解决层的自适应高度一 -------------------用js来控制
首先声明:
只在
ie系列浏览器测试,在做网页布局时,用div布局时,层的自适应高度非常麻烦,今天写了一个js来控制层自适应高度的例子,和大家分享,可能还有其他方法。。。。。。待续,如果高人知道,请留言!小弟不胜感谢!
css:
静态页面和+js脚本

修改代码js 2009 -7-26 12:10
代码如下:
css:
1
*
{
margin
:
0
;
padding
:
0
;
}
2 html { background : #FFFFFF ; }
3 body { font : normal 12px/20px Arial, Verdana, Lucida, Helvetica, simsun, sans-serif ; color : #313131 ; }
4 table { border-collapse : collapse ; border-spacing : 0 ; empty-cells : show ; text-align : left ; }
5 th,td { border-collapse : collapse ; }
6 ol,ul { list-style : none ; }
7 a { color : #016A9F ; text-decoration : none ; }
8 a:hover { text-decoration : underline ; }
9 p { line-height : 180% ; text-indent : 20px ; margin-top : 5px ; }
10 input,select, form img,button { vertical-align : middle ; }
11 img { border : 0 ; }
12 button { cursor : pointer ; }
13
14 #header,#footer { width : 960px ; margin : 0px auto ; background : #f00 ; clear : both ; }
15 #container { width : 960px ; margin : 0px auto ; clear : both ; }
16 #left { width : 400px ; float : left ; overflow : hidden ; background : #ccc ; clear : left ; }
17 #right { width : 560px ; float : right ; background : #dfdfdf ; clear : right ; }
18
2 html { background : #FFFFFF ; }
3 body { font : normal 12px/20px Arial, Verdana, Lucida, Helvetica, simsun, sans-serif ; color : #313131 ; }
4 table { border-collapse : collapse ; border-spacing : 0 ; empty-cells : show ; text-align : left ; }
5 th,td { border-collapse : collapse ; }
6 ol,ul { list-style : none ; }
7 a { color : #016A9F ; text-decoration : none ; }
8 a:hover { text-decoration : underline ; }
9 p { line-height : 180% ; text-indent : 20px ; margin-top : 5px ; }
10 input,select, form img,button { vertical-align : middle ; }
11 img { border : 0 ; }
12 button { cursor : pointer ; }
13
14 #header,#footer { width : 960px ; margin : 0px auto ; background : #f00 ; clear : both ; }
15 #container { width : 960px ; margin : 0px auto ; clear : both ; }
16 #left { width : 400px ; float : left ; overflow : hidden ; background : #ccc ; clear : left ; }
17 #right { width : 560px ; float : right ; background : #dfdfdf ; clear : right ; }
18
静态页面和+js脚本
1
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
2
3 < html xmlns ="http://www.w3.org/1999/xhtml" >
4 < head >
5 < title > js解决层的自适应高度 </ title >
6 < link href ="../css/my.css" rel ="stylesheet" type ="text/css" />
7 </ head >
8 < body >
9 < div id ="header" > header </ div >
10 < div id ="container" >
11 < div id ="left" >
12 < h1 > left </ h1 >
13 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
14 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
15 </ div >
16 < div id ="right" >
17 < h1 > right </ h1 >
18 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
19 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
20 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
21 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
22 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
23 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
24 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
25 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
26 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
27 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
28 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
29 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
30
31 </ div >
32 </ div >
33 < div id ="footer" > footer < input id ="Button1" type ="button" value ="button" onclick ="return Button1_onclick()" /></ div >
34 < script language ="javascript" type ="text/javascript" >
35 // <!CDATA[
