docker部署springboot后端+vue前端+nginx+mysql详细过程
docker部署springboot后端+vue前端+nginx+mysql详细过程
文章目录
- docker部署springboot后端+vue前端+nginx+mysql详细过程
- 前言
- 一、使用工具
-
- 1.连接服务器工具推荐:
- 2.项目前后端以及数据库端口分配
- 二、docker安装
-
- 1.docker安装
- 2.配置加速镜像
- 三、vue前端部署
-
- 1.修改前端代码,进行打包。
- 2.制作前端nginx镜像,运行容器。
- 3.前端测试。
- 四、docker安装mysql
-
- 1.安装mysql镜像。
- 2.运行mysql容器。
- 3.本地navicat连接测试。
- 五、springboot后端部署
-
- 1.修改后端代码,进行打包。
- 2.制作后端镜像,运行容器。
- 3.测试。
前言
简单整理下自己最近使用docker部署项目的过程。
一、使用工具
对使用的工具进行简单介绍。
1.连接服务器工具推荐:
1.宝塔面板
推荐宝塔,主要不是使用宝塔傻瓜式部署,因为宝塔连接服务器,查看文件,修改文件,上传文件的速度快,便捷等功能使用起来十分方便。
2.finalshell
finalshell使用起来能够同时看到服务器信息以及服务器内部文件,进行本地文件上传十分方便,但修改文件等功能不太友善。
3.xshell和Xftp
因为查看和修改文件不方便,就没有过多使用。
2.项目前后端以及数据库端口分配
记得在服务器防火墙放行一下端口。
前端端口:9101
后端端口:9102
数据库端口:9103
二、docker安装
1.docker安装
1.先安装docker包。
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
2.配置docker的仓库,将仓库配置到阿里云。
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
3.安装docker,安装过程有需要输入y的地方,输入y回车即可。
sudo yum install docker-ce docker-ce-cli containerd.io
4.编辑配置文件。创建文件夹/etc/docker,编辑配置文件daemon.json。
2.配置加速镜像
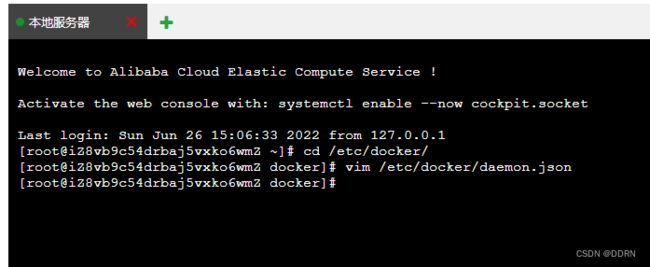
mkdir /etc/docker
vim /etc/docker/daemon.json
5.编辑配置文件。创建文件夹/etc/docker,编辑配置文件daemon.json。
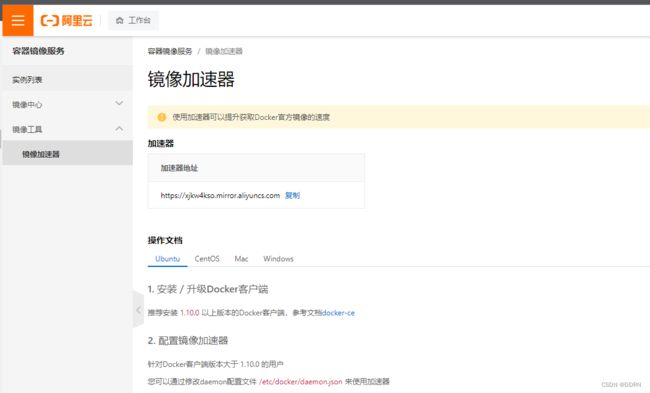
配置文件设置的镜像地址需要到阿里云容器镜像服务获取。
容器镜像服务地址: https://cr.console.aliyun.com/cn-zhangjiakou/instances/mirrors
mkdir -p /etc/docker
vim /etc/docker/daemon.json
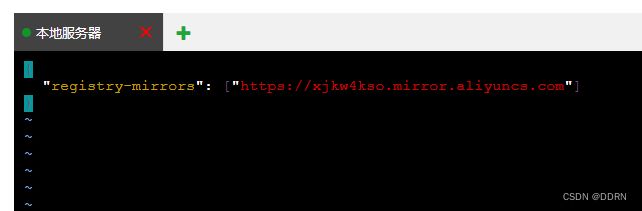
