不可改变性
1.jsx-
2.component(function)-component(class)-components(函数组件组合)-component tree(redux)-app(项目开发)
在react中,创建了js对象(react元素)就是不可更改的(immutable)。就像是用相机拍照,相当于在此时间点已经定位了时间节点,只能拍下一张照片。
例如,使用底层react写一个时钟。
new Date().toLocalTimeString() //获取当前时间 var e =time:{new Date().toLocaleTimeString()}
ReactDOM.render(e,document.getElementById("app"))
以上,无法实时更新最新的时间。
但是换种方法写:
function tick() {
//创建新的元素,同步元素到容器。
var e =
Clock
time:{new Date().toLocaleTimeString()}
// e1 e2,虚拟dom之间的比较,看看到底哪里发生了变化。
//同步到容器元素
ReactDOM.render(e, document.getElementById("app"))
}
setTimeout(tick(), 1000);
虚拟dom与真实dom
- 创建元素并打印
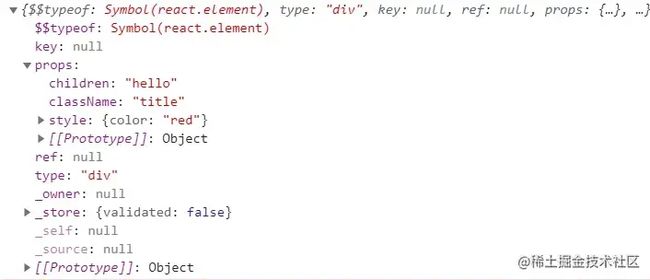
已知jsx语法创建的本质就是普通js对象,打印的结果为虚拟dom。
例如
var e =hello打印e。
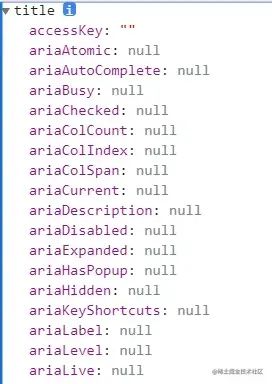
但如果打印真实dom
var tDOM = document.querySelector('title');
console.dir(tDOM)
获得的结果为
由此可见,虚拟dom比真实dom的开销要小,这也是浏览器中性能优化方法之一,减少重绘面积,减少重绘次数。
函数组件
function Welcome(props) {
console.log(props)
return hello world
}
const e =
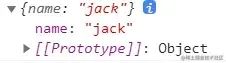
输出对象:
function Welcome(props) {
const {name} = props
return hello {name}
}
const e =
输出 hello jack
组件复用
当函数组件被多次使用在不同场景时,中间的内容会被react自动赋予chilren属性。如下:
function Welcome(props) {
const {chilren,name}=props
return hello,{children},{name}
}
const e =
aa
bb
拿bb举例子来说,props中children='bb',name="jack"
自动执行函数,同时props传入函数,然后真实DOM渲染在容器中。
纯函数
纯函数:普通函数function fn(props){return value},传入相同的值,返回值不能改变。
function sum(a, b) {
return a + b
}
console.log(1,2)
console.log(1,2)
console.log(1,2)
不是纯函数:传入相同的值,返回值可能改变
let p = 0;
function sum(a, b) {
a = p++;
return a + b
}
console.log(1,2)
console.log(1,2)
console.log(1,2)
组件组合--组件树
业务模块,学校-班级-教师-学生
依靠props传递数据,基于props引申出单向数据流的概念,从上到下数据流动,即school-student
let data = {
school: {
name: '一中',
classes: [
{
name: 'YI班',
teacher: 'Mr.Wang',
students: [
{
name: '小红1',
age: 18
},
{
name: '小红2',
age: 18
},
{
name: '小红3',
age: 18
},
]
},
{
name: 'ER班',
teacher: 'Mr.Li',
students: [
{
name: '小红4',
age: 18
},
{
name: '小红5',
age: 18
},
{
name: '小红6',
age: 18
},
]
},
{
name: 'SAN班',
teacher: 'Mr.Zhang',
students: [
{
name: '小红7',
age: 18
},
{
name: '小红8',
age: 18
},
{
name: '小红9',
age: 18
},
]
},
]
}
}
//--定义组件(组件及关系)
//-定义几个组件?
function Student(props) {
return 学员名
}
function Teacher(props) {
return 老师名
}
function Class(props) {
return
班级名
学校名
显示:
需求:将数据传入根组件中,然后依次传向子组件,形成数据流。
代码实现:
function Student(props) {
const {StudentData} = props
return
学员名:{StudentData[0].name},age:{StudentData[0].age};
学员名:{StudentData[1].name},age:{StudentData[1].age};
学员名:{StudentData[2].name},age:{StudentData[2].age}
}
function Teacher(props) {
const {TeacherName} = props
return {TeacherName}
}
function Class(props) {
const { classes } = props
return
班级名{classes.name}
}
function School(props) {
// console.log(props)
const { schoolData } = props
return
学校名{schoolData.name}
界面显示:
中秋节快乐,阖家团圆,团团圆圆,捉住中秋的尾巴,23:55.晚安
更新
组件抽离
一个项目被接单后由项目组长进行项目分析然后将任务分解给成员,通常react中有多个组件被分别书写。这就涉及到了必不可少的项目拆分。
从后台接口返回的json数据要渲染在前台的页面上,通常是利用到props进行传值。
例如
function Compo(){
}
var data = {
user:{
name:"小红",
age:"18"
},
hobby:"吃饭"
}
ReactDOM.render(
想要将data中的数据在函数组件中使用,于是在封装组件处传入
同时在function Compo(props)处书写props来传递json数据。并利用解构赋值来获取data中的每一项数据key值
function Compo(props){
const {user,hobby} = props.data
}
var data = {
user:{
name:"小红",
age:"18"
},
hobby:"吃饭"
}
ReactDOM.render(
此时已经获取到了data中大致数据,进一步想要将用户名称,年龄,爱好,封装成三个不同的函数组件。于是书写:
function User(props) {
return 用户名
}
function Content(props) {
return 爱好
}
进一步如何将根组件Compo中数据流向子组件User与Content中。
function User(props) {return 用户名}
function Content(props) {return 爱好}
function Compo(props){
const {user,hobby} = props.data
return
通过同样的方式 在User组件与Content组件中通过props传入数据。
function User(props) {
const {userData} = props.userData
return {userData.name} {userData.age} //即可获得到name 与 age.
}
const {user,hobby} = props.data
return
以上就是react component function组件使用详解的详细内容,更多关于react component function的资料请关注脚本之家其它相关文章!