Android学习笔记11:图像的平移、旋转及缩放
在Android中,项目目录下的res\drawable用来放置该项目的图片资源。
Android中提供了Bitmap类来获取图像文件信息,进行图像的平移、旋转及缩放等操作,并可以指定格式保存图像文件。
1.图像绘制
在绘制图像之前,需要从项目目录下的res\drawable中获取所需的图片资源。我们可以通过资源索引来获得该图像对象Bitmap。具体方法如下(在项目目录下的res\drawable中放置了一张名为fuwa.png的图片):
mBitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.fuwa)).getBitmap():
其中,getResources()方法的作用是取得资源对象;getDrawable()方法的作用取得资源中的Drawable对象,参数为资源索引id;getBitmap()方法的作用是得到Bitmap对象。
获得图像资源后,可以使用drawBitmap()方法将图像显示到屏幕的(x,y)坐标位置上,具体方法如下:
Canvas.drawBitmap(mBitmap, x, y, null);
此外,要获得图像的信息,可以通过mBitmap.getHight()方法获得该图像的高度,通过mBitmap.getWidth()f方法获得该图像的宽度。
2.图像的平移
由图像的绘制方法,我们知道使用Canvas.drawBitmap(mBitmap, x, y, null)方法可以将图像绘制到屏幕的(x,y)坐标位置上。
所以,要实现图像的平移,只需要改变图像绘制到屏幕上的(x,y)坐标位置即可。
3.图像的旋转
在Android中,可以使用Matrix来进行图像旋转,Matrix是一个3*3的矩阵,专门用于图像变换匹配。Matrix没有结构体,必须被初始化,可以通过reset()或set()方法来实现,如下:
mMatrix.reset();
初始化之后就可以通过setRotate()方法来设置想要的旋转角度,如下:
mMatrix.setRotate();
旋转角度设置完毕后,可以使用creatBitmap()方法创建一个经过旋转处理的Bitmap对象,方法如下:
mBitmapRotate = Bitmap.creatBitmap(mBitmap, 0, 0, mBitmapWidth, mBitmapHight, mMatrix, true);
最后,将该Bitmap对象绘制到屏幕上,便实现了图像旋转的操作。
4.图像的缩放
在Android中,同样可以使用Matrix来实现图像的缩放。使用Matrix的postScale()方法来设置图像缩放的倍数,如下:
mMatrix.postScale();
缩放倍数设置完毕后,同样需要使用creatBitmap()方法创建一个经过缩放处理的Bitmap对象。最后,将该Bitmap对象绘制到屏幕上,便实现了图像缩放的操作。
5.使用线程更新界面
要达到在界面中实时的看到图像的旋转、缩放等效果,可以使用线程处理。在线程处理中加入postInvalidate()方法来实现。如下:
 线程处理
线程处理
1 public void run() { 2 while (!Thread.currentThread().isInterrupted()) { 3 try { 4 Thread.sleep(100); 5 } 6 catch (InterruptedException e) { 7 Thread.currentThread().interrupt(); 8 } 9 postInvalidate(); //使用postInvalidate可以直接在线程中更新界面 10 } 11 }
6.实例
本实例中,定义了4个变量mBitmapToLeft、mBitmapToTop、mAngle以及mScale。变量mBitmapToLeft表示图像到屏幕左边界的距离,mBitmapToTop表示图像到屏幕顶端的距离,mAngle表示图像旋转的角度,mScale表示图像缩放的倍数。
通过上下左右四个按键可以实现图片的上下左右平行移动,通过menu及back按键可以控制图像的旋转角度,通过音量加减按键可以控制图像缩放的倍数。
在线程中处理这些操作,并调用postInvalidate()方法已到达实时刷新界面的目的。
实例源码如下:
 MyView.java源码
MyView.java源码
1 package com.example.android_imagedraw; 2 3 import android.content.Context; 4 import android.graphics.Bitmap; 5 import android.graphics.Canvas; 6 import android.graphics.Color; 7 import android.graphics.Matrix; 8 import android.graphics.drawable.BitmapDrawable; 9 import android.view.KeyEvent; 10 import android.view.View; 11 12 public class MyView extends View implements Runnable { 13 14 Bitmap mBitmap = null; //图像对象 15 Matrix mMatrix = new Matrix(); //Matrix对象 16 17 int mBitmapToLeft = 0; //图像距离屏幕左边界的距离 18 int mBitmapToTop = 0; //图像距离屏幕顶端的距离 19 20 float mAngle = 0.0f; //旋转角度 21 float mScale = 1.0f; //缩放倍数 