微信小程序(三)--- 视图与逻辑详解(导航相关,WXS脚本,页面事件,生命周期,自定义编译模式等)
目录
一、页面导航
1、声明式导航
(1)导航到tabBar页面
(2) 导航到非tabBar页面
(3)后退导航
2、编程式导航
(1)导航到tabBar页面
(2)导航到非tabBar页面
(3)后退导航
2、导航传参
(1)声明式导航传参
(2)编程式导航传参
(3)在onLoad中接收导航参数
二、页面事件
1、下拉刷新事件
(1)监听页面的下拉刷新事件
(2)停止下拉刷新的效果
2、上拉触底事件
(1)监听页面的上拉触底事件
(2)配置上拉触底距离
(3)添加loading提示效果
(4)节流处理
扩展 ------ 自定义编译模式
三、生命周期
1、生命周期函数
(1)应用生命周期函数
(2)页面生命周期函数
四、WXS脚本
1、WXS和JS的关系
2、基础语法
(1)内嵌wxs脚本
(2)定义外联的wxs脚本
(3)使用外联的wxs脚本
3、wxs的特点
(1)不能作为组件的事件回调
(2)隔离性
(3)性能好
一、页面导航
页面导航指的是页面之间的相互跳转。
1、声明式导航
- 在页面上声明一个
导航组件 - 通过点击
组件实现页面跳转
(1)导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面。
在使用
- url表示要跳转的页面的地址,必须以/开头
- open-type表示跳转的方式,必须为switchTab
示例代码如下:
导航到联系我们页面 (2) 导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。
在使用
- url表示要跳转的页面的地址,必须以/开头
- open-type表示跳转的方式,必须为navigate
示例代码如下:
导航到info页面 注意:为了简便,在导航到非tabBar页面时,open-type="navigate"属性可以省略
(3)后退导航
如果要后退到上一页面或多级页面,则需要指定open-type属性和delta属性,其中:
- open-type的值必须是navigateBack,表示要进行后退导航
- delta的值必须是数字,表示要后退的层级
示例代码如下:
返回上一页 注意:为了简便,如果只是后退到上一页面,则可以省略delta属性,因为其默认值就是1。
2、编程式导航
- 调用小程序的导航API,实现页面的跳转
(1)导航到tabBar页面
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面。其中Object参数对象的属性列表如下:
示例代码如下:
gotoContact(){
wx.switchTab({
url: '/pages/contact/contact',
})
},(2)导航到非tabBar页面
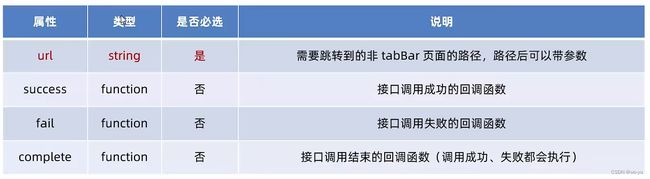
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar的页面。其中Object 参数对象的属性列表如下:
示例代码如下:
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},(3)后退导航
调用wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中Object参数对象可选的属性列表如下:
代码示例:
gotoBack(){
wx.navigateBack({
delta: 1, // 默认为1,可省略
})
},
2、导航传参
(1)声明式导航传参
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用?分隔
