利用MVC Chart 打造后台图表、前端图表
应用场景是这个样子的:要做导出数据到PDF的功能,涉及到文本、表格、图表等内容。在做图表功能时,发现之前用Highcharts做的图表根本就不能集成到PDF中。这里需要一个能在程序后台就生成图表的功能,通过两个步骤进行集成:
1)将图表生成到一个图片文件中,存储在服务器上;
2)根据指定的图片路径,将图片集成到PDF。
那么集成的核心就为:如何在.net程序后台就生成一个图表。
这里介绍的是:
1)如何利用 Mvc Chart在程序的后台生成图表;
2)如何利用 Mvc Chart在前端生成图表。
必要条件:添加 using System.Web.Helpers;引用
一、在程序后台生成图表
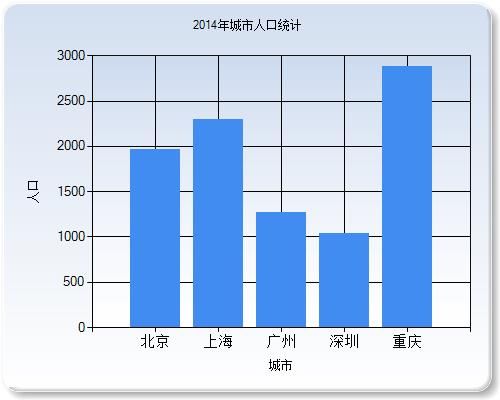
先看下生成的效果:

制作这样一个图表,需要经过以下几个步骤:
Step 1:创建图表对象
Chart chart = new Chart(500, 400, ChartTheme.Blue);//ChartTheme:图表主题
Step 2:添加图表标题
chart.AddTitle(“2014年城市人口统计”);
Step 3:提供图表的数据点和系列特性,它包含以下几个部分
//提供图表的数据点和系列特性 chart.AddSeries( name: “2014population”,//系列的唯一名称 做图例时有用
chartType: ChartType.Column.ToString(),//图表类型 柱状图、折线图、饼图...
xValue: new List<string>() { "北京", "上海", "广州", "深圳", "重庆" },//要沿 X 轴绘制的值
yValues: new List<float>() { 1962.24f, 2301.91f, 1270.08f, 1035.79f, 2884.62f }//要沿 Y 轴绘制的值
);
Step 4:设置X轴和Y轴的值
chart.SetXAxis(“城市”);
chart.SetYAxis(“人口”);
Step 5:保存图片
chart.Save(“D:\2014population.jpeg”);
现在,打完收功。名为:2014population.jpeg的图片就已经生成在指定的路径下了。有没有觉得很简单、快速?
可现在是一个Y轴只有一个值,当有多个值时怎么办呢?即要使之达到下面这样的效果:

现在,我们通过在前台生成的方式来看这样的效果是如何达到的:
二:在程序前端生成图表
在前面的第三步:Step 3:提供图表的数据点和系列特性 里,提供了生成图表的数据来源。如果要使一个Y轴对象有多个值,达到上面的效果,只需要再写一个 AddSeries(... ...),即可。除此之外,你还需要:
将 .Save(...)修改为:.Write()
是的,前台和后台生成图表的差别,就只有这一处。来看看在前端生成图表的完整代码:

<div> @{ Chart t2 = new Chart(width: 500, height: 300, theme: ChartTheme.Blue) .AddTitle("2013~2014城市人口统计") .AddLegend("年份") .SetXAxis("城市") .SetYAxis("人口 【单位:万人】") .AddSeries( name: "2013年", xValue: new[] { "北京", "上海", "广州", "深圳", "重庆" }, yValues: new[] { 1962.24f, 2301.91f, 1270.08f, 1035.79f, 2884.62f } ) .AddSeries( name: "2014年", xValue: new[] { "北京", "上海", "广州", "深圳", "重庆" }, yValues: new[] { 234.24f, 4234.91f, 2342.08f, 4234.79f, 2342.62f } ) .Write(); } </div>
三:封装
为方便图片的生成,对在后台生成的代码做如下的封装:

using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web.Helpers; namespace Seal_Common { /// <summary> /// 绘制图表,并保存在服务器中[必要引用::System.Web.Helpers] /// </summary> public class ChartHelper { private const int chartWidth = 380; private const int chartHeight = 300; /// <summary> /// 后台生成图片, 并保存在服务器中 /// </summary> /// <param name="name">系列的唯一名称 做图例时有用</param> /// <param name="title">图表标题</param> /// <param name="names">list string 名称(坐标轴中的X轴)</param> /// <param name="values">list float 值(坐标轴中的Y轴)</param> /// <param name="saveurl">保存到服务的URL</param> /// <param name="charttype">图表类型 默认为柱形图 ChartType.Column</param> /// <param name="width">宽度 默认500</param> /// <param name="height">高度 默认300</param> /// <param name="Xtitle">X轴标题</param> /// <param name="Ytitle">Y轴标题</param> /// <param name="charttheme">图表样式</param> public void GenerateChart(string name, string title, List<string> names, List<float> values, string saveurl, ChartType charttype, int width = 500, int height = 300, string Xtitle = "", string Ytitle = "", string charttheme = ChartTheme.Vanilla) { try { DateTime dt = DateTime.Now; Chart chart = new Chart(width, height, charttheme.ToString()); chart.AddTitle(title); chart.AddSeries( name: name, chartType: charttype.ToString(), xValue: names, yValues: values ); chart.SetXAxis(Xtitle); chart.SetYAxis(Ytitle); chart.Save(saveurl); } catch (Exception ex) { } } } /// <summary> /// 图表类型 /// </summary> public enum ChartType { /// <summary> /// 点图类型 /// </summary> Point = 0, /// <summary> /// 快速点图类型 /// </summary> FastPoint = 1, /// <summary> /// 气泡图类型 /// </summary> Bubble = 2, /// <summary> /// 折线图类型 /// </summary> Line = 3, /// <summary> /// 样条图类型 /// </summary> Spline = 4, /// <summary> /// 阶梯线图类型 /// </summary> StepLine = 5, /// <summary> /// 快速扫描线图类型 /// </summary> FastLine = 6, /// <summary> /// 条形图类型 /// </summary> Bar = 7, /// <summary> /// 堆积条形图类型 /// </summary> StackedBar = 8, /// <summary> /// 百分比堆积条形图类型 /// </summary> StackedBar100 = 9, /// <summary> /// 柱形图类型 /// </summary> Column = 10, /// <summary> /// 堆积柱形图类型 /// </summary> StackedColumn = 11, /// <summary> /// 百分比堆积柱形图类型 /// </summary> StackedColumn100 = 12, /// <summary> /// 面积图类型 /// </summary> Area = 13, /// <summary> /// 样条面积图类型 /// </summary> SplineArea = 14, /// <summary> /// 堆积面积图类型 /// </summary> StackedArea = 15, /// <summary> /// 百分比堆积面积图类型 /// </summary> StackedArea100 = 16, /// <summary> /// 饼图类型 /// </summary> Pie = 17, /// <summary> /// 圆环图类型 /// </summary> Doughnut = 18, /// <summary> /// 股价图类型 /// </summary> Stock = 19, /// <summary> /// 线图类型 /// </summary> Candlestick = 20, /// <summary> /// 范围图类型 /// </summary> Range = 21, /// <summary> /// 样条范围图类型 /// </summary> SplineRange = 22, /// <summary> /// 范围条形图类型 /// </summary> RangeBar = 23, /// <summary> /// 范围柱形图类型 /// </summary> RangeColumn = 24, /// <summary> /// 雷达图类型 /// </summary> Radar = 25, /// <summary> /// 极坐标图类型 /// </summary> Polar = 26, /// <summary> /// 误差条形图类型 /// </summary> ErrorBar = 27, /// <summary> /// 盒须图类型 /// </summary> BoxPlot = 28, /// <summary> /// 砖形图类型 /// </summary> Renko = 29, /// <summary> /// 新三值图类型 /// </summary> ThreeLineBreak = 30, /// <summary> /// 卡吉图类型 /// </summary> Kagi = 31, /// <summary> /// 点数图类型 /// </summary> PointAndFigure = 32, /// <summary> /// 漏斗图类型 /// </summary> Funnel = 33, /// <summary> /// 棱锥图类型 /// </summary> Pyramid = 34, } #region 使用方式 // ChartHelper charthelper = new ChartHelper(); // string saveurl = @"C:\Users\zq\Documents\visual studio 2013\Projects\Seal_Main\Seal_Console\bin\Debug\PDFDOCUMENT\123.jpeg"; // List<string> names = new List<string>() { // "北京", // "上海", // "广州", // "深圳", // "重庆" // }; // List<float> values = new List<float>() { // 1962.24f, // 2301.91f, // 1270.08f, // 1035.79f, // 2884.62f // }; // charthelper.GenerateChart("2013~2014城市人口统计", names, values, saveurl, ChartType.Column, 500, 400, "城市", "人口", ChartTheme.Vanilla); #endregion }
四:后记
Mvc Chart做为一个轻量的VS自带图表插件,操作过程简单、快速。但默认样式过于简陋,如果要自定义样式,并不轻松,可尝试ChartTheme的自定义扩展。另外,为了更好的体验效果,Mvc Chart并不能替代Highcharts等前端JS图表插件。
程序环境:Win8.1, Visual Studio 2013 Professional 2013 Update3, MVC 4, System.Web.Helpers 程序版本v2.0.0 运行时版本v4.0.30319
