- 1分钟解决 -bash: mvn: command not found,在Centos 7中安装Maven
Energet!c
开发语言
1分钟解决-bash:mvn:commandnotfound,在Centos7中安装Maven检查Java环境1下载Maven2解压Maven3配置环境变量4验证安装5常见问题与注意事项6总结检查Java环境Maven依赖Java环境,请确保系统已经安装了Java并配置了环境变量。可以通过以下命令检查:java-version如果未安装,请先安装Java。1下载Maven从官网下载:前往Apach
- spring如何整合druid连接池?
惜.己
springspringjunit数据库javaidea后端xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
- maven-assembly-plugin 打包实例
带着二娃去遛弯
1.先在pom.xml文件中添加assembly打包插件org.apache.maven.pluginsmaven-assembly-plugin2.6assembly/assembly.xmlmake-assemblypackagesingle说明:1.需要修改的可能就是descriptors标签下面的打包配置文件目录,指定assembly.xml的路径.2.可以添加多个打包配置文件,进行多种形
- Sentinel实时监控不展示问题
朱杰jjj
sentinelsentinel
问题官方插件Endpoint支持,可以实时统计出SpringBoot的健康状况和请求的调用信息在使用Endpoint特性之前需要在Maven中添加spring-boot-starter-actuator依赖,并在配置中允许Endpoints的访问。SpringBoot1.x中添加配置management.security.enabled=false。暴露的endpoint路径为/sentinelS
- 上传文件到钉盘流程详解
jspyth
开发场景案例分析开发语言java后端
文章目录前言准备工作实现过程Maven依赖封装一个工具类获取文件上传信息unionId获取钉盘目录spaceId创建上传到钉盘前言 本文详解如何通过钉钉的API实现上传文件到钉盘目录,代码通过JAVA实现。准备工作1、在钉钉开发者后台创建一个钉钉企业内部应用;2、创建并保存好应用的appKey和appSecret,后面用于获取调用API的请求token;3、应用中配置好所需权限:企业存储文件上传
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- 史上最全的maven的pom.xml文件详解
Meta999
Maven
注:详解文件中,用红色进行标注的是平常项目中常用的配置节点。要详细学习!转载的,太经典了、、、、欢迎收藏xxxxxxxxxxxx4.0.0xxxxxxjar1.0-SNAPSHOTxxx-mavenhttp://maven.apache.orgAmavenprojecttostudymaven.jirahttp://jira.baidu.com/
[email protected]
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- idea右侧工具栏找不到maven窗口
足球数据分析
intellij-idea
idea没有识别到是maven项目处理方案:右键pom.xml文件,点击"addasmavenproject"
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Hadoop windows intelij 跑 MR WordCount