- 参数键与参数值用=相连
- 不同参数用&分隔
代码示例如下:
跳转到info页面 (2)编程式导航传参
调用wx.navigateTo(0bject object)方法跳转页面时,也可以携带参数,代码示例如下:
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info?name=yr&age=18',
})
},(3)在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到,示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
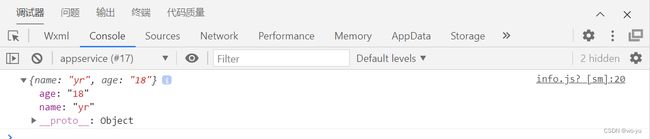
console.log(options)
},为了使接受到的参数数据能在页面使用,需要将options挂载到data上供页面使用,
先在data中定义一个对象query,然后在onLoad事件中把options赋给query。
data: {
// 导航传递过来的参数对象
query:{}
}, onLoad(options) {
console.log(options),
this.setData({
query:options
})
},二、页面事件
1、下拉刷新事件
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
回顾 -----> 前面写过:(下拉刷新回顾相关配置)
微信小程序(二)--- 数据绑定,事件绑定,全局配置window,tabBar,网络数据请求,request合法域名,GET,POST_wo-yu的博客-CSDN博客
(1)监听页面的下拉刷新事件
在页面的.js文件中,通过onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
(2)停止下拉刷新的效果
虽然在模拟器上下拉刷新在几秒后会自动停止,但是在手机上是不会自动停止的,会一直处在刷新的状态中,所以我们需要使其停止下拉刷新。
此时,当处理完下拉刷新后,下拉刷新的loading效果会一直显示,不会主动消失,所以需要手动隐藏loading效果。此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新。
示例代码如下:
onPullDownRefresh() {
// 做完相关处理后,调用以下方法停止loading效果
wx.stopPullDownRefresh()
},2、上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
(1)监听页面的上拉触底事件
在页面的.js文件中,通过onReachBottom()函数即可监听当前页面的上拉触底事件。示例代码如下:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("触发了上拉触底事件")
},若需要发起请求,需要在此函数中做节流处理(使上一个请求未完成之前,不允许发起额外的请求),防止频繁发起网络请求(当上一次请求还在进行中时,用户可能上下拖动页面频繁触发上拉触底事件)。
(2)配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的.json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离。
小程序默认的触底距离是50px,在实际开发中,可以根据自己的需求修改这个默认值。
(3)添加loading提示效果
示例代码如下:
// 获取随机颜色的方法
getColors(){
wx.showLoading({ // 展示loading效果
