("太难了");//太难了
//alert($("#tv_uname").val());//弹出输入框里的值
//$("#tv_uname").val("呵呵呵");//输入框填入呵呵呵
}
script>
body>
html>
8.2 案例

分析
A.定时函数实现倒计时
B.设置属性值 禁用disable values
代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
<input type="button" value="请认真阅读(10)秒" id="tv_btn" />
<script>
$("#tv_btn").prop("disabled",true);
var num=10;
function show(){
if(num>0){
num--;
$("#tv_btn").val("请认真阅读("+num+")秒");
}else{
$("#tv_btn").prop("disabled",false);
$("#tv_btn").val("确定");
clearInterval(t);
}
}
var t=setInterval("show()",1000);
script>
body>
html>
8.3 添加元素

类似与js添加子节点 上下加只换行一次,前后加不换行
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
<p>昨天下了雷阵雨p>
<input type="button" value="点击" id="tv_btn" />
<script>
$("#tv_btn").click(function(){
//$("p").append("后加");
//$("p").prepend("前加");
$("p").after("上加");
//$("p").before("下加");
});
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<style>
div {
border: solid 2px red;
}
style>
head>
<body>
<div id="tv_div">
<p>啊啊p>
<p>啊啊啊啊啊啊啊啊p>
<p>嗡嗡嗡p>
<p>呃呃呃呃呃呃呃呃p>
div>
<input type="button" value="删除" id="tv_but" />
<script>
$("#tv_but").click(function() {
//$("#tv_div").remove();
$("#tv_div").empty();
});
script>
body>
html>
8.5 添加与删除css样式

不需要加. 直接加class名字
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<style>
.getClass {
width: 200px;
height: 200px;
background-color: red;
}
style>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<body>
<input type="button" id="tv_but01" value="添加" />
<input type="button" id="tv_but02" value="删除" />
<input type="button" id="tv_but03" value="删除与添加" />
<div>div>
<script>
$("#tv_but01").click(function() {
$("div").addClass("getClass");
});
$("#tv_but02").click(function() {
$("div").removeClass("getClass");
});
$("#tv_but03").click(function() {
$("div").toggleClass("getClass");
});
script>
body>
html>
增加css样式
1.语法:$(选择器).css({“属性名”:“属性值”,“属性名”:“属性值”})
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
<p>啊啊啊啊啊啊啊啊p>
<input type="button" value="提交" id="tv_but" />
<script>
$("#tv_but").click(function() {
$("p").css({
"font-size": "18px",
"color": "red"
});
});
script>
body>
html>
九、 jquery 常用的选择器
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<script type="text/javascript" src="js/jquery-3.6.0.js" >script>
<body>
<div>0000000000000div>
<div>1111111111111div>
<div>2222222222222div>
<div>3333333333333div>
<div>4444444444444div>
<div>5555555555555div>
<div>6666666666666div>
<div>7777777777777div>
<div>8888888888888div>
<div>9999999999999div>
<script>
function showInfo() {
//alert($("div:first").html());
//alert($("div:last").html());
//var arrays =$("div:even");
//var arrays =$("div:odd");
//alert($("div:eq(2)").html());
//var arrays =$("div:gt(2)");
//var arrays =$("div:lt(2)");
var arrays = $("div:not('div:even')");
for(var i = 0; i < arrays.length; i++) {
alert(arrays[i].innerHTML);
}
}
showInfo();
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
head>
<body>
<div id="tv_main">
<div>000000div>
<span> <div>1111div> span>
<div> <span>2222span> div>
<div>3333div>
<span> <div> <span><div>44444div>span> div> span>
div>
<div>5555div>
<div>6666div>
<span><div>77777div>span>
<script>
function showInfo() {
//alert($("#tv_main + div").html());
//var arrays= $("#tv_main div");
//var arrays= $("#tv_main > div");
var arrays = $("#tv_main ~ div")
for(var i = 0; i < arrays.length; i++) {
alert(arrays[i].innerHTML);
}
}
showInfo();
script>
body>
html>
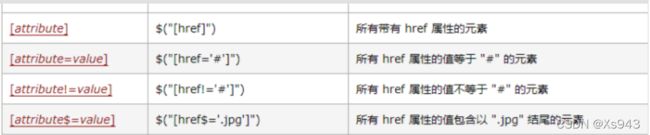
9.3 属性选择器

$(“[href^=‘abc’]”) 所有href属性的值包含以”abc"开头的元素
$(“[href!=‘xxxx.jpg’]”) 会把整个html都弹出来一遍除了等于href!=‘xxxx.jpg’ 的元素
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
head>
<body>
<a href="#">啊啊啊a>
<a href="www.baidu.com">呃呃a>
<a href="xxxx.jpg">帆帆发a>
<a>更改a>
<a href="abc.html">哈哈a>
<script>
function showInfo() {
//alert($("[href='xxxx.jpg']").html())
// var arrays =$("[href]");
//var arrays = $("[href!='xxxx.jpg']")
//alert($("[href$='.jpg']").html());
alert($("[href^='abc']").html());
// for(var i=0;i
// alert(arrays[i].innerHTML);
// }
}
showInfo();
script>
body>
html>
十、validation 框架
参考文档
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<script type="text/javascript" src="js/jquery-3.6.0.js">script>
<script type="text/javascript" src="js/jquery.validate.js">script>
<script type="text/javascript" src="js/messages_zh.js">script>
<style>
label {
color: red;
}
style>
head>
<body>
<form id="f1">
<table border="1" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<font color="cornflowerblue" size="5">测试表单
font>
td>
tr>
<tr>
<td>用户名(必填字段,长度范围6~10)td>
<td colspan="2">
<input type="text" name="username" />
td>
tr>
<tr>
<td>Email(符合邮件格式)td>
<td colspan="2">
<input type="text" name="email" />
td>
tr>
<tr>
<td>出生日期(日期格式)td>
<td colspan="2">
<input type="text" name="birthday" />
td>
tr>
<tr>
<td>薪资(数字)td>
<td colspan="2">
<input type="text" name="sal" />
td>
tr>
<tr>
<td>一天工作时长(值范围6~16)td>
<td colspan="2">
<input type="text" name="workForday" />
td>
tr>
<tr>
<td>密码(必须填写)td>
<td colspan="2">
<input type="text" name="pwd" id="pwd" />
td>
tr>
<tr>
<td>确认密码(必须填写,且与密码值要相同)td>
<td colspan="2">
<input type="text" name="repwd" />
td>
tr>
<tr>
<td>td>
<td colspan="2">
<input type="submit" value="注册" />
td>
tr>
table>
form>
<script>
$(function() {
$("#f1").validate({
rules: {
username: {
required: true,
rangelength: [6, 10]
},
email: {
email: true
},
birthday: {
dateISO: true
},
sal: {
required: true,
number: true
},
workForday: {
range: [6, 16]
},
pwd: {
required: true,
},
repwd: {
required: true,
equalTo: pwd
}
},
messages: {
username: {
required: "亲!请输入"
},
workForday: {
range: "小心猝死"
}
}
});
})
script>
body>
html>