piziyang12138
一、软件环境我使用的软件版本如下:IntellijIdea2017.1Maven3.3.9Hadoop分布式环境二、创建maven工程打开Idea,file->new->Project,左侧面板选择maven工程。(如果只跑MapReduce创建java工程即可,不用勾选Creatfromarchetype,如果想创建web工程或者使用骨架可以勾选)image.png设置GroupId和Artif
- Failure to find (pom/jar) in http://xxx.com was cached in the local repository
@Young Cheung
jarjava
maven项目reimport正常,但是package就报错Failuretofind(pom/jar)inhttp://xxx.comwascachedinthelocalrepository到本地仓库将报错的jar包拷贝的任意目录下,在该目录下执行mvninstall:install-file-DgroupId=com.aliyun.oss-DartifactId=aliyun-sdk-oss
- Spring Data JPA
kjcoder
SpringDataJPA后端
JPA概述JPA的全称是JavaPersistenceAPI,即Java持久化API,是SUN公司推出的一套基于ORM的规范,内部是由一系列的接口和抽象类构成。JPA规范不干活,真正干活的是依托与它的实现方式(例:hibernate)。搭建环境(需求:保存客户)1.创建maven工程导入坐标org.hibernatehibernate-entitymanager2.需要配置jpa的核心配置文件*位
- 搭建第一个SpringDataJPA工程
码来码去(未来可期)
JavaWebjava
第一步:创建maven工程,导入maven坐标使用SpringDataJPA,需要整合Spring与SpringDataJPA,并且需要提供JPA的服务提供者hibernate,所以需要导入spring相关坐标,hibernate坐标,数据库驱动坐标等4.2.4.RELEASE5.0.7.Final1.6.61.2.120.9.1.25.1.6junitjunit4.9testorg.aspect
- 测者的测试技术手册:Junit执行单元测试用例成功,mvn test却失败的问题和解决方法
Criss陈磊
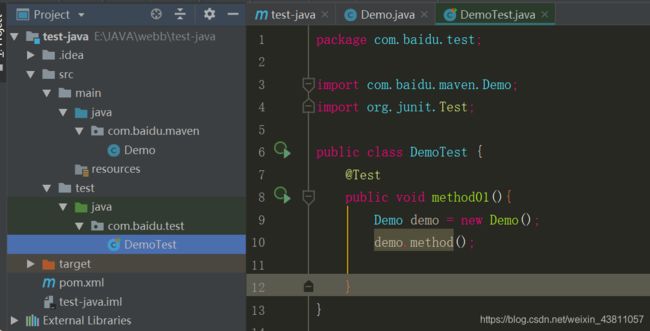
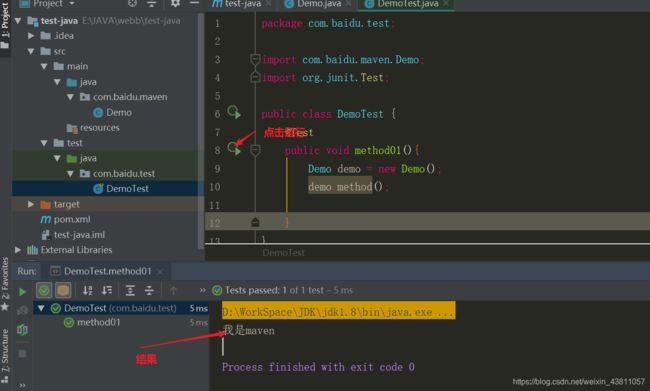
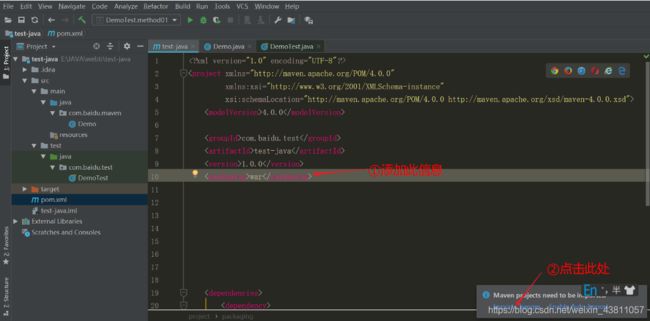
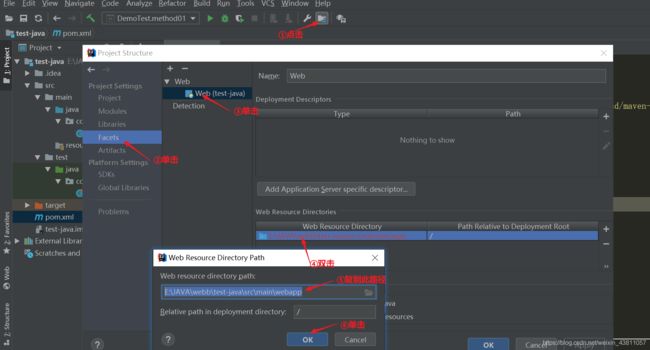
今天遇见了一个奇怪的问题,在IDE中rununittest,全部cases都成功了,但是后来通过mvntest运行case确保错了。在寻求原因的同时也找到了对应的解决方法。RunUnitTest和Maventest的区别差异1:在IDE中通过选中单元测试路径,点击右键选择runtest和点击maven中的test是有区别的。在Maven执行测试的过程中,是不允许测试cases访问其他项目的测试类和
- spring boot--在spring security下使用h2
黑夜_蚊香
配置maven依赖org.springframework.bootspring-boot-starter-parent2.2.0.RELEASEorg.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-securitycom.h2databaseh2runtimeWebSec
