Pyscript,创建一个能执行crud操作的网页应用
目录
实现一个添加邀请客人名单的功能
循序渐进,逐步实现:
- 输入客人名称,按下enter键添加客人名单
- 点击客人名单在名单上添加或者取消添加删除线,表示已经检查客人到场或未到场
- checkbox,点击客人名单或者点击checkbox,则勾选或取消勾选名单,与删除线效果同步渲染
- 添加一个按钮,让用户点击按钮可以添加客人
- 编写Python代码使用pyscript的PyItemTemplate的render_content()修改渲染到页面上字体的样式,而不是默认的样式
输入客人名称到inputbox,按enter键添加客人名单
编写HTML head部分代码
head引用最新的pyscript css和js脚本
添加py-register-widget标签,取一个名称py-contactlist作为等会要使用的pyscript标签名,这个标签可以直接引用py-register-widget中关联的python插件脚本
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css">
<script defer src="https://pyscript.net/latest/pyscript.js">script>
<py-register-widget src="./pylist.py" name="py-contactlist">py-register-widget>
<title>Guest booktitle>
head>
注:由于版本更新迭代频繁,引用的源路径可能有变化,如果出现报错,可在github pyscript源码查看更新的示例example(目前没有相关的文档)
PyItem和PyList定义前端item和list的各种操作
观察pyscript在github的源码,确定要如何编写继承的类

# -*- coding:utf-8 -*-
from datetime import datetime
class PyItem(PyItemTemplate):
pass
class PyList(PyListTemplate):
item_class = PyItem
def add(self, item):
if isinstance(item, str):
item = {"content": item, "created_at": datetime.now()}
# labels是展示的名称
return super().add(item, labels=["content"])
其中PyItemTemplate和PyListTemplate是本次要使用的pyscript类,主要内容是对前端item和list的操作
这里没有导入会IDE抛红,不过不需要理会,这些类方法只会在HTML中执行
PyList中指明item_class为继承的PyItem