36 var a = document.getElementById( " left " ).scrollHeight;
37 var b = document.getElementById( " right " ).scrollHeight;
38 if (a > b)
39 {
40 document.getElementById( " right " ).style.height = a;
41 }
42 else
43 {
44 document.getElementById( " left " ).style.height = b;
45 }
46 // ]]>
47 </ script >
48 </ body >
49 </ html >
50
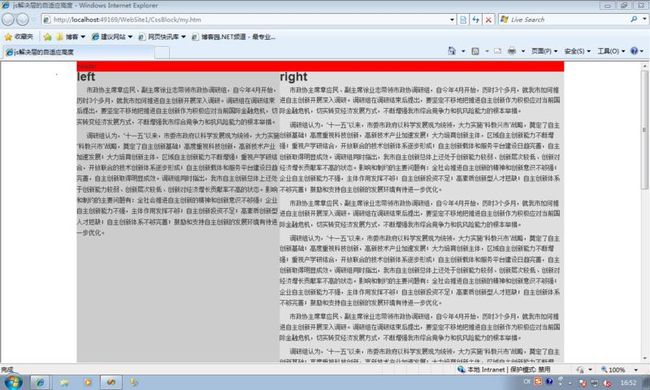
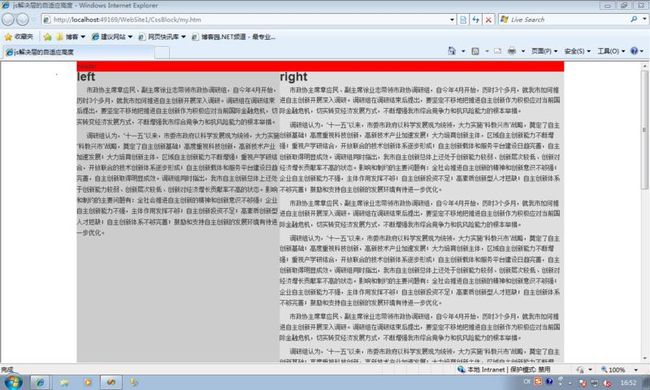
效果图:
2
3 < html xmlns ="http://www.w3.org/1999/xhtml" >
4 < head >
5 < title > js解决层的自适应高度 </ title >
6 < link href ="../css/my.css" rel ="stylesheet" type ="text/css" />
7 </ head >
8 < body >
9 < div id ="header" > header </ div >
10 < div id ="container" >
11 < div id ="left" >
12 < h1 > left </ h1 >
13 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
14 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
15 </ div >
16 < div id ="right" >
17 < h1 > right </ h1 >
18 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
19 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
20 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
21 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
22 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
23 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
24 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
25 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
26 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
27 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
28 < p > 市政协主席章应民、副主席徐业志带领市政协调研组,自今年4月开始,历时3个多月,就我市如何推进自主创新开展深入调研。调研组在调研结束后提出,要坚定不移地把推进自主创新作为积极应对当前国际金融危机,切实转变经济发展方式,不断增强我市综合竞争力和抗风险能力的根本举措。 </ p >
29 < p > 调研组认为,“十一五”以来,市委市政府以科学发展观为统领,大力实施“科教兴市”战略,奠定了自主创新基础;高度重视科技创新,高新技术产业加速发展;大力培育创新主体,区域自主创新能力不断增强;重视产学研结合,开放联合的技术创新体系逐步形成;自主创新载体和服务平台建设日趋完善,自主创新取得明显成效。调研组同时指出,我市自主创新总体上还处于创新能力较弱、创新层次较低、创新对经济增长贡献率不高的状态。影响和制约的主要问题有:全社会推进自主创新的精神和创新意识不够强;企业自主创新能力不强,主体作用发挥不够;自主创新投资不足;高素质创新型人才短缺;自主创新体系不够完善;鼓励和支持自主创新的发展环境有待进一步优化。 </ p >
30
31 </ div >
32 </ div >
33 < div id ="footer" > footer < input id ="Button1" type ="button" value ="button" onclick ="return Button1_onclick()" /></ div >
34 < script language ="javascript" type ="text/javascript" >
35 // <!CDATA[
36 var a = document.getElementById( " left " ).scrollHeight;
37 var b = document.getElementById( " right " ).scrollHeight;
38 if (a > b)
39 {
40 document.getElementById( " right " ).style.height = a;
41 }
42 else
43 {
44 document.getElementById( " left " ).style.height = b;
45 }
46 // ]]>
47 </ script >
48 </ body >
49 </ html >
50

修改代码js 2009 -7-26 12:10
代码如下:
1
<
script
language
="javascript"
type
="text/javascript"
>
2 // <!CDATA[
3 /* 兼容ie8.0 ie7.0 ie6.0 火狐3.5 火狐2.0 Opera,在苹果浏览器和google的浏览器中有偏差,希望网友帮忙解决 */
4 var a = document.getElementById( " left " ).scrollHeight;
5 var b = document.getElementById( " right " ).scrollHeight;
6 // alert(a+"\n"+b);
7 if (a > b)
8 {
9 document.getElementById( " right " ).style.height = a;
10 }
11 else
12 {
13 document.getElementById( " left " ).setAttribute( " style " , " height: " + b + " px; " );
14 // 兼容ie6.0,
15 document.getElementById( " left " ).style.height = b;
16 }
17 // ]]>
18 </ script >
2 // <!CDATA[
3 /* 兼容ie8.0 ie7.0 ie6.0 火狐3.5 火狐2.0 Opera,在苹果浏览器和google的浏览器中有偏差,希望网友帮忙解决 */
4 var a = document.getElementById( " left " ).scrollHeight;
5 var b = document.getElementById( " right " ).scrollHeight;
6 // alert(a+"\n"+b);
7 if (a > b)
8 {
9 document.getElementById( " right " ).style.height = a;
10 }
11 else
12 {
13 document.getElementById( " left " ).setAttribute( " style " , " height: " + b + " px; " );
14 // 兼容ie6.0,
15 document.getElementById( " left " ).style.height = b;
16 }
17 // ]]>
18 </ script >