- springboot宠物咖啡馆平台的设计与实现
然然学长
springboot宠物java后端intellij-idea开发语言
运行环境环境说明:开发语言:java框架:springboot,vueJDK版本:JDK1.8数据库:mysql5.7+(推荐5.7,8.0也可以)数据库工具:Navicat11+开发软件:idea/eclipse(推荐idea)Maven包:Maven3.3.9+系统详细实现管理员模块的实现用户信息管理基于SpringBoot的宠物咖啡馆平台的设计与实现的系统管理员可以管理用户,可以对用户信息添
- 大二上学期详细学习计划
学会沉淀。
学习
本学习完成目标:项目:书籍:《mysql必知必会》《java核心技术卷》(暂时)加强JavaSE的学习,掌握Java核心Mysql+sql(把牛客上的那50道sql语句题写完)git+maven完成springboot项目(跟着黑马敲)对于每天的Java学习进行记录算法:刷题(多去刷cf上的题,每周15道)针对最近比赛薄弱的地方加强练习(图论,字符串,动态规划,搜索)cf先上1400,牛客和atc
- springboot自动装配和统一配置分析
DEARM LINER
springbootjava后端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言spring项目搭建1、idea创建maven项目,pom文件引入springboot依赖2、创建启动类1、自动装配1.1、@SpringBootApplication1.2、SpringApplication.run()2、统一配置管理1、SpringApplication.run(),找到相关的配置文件,加入解析到到e
- MyBatis Plus 实战详解
Aries263
redis分布式数据库
一、引言MyBatisPlus(简称MP)是MyBatis的增强工具,旨在简化开发、提高效率。它保留了MyBatis的强大功能,并在其基础上进行了扩展和优化,提供了强大的CRUD操作、配置选项、条件构造器等功能。本文将详细介绍MyBatisPlus的安装、配置、基本操作以及分页和条件查询的使用。二、安装与配置1.添加依赖首先,在Maven项目的pom.xml中添加MyBatisPlus的依赖。以下
- DSL
Davisxy
kotlinDSLKotlinokhttp
转载:摘抄自《Kotlin极简教程》-陈光剑DSL是什么DSL(Domain-SpecificLanguage,领域特定语言)指的是专注于特定问题领域的计算机语言(领域专用语言)。不同于通用的计算机语言(GPL),领域特定语言只用在某些特定的领域。比如用来显示网页的HTML语言,以及Emacs所使用的EmacLISP语言等。更加典型的例子是Gradle,它基于Ant和Maven,使用基于Groov
- 怎么修改mvn的java版本
勤奋的小王同学~
问题解决方案合集java开发语言
在maven所在目录下的bin目录中找到mvn.cmd文件,选中这个文件后,鼠标右键选择编辑。在第一行添加java对应版本号的jre的路径再次重新查看cmd下的指定的mvn-version的java版本
- java实现将数据生成图表至excel导出
AdoredU
1.目的根据已有数据,手动(java后台)生成图表至excel并导出。用于后台查询到数据后直接创建图表,可以代替直接使用图表信息字符串。2.说明使用jfree图表绘制类库绘制图表,并生成到本地或读取至输出流用于在excel中生成;使用poi操作excel;3.使用jar包使用maven管理jar包,主要包含poi和jfree:3.11org.apache.poipoi${poi-version}o