22 23 public MyView(Context context) { 24 super(context); 25 26 mBitmap = ((BitmapDrawable) getResources().getDrawable 27 (R.drawable.fuwa)).getBitmap(); // 从资源文件中装载图片 28 29 new Thread(this).start(); //开启线程 30 } 31 32 public void onDraw(Canvas canvas) { 33 super.onDraw(canvas); 34 35 canvas.drawColor(Color.GRAY); //设置画布底色为灰色 36 37 mMatrix.reset(); //重置Matrix 38 mMatrix.setRotate(mAngle); //设置旋转的角度 39 mMatrix.postScale(mScale, mScale); //设置缩放的倍数 40 41 //构建经过处理的新的Bitmap 42 Bitmap mBitmapRotate = Bitmap.createBitmap(mBitmap, 0, 0, 43 mBitmap.getWidth(), mBitmap.getHeight(), mMatrix, true); 44 45 MyView.drawImage(canvas, mBitmapRotate, mBitmapToLeft, mBitmapToTop); 46 } 47 48 // 按键按下事件 49 public boolean onKeyDown(int keyCode, KeyEvent event) { 50 switch (keyCode) { //处理平移 51 case KeyEvent.KEYCODE_DPAD_UP: //上方向键:上移 52 if (mBitmapToTop > 0){ 53 mBitmapToTop--; 54 } 55 break; 56 case KeyEvent.KEYCODE_DPAD_DOWN: //下方向键:下移 57 if ((mBitmapToTop + mBitmap.getHeight()) < 800) { 58 mBitmapToTop++; 59 } 60 break; 61 case KeyEvent.KEYCODE_DPAD_LEFT: //左方向键:左移 62 if (mBitmapToLeft > 0) { 63 mBitmapToLeft--; 64 } 65 break; 66 case KeyEvent.KEYCODE_DPAD_RIGHT: //右方向键:右移 67 if ((mBitmapToLeft + mBitmap.getWidth()) < 480) { 68 mBitmapToLeft++; 69 } 70 break; 71 } 72 73 switch (keyCode) { //处理旋转事件 74 case KeyEvent.KEYCODE_MENU: //MENU键:顺时针旋转 75 mAngle--; 76 break; 77 case KeyEvent.KEYCODE_BACK: //BACK键:逆时针旋转 78 mAngle++; 79 break; 80 } 81 82 switch (keyCode) { //处理缩放事件 83 case KeyEvent.KEYCODE_VOLUME_DOWN: //音量减键:缩小 84 if (mScale > 0.3) { 85 mScale -= 0.1; 86 } 87 break; 88 case KeyEvent.KEYCODE_VOLUME_UP: //音量加键:放大 89 if (mScale < 1.5) { 90 mScale += 0.1; 91 } 92 break; 93 } 94 return true; 95 } 96 97 // 按键弹起事件 98 public boolean onKeyUp(int keyCode, KeyEvent event) { 99 return false; 100 } 101 102 // 线程处理 103 public void run() { 104 while (!Thread.currentThread().isInterrupted()) { 105 try { 106 Thread.sleep(100); 107 } 108 catch (InterruptedException e) { 109 Thread.currentThread().interrupt(); 110 } 111 postInvalidate(); //使用postInvalidate可以直接在线程中更新界面 112 } 113 } 114 115 // 绘制Bitmap 116 public static void drawImage(Canvas canvas, Bitmap bitmap, int x, int y) { 117 canvas.drawBitmap(bitmap, x, y, null); 118 } 119 }
该实例原始图像效果如图1所示:

图1 原始图像效果
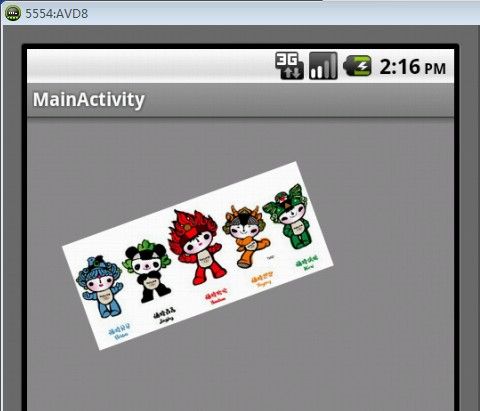
经过平移旋转及缩放后的效果如图2所示:

图2 经过平移旋转及缩放后的效果
相关资料:
Android图像处理之Bitmap类:http://www.open-open.com/lib/view/open1333418945202.html
Android图片处理(Matrix、ColorMatrix):http://www.cnblogs.com/leon19870907/articles/1978065.html