title: '数据加载中......',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({data:res})=>{
this.setData({
// colorList:['a','b']
colorList:[...this.data.colorList,...res.data]
})
// console.log("成功")
},
complete:()=>{
wx.hideLoading() // 隐藏loading效果
}
})
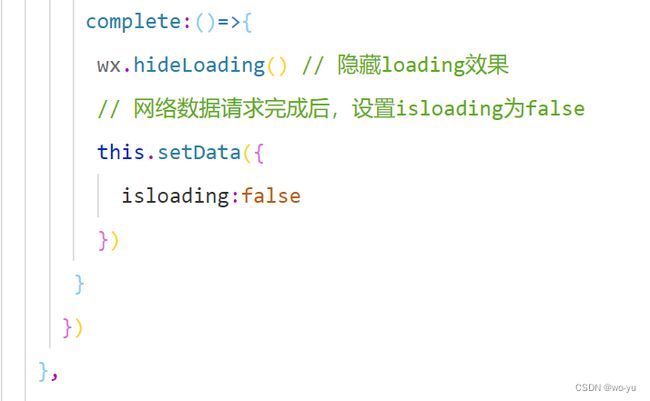
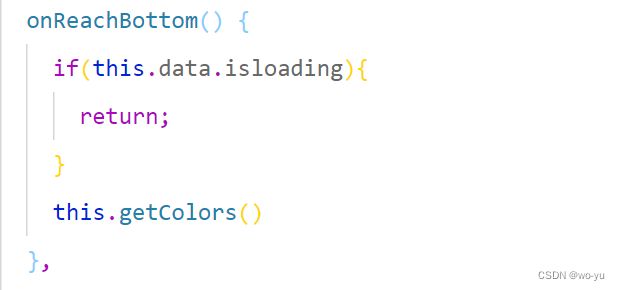
},(4)节流处理
在data中定义 isloading节流阀
- false表示当前没有进行任何数据请求
- true表示当前正在进行数据请求
在getColors()方法中修改isloading节流阀的值
- 在刚调用getColors时将节流阀设置true
- 在网络请求的complete 回调函数中,将节流阀重置为false
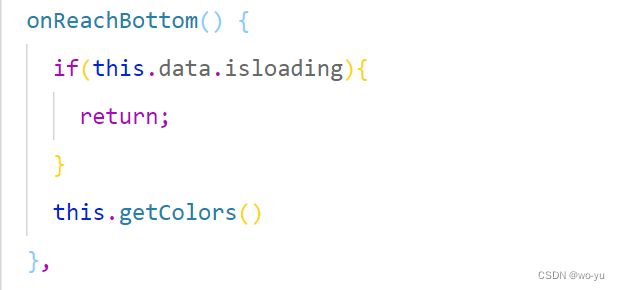
在onReachBottom中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为true,则阻止当前请求
- 如果节流阀的值为false,则发起数据请求
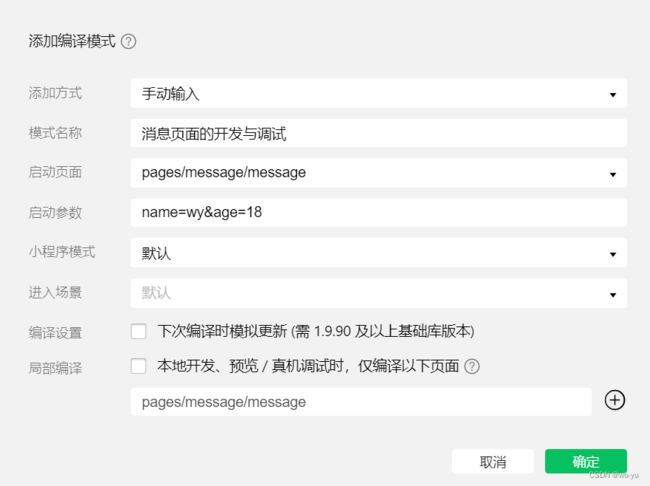
扩展 ------ 自定义编译模式
普通编译--->添加编译模式
三、生命周期
生命周期(Life Cycle)是指一个对象从创建→>运行->销毁的整个阶段,强调的是一个时间段。
在小程序中,生命周期分为两类,分别是:
应用生命周期
特指小程序从启动->运行->销毁的过程
页面生命周期
特指小程序中,每个页面的加载->渲染->销毁的过程
1、生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在onLoad生命周期函数中初始化页面的数据。
(1)应用生命周期函数
小程序的应用生命周期函数需要在app.js 中进行声明,示例代码如下:
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
切后台:工具--->工具栏管理
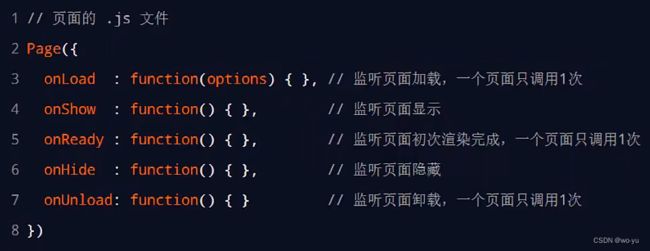
(2)页面生命周期函数
小程序的页面生命周期函数需要在页面的.js文件中进行声明,示例代码如下:
四、WXS脚本
WSX(WeiXin Script)是小程序独有的一套脚本语言,结合WXML,可以构建出页面的结构。
WXML中无法调用在页面的.js 中定义的函数,但是,WXML中可以调用WXS中定义的函数。因此,小程序中WXS的典型应用场景就是“过滤器”。
1、WXS和JS的关系
---------了解即可----------
虽然wxs的语法类似于JavaScript,但是 wXs和 JavaScript是完全不同的两种语言:
wxs有自己的数据类型
- number数值类型、string字符串类型、boolean布尔类型、object对象类型、
- function函数类型、array数组类型、date日期类型、regexp 正则
wxs不支持类似于ES6及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
- 支持:var定义变量、普通function函数等类似于ES5的语法
wxs遵循CommonJS规范
- module对象
- require()函数
- module.exports对象
2、基础语法
(1)内嵌wxs脚本
wxs代码可以编写在wxml文件中的