- 基于java+SpringBoot+Vue的小徐影城管理系统设计与实现
paterWang
Java精品毕设实战计算机毕业设计Javajavaspringbootvue.js
开发语言:Java数据库:MySQL技术:SpringBoot+MyBatis工具:IDEA/Ecilpse、Navicat、Maven系统简介小徐影城管理系统是一款基于Java、SpringBoot和Vue.js技术开发的影院管理系统,旨在为用户提供一个便捷、高效的在线购票和影院管理平台。系统通过B/S架构,实现了管理员和用户两端的功能操作,使得影院管理更加系统化、规范化。整体功能包含:电影信息
- maven的基本使用(IDEA)
枫叶_绒
mavenidea
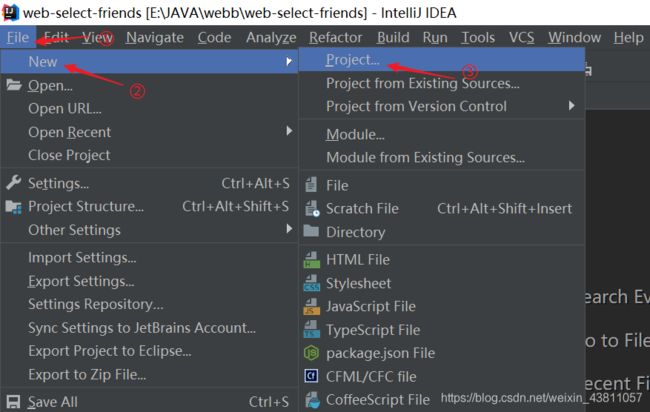
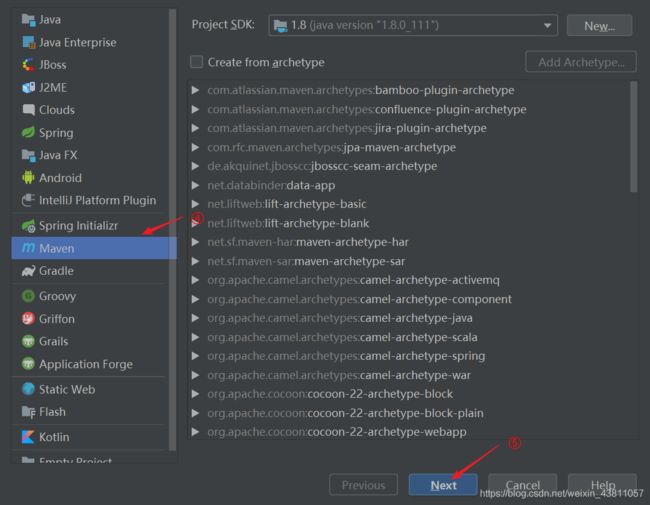
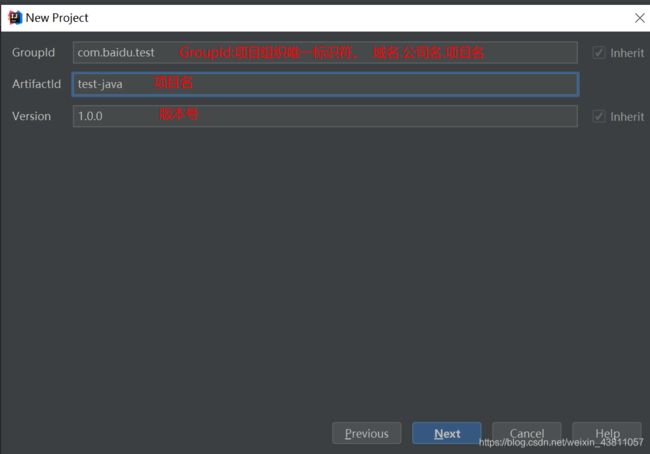
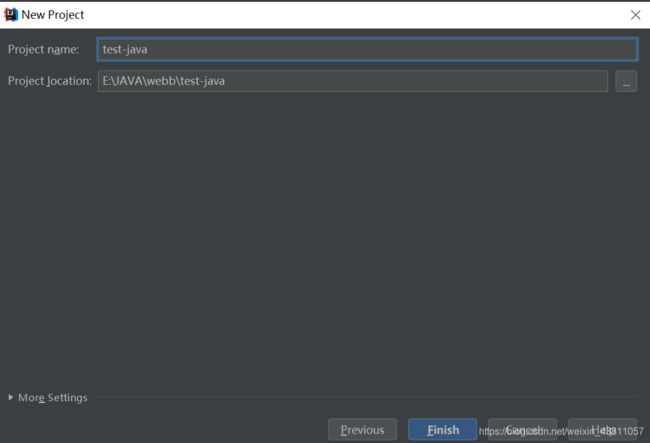
1、使用maven构建一个项目(IDEA):普通项目1、找到并选maven,普通项目不用勾选红框2、直接点击下一步,填写GroupId,ArtifactId,Version自己定义3、点击完成,就创建成功了项目目录结构pom配置文件4.0.0com.liujiaweimymavendemo011.0-SNAPSHOT<maven.compiler.source&
- 计算机毕业设计 SSM高校网上报名系统 网上报名数据系统 会计网上报名系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆前端页面功能:首页、级别专业、系统论坛、系统公告、个人中心、后台管理、在线客服首页级别专业系统公告
- 编写单元测试
纣王家子迎新
java单元测试java学习JUnitMockito
编写单元测试是Java开发中一个非常重要的环节,它有助于确保代码的正确性和稳定性。JUnit在Java中,JUnit是最常用的单元测试框架之一。下面我将为你概述如何使用JUnit来编写单元测试。1.添加JUnit依赖首先,确保你的项目中已经添加了JUnit的依赖。如果你使用的是Maven项目,可以在pom.xml文件中添加如下依赖(以JUnit5为例):org.junit.jupiterjunit
- 彻底理解MyBatis的环境如何搭建(超详细)
努力编程的阿伟
mybatis
环境搭建步骤(烹饪过程)1.添加依赖准备食材当你准备做一顿大餐时,你首先需要列出所有必需的食材。在MyBatis的世界里,这些食材就是依赖库,你需要在你的pom.xml(食谱清单)中添加MyBatis及其数据库驱动的依赖,这样你的项目就有了所需的所有原料。当使用Maven时,可以在pom.xml文件中添加如下依赖:org.mybatismybatis版本号数据库驱动的groupId数据库驱动的ar
- seata基本使用,柚子快报邀请码778899
登录成功
把seata的使用在这里做了一个总结,希望能够帮助到大家。本案例在实施过程中,威哥力求简单明了,希望大家在学习过程中能够掌握其中的每个细节。好了,废话不多说,如果我们要学习seata,首先需要具备如下技术储备:数据库事务的基本知识;maven工具的使用;熟悉SpringCloudAlibaba技术栈;掌握SpringDataJPA简单使用;一.Seata基本概念1.seata是什么Seata是阿里
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1