6.将镜像地址复制到daemon.json中,如下图。vim编辑完成输入:wq保存并退出。
7.对docker配置进行重新加载,重新启动docker。
systemctl daemon-reload
systemctl restart docker
到此docker安装结束。
三、vue前端部署
1.修改前端代码,进行打包。
在进行打包前,需要对前端代码进行部分修改。
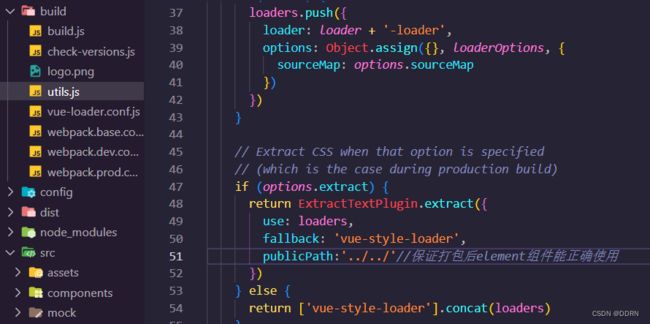
修改1:在build文件夹中,修改utils。
在ExtractTextPlugin.extract里面加
publicPath:'../../'//保证打包后element组件能正确使用
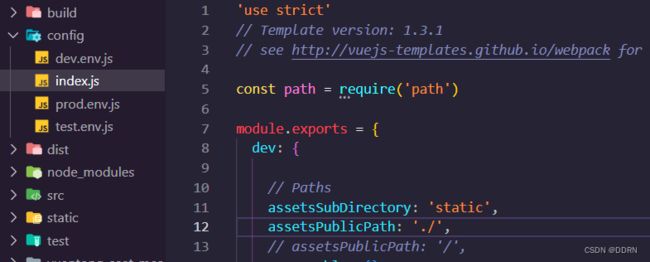
修改2:在config文件夹中,修改index。确保资源路径部署后能正常使用。
assetsPublicPath: '/'改成
assetsPublicPath: './',
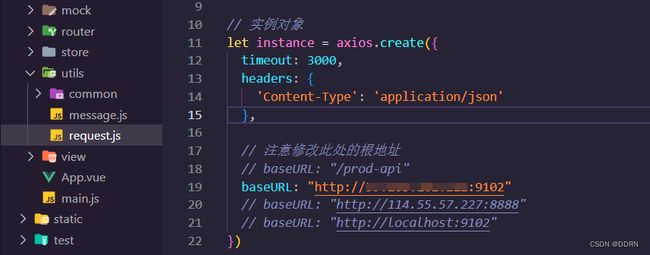
修改3:在/src/utils文件夹中,修改request。修改统一的axios请求。
baseURL: "http://localhost:9102"改成
baseURL: "http://主机IP:9102"//主机IP+端口号
以上修改完成后,在终端界面进行打包。运行npm run build 指令进行打包。
会生成dist文件夹。
npm run build
2.制作前端nginx镜像,运行容器。
1.配置Dockerfile,配置nginx.conf文件。可以在vscode下编译好,在使用。
Dockerfile文件输入一下代码
FROM nginx:latest
MAINTAINER ddrn
COPY dist/ /usr/share/nginx/html/
FROM nginx
LABEL MAINTAINER="ddrn"
COPY nginx.conf /etc/nginx/conf.d/default.conf
COPY dist/ /usr/share/nginx/html
EXPOSE 9101
nginx.conf文件输入一下代码
server {
listen 9101;
server_name localhost;
root /usr/share/nginx/html;
location / {
add_header Cache-Control no-store;
try_files $uri $uri/ /index.html;
}
}
2.拉去nginx镜像。
docker pull nginx
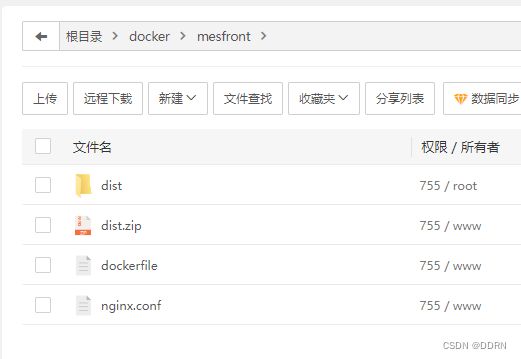
3.将Dockerfile文件、nginx.conf文件和打包好的vue前端包dist文件统一放到服务器上,自己找个位置。
4.终端进入存放Dockerfile文件、nginx.conf文件和打包好的vue前端包dist文件的位置,进行制作前端镜像。
cd /docker/mesfront
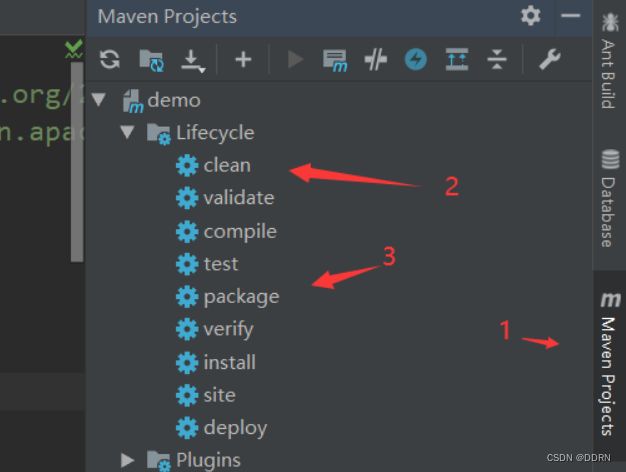
4.构建镜像
docker build -t front .