重写一下PyListTemplate的add方法,定义要从前端输入接收的item,并定义创建时间created_ad,再渲染返回到前端之前,add方法中的这些数据都可能会再用到
pylist
在py-register-widget添加 klass="PyList"指明引用的Python pyscript类
<py-register-widget src="./pylist.py" name="py-contactlist" klass="PyList">py-register-widget>
注意这里关键字名称是klass而不是class,为了避免和html保留的class关键字冲突
编写HTML body部分代码
<body style="margin: 5% 10%">
<h2>Guest book with PyScripth2>
<br>
<div style="width: 80%">
<py-inputbox id="new-entry">
def on_keypress(e):
if e.code == "Enter":
add_contact()
py-inputbox>
<py-contactlist id="guestBook">py-contactlist>
div>
<py-script>
def add_contact():
# new_entry用法与前面的id="new-entry"有关,在Python中命名使用下划线连接
# datetime是在引用的pylist.py中导入了,所以不需要再导入
guest = {"content": new_entry.value, "created_at": datetime.now()}
# 这里的add方法来自于PyList中的add方法
guestBook.add(guest)
# 清除inputbox中的内容
new_entry.clear()
py-script>
body>
创建py-inputbox的pyscript标签,定义on_keypress方法捕获在键盘"Enter"被按下之后,执行一些操作:
定义add_contact方法,向py-contactlist标签执行添加客人名单的操作,这里的py-contactlist和前面py-register-widget中的name保持一致
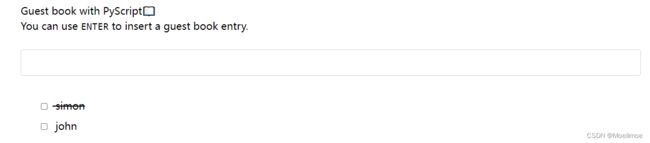
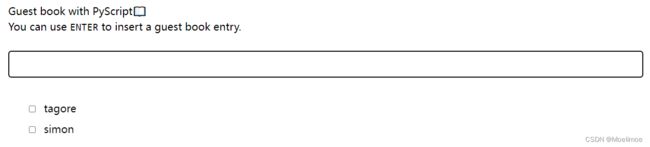
于是可以达到如下的效果,输入名单之后按enter键可添加名单

点击客人名单在名单上添加或者取消添加删除线,表示客人已经check到场或未check
首先为item对象添加一个deleted属性,代表是否执行删除(是否已经check)
编写python代码实现on_click事件操作,添加删除线或取消删除线,表示已经check
需要在PyItem中重写PyItemTemplate的on_click方法
class PyItem(PyItemTemplate):
def on_click(self, evt=None):
# 点击人物名称,删除或者取消删除已经签到的人
# 这里如果没有deleted键,前端会有报错
self.data["deleted"] = not self.data["deleted"]
# 如果deleted就添加删除线,否则移除删除线
self.strike(self.data["deleted"])
添加名单的时候,默认传入deleted为False
<py-script>
def add_contact():
# new_entry用法与前面的id="new-entry"有关,在Python中命名使用下划线连接
# datetime是在引用的pylist.py中导入了,所以不需要再导入
guest = {"content": new_entry.value, "created_at": datetime.now(), "deleted": False}
# 这里的add方法来自于PyList中的add方法
guestBook.add(guest)
# 清除inputbox中的内容
new_entry.clear()
py-script>
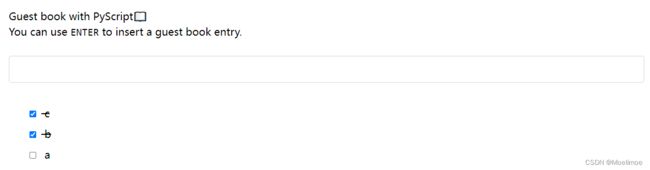
点击checkbox中的勾选,也同步执行添加删除线或取消删除线
在PyItem中选择输入的element将其checked属性的值修改为和deleted相同的布尔值,这实际上等价执行了js的document.querySelector的相关方法
class PyItem(PyItemTemplate):
def on_click(self, evt=None):
# 点击人物名称,删除或者取消删除已经签到的人
# 这里如果没有deleted键,前端会有报错
self.data["deleted"] = not self.data["deleted"]
# 如果deleted就添加删除线,否则移除删除线
self.strike(self.data["deleted"])
# 点击人物名称添加删除线,同时checked(打勾)也要勾选或者取消勾选
self.select("input").element.checked = self.data["deleted"]
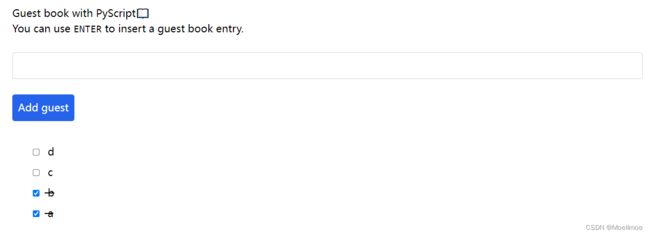
同时再添加一个按钮支持鼠标点击这按钮添加客人名单
在HTML中py-inputbox标签同级添加一个py-button标签并定义一个on_click点击按钮的事件,当点击这个按钮时就执行添加名单的操作
<div style="width: 80%">
<py-inputbox id="new-entry">
def on_keypress(e):
if e.code == "Enter":
add_contact()
py-inputbox>
<br>
<br>
<py-button id="new-guest-btn" label="Add guest">