5.创建容器并启动。
docker run -d --name vuefront -p 9101:9101 front
3.前端测试。
通过服务器IP:9101进行访问,确认不是是否成功。
四、docker安装mysql
1.安装mysql镜像。
下载mysql,可以在后面加上自己所需要的版本。
docker pull mysql:8.0
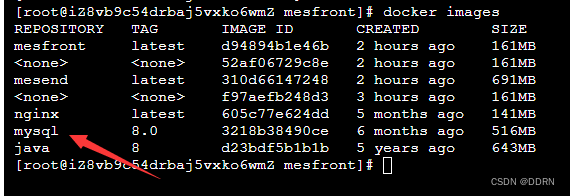
查看docker镜像
docker images
2.运行mysql容器。
建立目录映射。
mkdir /docker
mkdir /docker/mysql
mkdir /docker/mysql/conf/
mkdir /docker/mysql/logs/
mkdir /docker/mysql/data/
创建my.cnf配置文件。
touch /opt/mysql/my.cnf
my.cnf添加以下内容:
[mysqld]
user=mysql
character-set-server=utf8
default_authentication_plugin=mysql_native_password
secure_file_priv=/var/lib/mysql
expire_logs_days=7
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
max_connections=1000
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
启动运行mysql,在运行的同时修改里面的配置。
docker run --restart=always --privileged=true \
-v /docker/mysql/data/:/var/lib/mysql \
-v /docker/mysql/logs/:/var/log/mysql \
-v /docker/mysql/conf/:/etc/mysql \
-v /docker/mysql/my.cnf:/etc/mysql/my.cnf \
-p 9103:3306 --name Mes_mysql \
-e MYSQL_ROOT_PASSWORD=04185215 -d mysql:8.0
3.本地navicat连接测试。
可以通过本地navicat连接服务器数据库,并上传所需的数据库。
五、springboot后端部署
1.修改后端代码,进行打包。
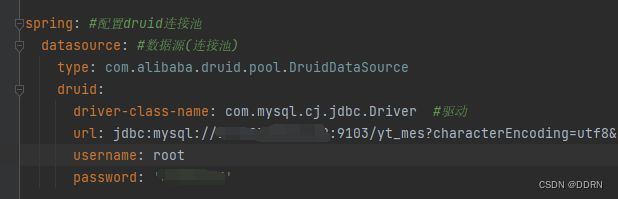
修改springboot项目数据库配置。改成云端数据库地址。服务器IP+9103(数据库端口号)
2.制作后端镜像,运行容器。
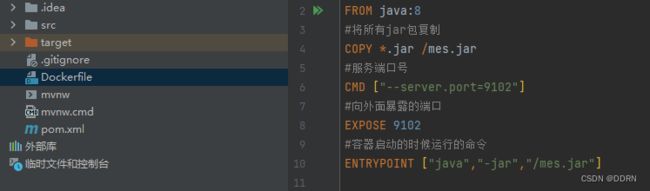
#版本为java8
FROM java:8
#将所有jar包复制
COPY *.jar /mes.jar
#服务端口号
CMD ["--server.port=9102"]
#向外面暴露的端口
EXPOSE 9102
#容器启动的时候运行的命令
ENTRYPOINT ["java","-jar","/mes.jar"]
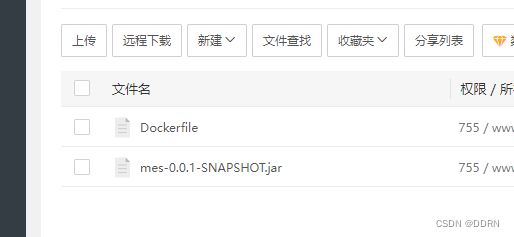
将springboot项目打包文件,和Dockerfile文件上传到服务器中。
终端进入存放后端打包的文件夹,运行如下命令。
进行构建镜像。
docker build -it zhenghuisheng .
创建一个容器。
docker run -d -p 9102:9102 --name mese mesend
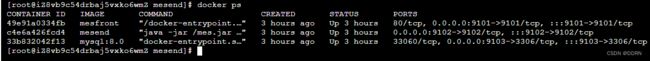
查看运行中的容器。
docker ps
3.测试。
通过浏览器访问服务器IP:9101,查看网页是否能够正常运行。