def on_click(e):
add_contact()
py-button>
<py-contactlist id="guestBook">py-contactlist>
div>
修改渲染到页面上字体的样式代替默认的样式
查看源码可知PyItemTemplate的render_content只是将各个label使用"-"连接起来,样式使用了pyscript默认的样式
覆写PyItemTemplate的render_content方法,增加一个标签,将content标签改为name和email,将这两个label使用符号连起来展示
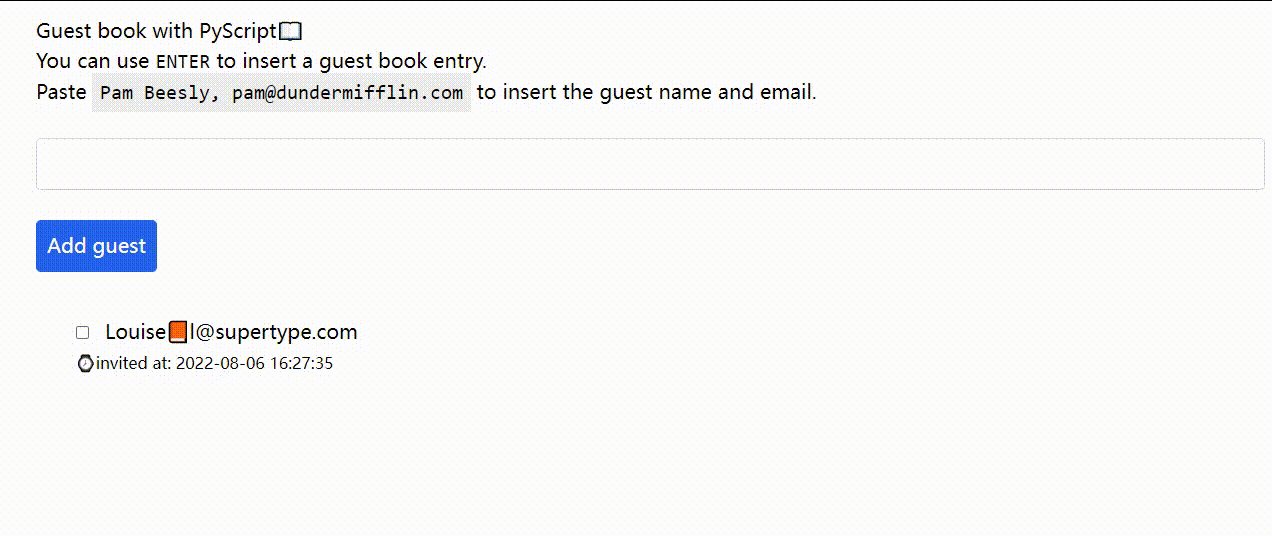
然后再添加一个邀请时间,用较小的字体展示
最后完整的代码:
pylist.py
# -*- coding:utf-8 -*-
from datetime import datetime
class PyItem(PyItemTemplate):
def on_click(self, evt=None):
# 点击人物名称,删除或者取消删除已经签到的人
# 这里如果没有deleted键,前端会有报错
self.data["deleted"] = not self.data["deleted"]
# 如果deleted就添加删除线,否则移除删除线
self.strike(self.data["deleted"])
# 点击人物名称添加删除线,同时checked(打勾)也要勾选或者取消勾选
self.select("input").element.checked = self.data["deleted"]
def render_content(self):
s = "".join([self.data[f] for f in self.labels])
create_at = self.data["created_at"].strftime("%F %X")
return s + "
" f"⌚invited at: {create_at}"
class PyList(PyListTemplate):
item_class = PyItem
def add(self, item):
if isinstance(item, str):
name, email = [x.strip() for x in item.split(",")]
item = {"name": item, "email": email, "created_at": datetime.now(), "deleted": False}
# labels是展示的名称
return super().add(item, labels=["name", "email"])
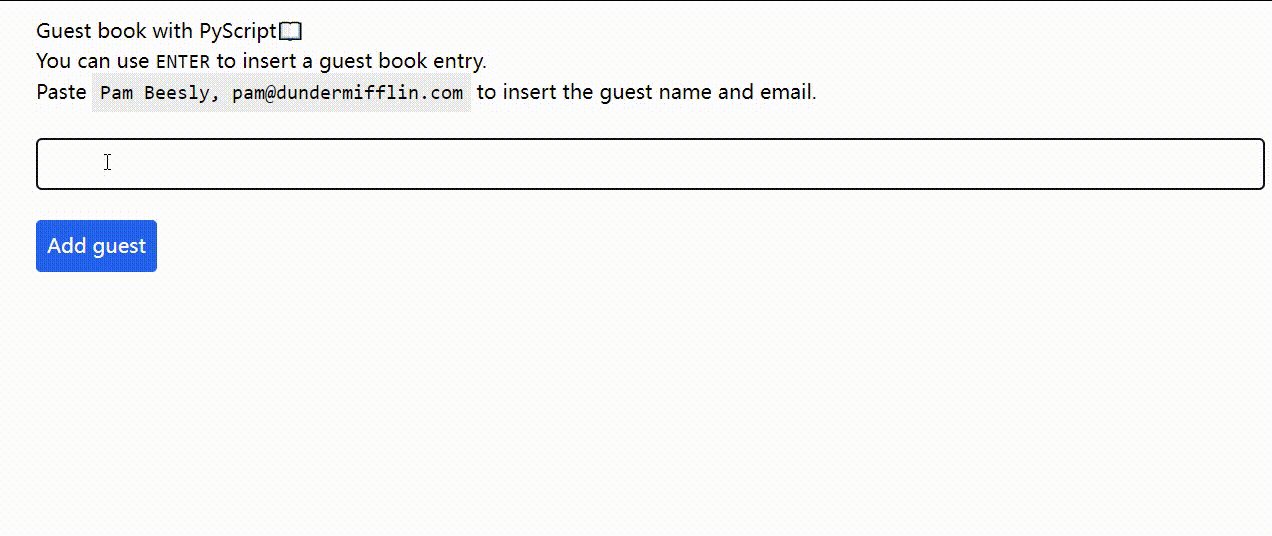
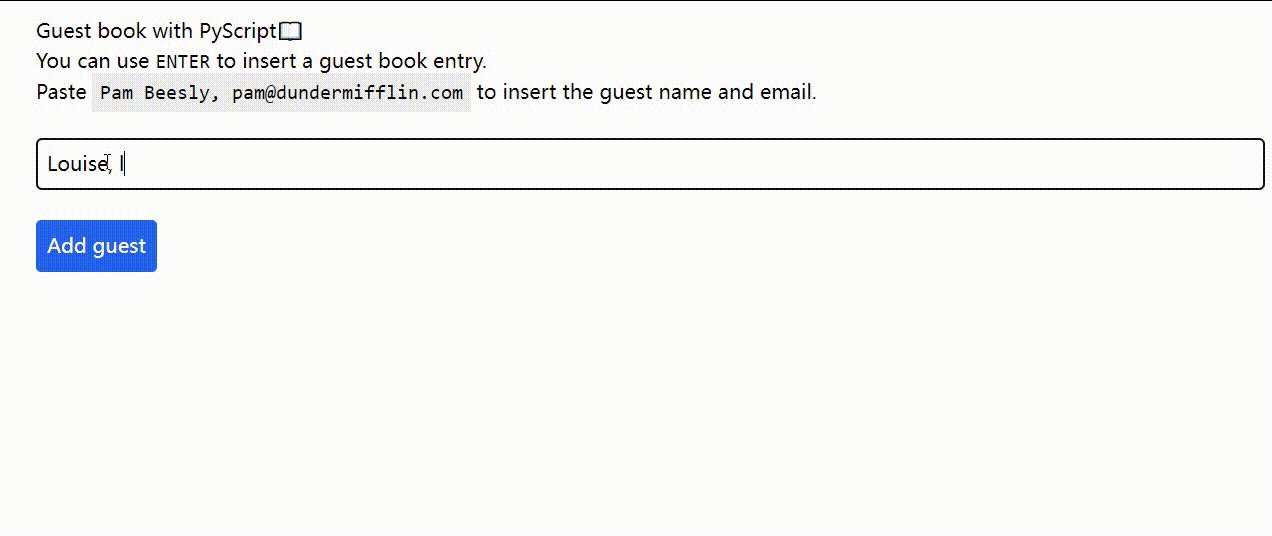
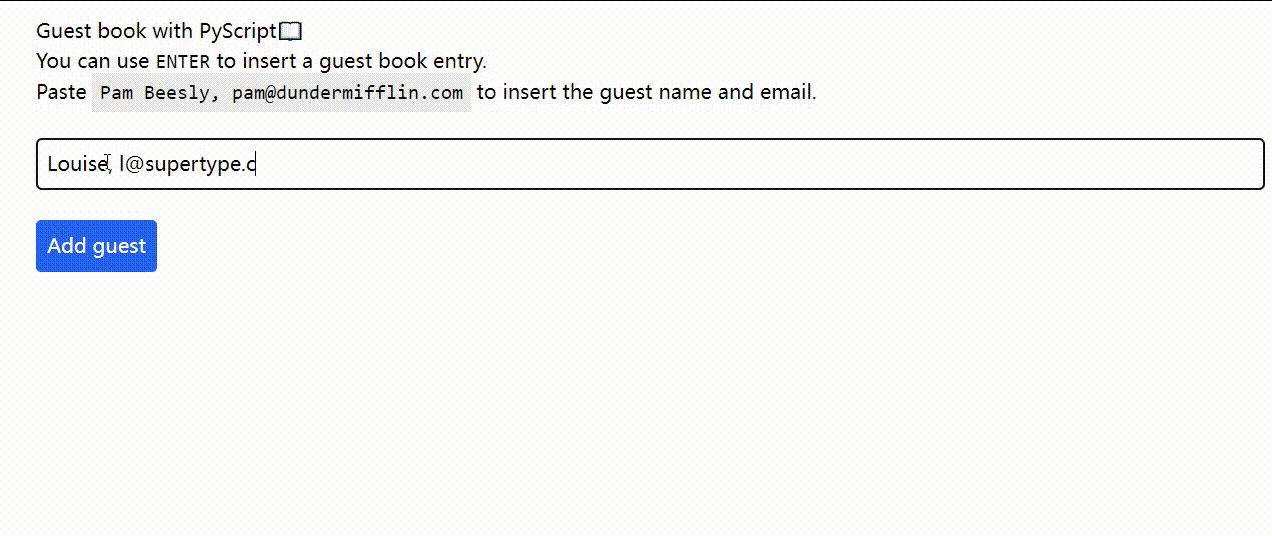
add_contact添加客人名单时也将一个标签content改为两个name和email,输入时用逗号(“,”)隔开
guestbook.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://pyscript.net/latest/pyscript.css">
<script defer src="https://pyscript.net/latest/pyscript.js">script>
<py-register-widget src="./pylist.py" name="py-contactlist" klass="PyList">py-register-widget>
<title>Guest booktitle>
head>
<body style="margin: 5% 10%">
<h2>Guest book with PyScripth2>
<p>You can use <code>ENTERcode> to insert a guest book entry.p>
<p>Paste <code style="background: #eee; padding: 0.5%">Pam Beesly, [email protected]code> to insert the guest name and email.p>
<br>
<div style="width: 80%">
<py-inputbox id="new-entry">
def on_keypress(e):
if e.code == "Enter":
add_contact()
py-inputbox>
<br>
<br>
<py-button id="new-guest-btn" label="Add guest">
def on_click(e):
add_contact()
py-button>
<py-contactlist id="guestBook">py-contactlist>
div>
<py-script>
def add_contact():
name, email = [x.strip() for x in new_entry.value.split(",")]
# new_entry用法与前面的id="new-entry"有关
# datetime是在引用的pylist.py中导入了,所以不需要再导入
guest = {"name": name, "email": email, "created_at": datetime.now(), "deleted": False}
# 这里的add方法来自于PyList中的add方法
guestBook.add(guest)
# 清除inputbox中的内容
new_entry.clear()
py-script>
body>
html>