Django框架学习之影院票务系统
基于Django框架简单搭建一个票务系统
学习了Django已经有一段时间了,但一直没有去好好的回顾一下,刚好前段时间做了个课程设计(或者说大作业),就用它来系统的温习一下吧
项目下载链接: 影院票务系统.
目录
- 基于Django框架简单搭建一个票务系统
- 前言
- 一、框架介绍
- 二、数据库设计
- 三、搭建项目
-
- 1.创建项目
- 2.创建APP
- 3.编写URL
- 4.编写视图
- 5.数据库
-
- 5.1数据库安装
- 5.2创建模型
- 6.编写前端界面
-
- 6.1HTML文件
- 6.2添加静态文件
- 6.3前后端交互
- 6.4部分界面展示
- 7.其他设置
-
- 7.1添加应用到项目中
- 7.2添加HTML文件
- 7.3添加静态文件
- 总结
前言
使用Python进行开发的快捷方便不必多说,Django框架更是著名,自从学习了Python和Django以后,我所以课设都在用它们,可能Python写算法题的时候劣势很大,但真要实现点什么,真香!
一、框架介绍
Web框架是别人已经设定好的一个web网站模板,你学习它的规则,然后“填空”或“修改”成你需要的样子。简单说,就是你用别人搭建好的舞台来表演。
MTV:Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,其中:
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM);
T 代表模板 (Template):负责如何把页面展示给用户(html);
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template
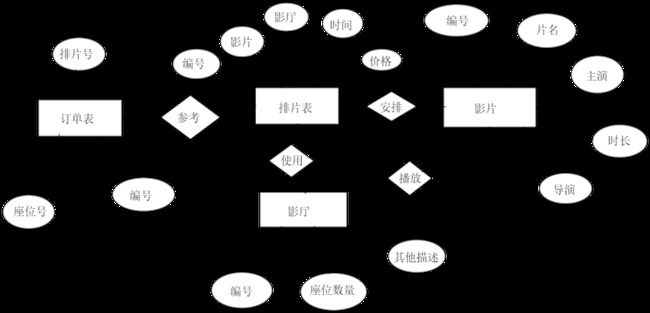
二、数据库设计
三、搭建项目
1.创建项目
我使用的是vscode,使用ctrl和~打开终端,进入我们指定的项目保存目录,输入命令
django-admin startproject cinema
2.创建APP
进入cinema项目根目录,确保与manage.py文件处于同一级,输入下述命令:
python manage.py startapp ticket
系统会自动生成ticket应用的目录,其结构如下:
ticket/
__init__.py
admin.py
apps.py
models.py
models.py
tests.py
views.py
我们还需要在该目录下添加一个urls.py文件,用于APP自己的路由,其实这个可有可无,因为我只弄了一个APP,但如果项目比较复杂,APP多的话这个还是很有必要的,所以尽量习惯给每个APP添加自己的二级路由,添加后目录如下:
ticket/
__init__.py
admin.py
apps.py
models.py
models.py
tests.py
urls.py
views.py
3.编写URL
首先在cinema目录下的urls.py中编写如下代码,这是项目全局的url管理,而我通过include方式,将所有以ticket/开头的路由指向ticket这个APP自己的urls.py,include的背后是一种即插即用的思想,项目根路由不关心具体APP的路由策略,只管往指定的二级路由转发,这是软件设计里很常见的一种模式。访问web页面的url = 全局url + APP url
from django.contrib import admin
from django.urls import path
from ticket import views
from django.conf.urls import include,url
urlpatterns = [
url(r'^$', views.index, name='index'),
url(r'^ticket/',include('ticket.urls')),
url(r'^admin/',admin.site.urls),
]
接下来在ticket/urls.py中编写如下代码,app_name也同样是可有可无的,namespace参数可以防止不同app下的url 名字冲突,所以还是习惯加上。
from django.conf.urls import url
from . import views
app_name = 'ticket'
urlpatterns = [
# 首页
url(r'^$', views.index, name='index'),
# 输入登录信息页
url(r'^loginpage$', views.loginpage, name='loginpage'),
# 验证登录信息
url(r'^login/$', views.login, name='login'),
# 主页
url(r'^mainpage/$', views.mainpage, name='mainpage'),
# 某场次信息详情页/出票页面
url(r'^(?P[0-9]+)/sch_detail/$' , views.sch_detail, name='sch_detail'),
# 售票
url(r'^sell/$', views.sell, name="sell"),
# 添加排片安排信息页面
url(r'^sch_add/$', views.sch_add, name='sch_add'),
# 添加排片安排信息并且跳转到排片信息查看页面
url(r'^sch_add_result/$', views.sch_add_result, name='sch_add_result'),
# 排片信息编辑界面,有按钮可以选择,修改或者删除
url(r'^sch_edit/$', views.sch_edit, name='sch_edit'),
# 排片信息修改页面
url(r'^(?P[0-9]+)/sch_fix/$' , views.sch_fix, name='sch_fix'),
# 排片信息修改并且跳转到修改后的排片信息查看页面
url(r'^sch_fix_result/$', views.sch_fix_result, name='sch_fix_result'),
# 排片信息删除并且跳转到修改后的排片信息查看页面
url(r'^(?P[0-9]+)/sch_delete/$' , views.sch_delete, name='sch_delete'),
# 添加影片功能
url(r'^movie_add/$', views.movie_add, name='movie_add'),
# 添加影片页面
url(r'^movie_add_result/$', views.movie_add_result, name='movie_add_result'),
# 影片信息编辑页面,可选择修改或者删除
url(r'^movie_edit/$', views.movie_edit, name='movie_edit'),
# 选择修改影片信息
url(r'^(?P[0-9]+)/movie_fix/$' , views.movie_fix, name='movie_fix'),
# 影片信息修改页面
url(r'^movie_fix_result/$', views.movie_fix_result, name='movie_fix_result'),
# 影片学习修改并且跳转到修改后的影片信息页面
url(r'^(?P[0-9]+)/movie_delete/$' , views.movie_delete, name='movie_delete'),
# 影厅信息
url(r'^hall/$', views.hall, name='hall'),
# 查询某影片的排片安排
url(r'^movie_search/$', views.movie_search, name='movie_search'),
# 登出
url(r'^logout/$', views.logout, name="logout"),
]
注意:
1,url()第一个参数用于路由匹配,也是正则表达式。
2,如果正则里面有()括号表示为分组,会自动将()括号里面的内容传到views.XXXX视图中。
3,如果正则格式为:(?P<>)表示为命名分组,在View视图里面或者template调用的时候,可以直接使用命名去调用。
4,我这里用了四次(?P<>),主要是用于修改/删除排片表和影片信息表时匹配到相应的对象。、
5,url()第二个参数view指的是处理当前url请求的视图函数,当正则表达式匹配到某个条目时,自动将封装的HTTPRequest对象作为第一个参数,正则表达式“捕获”到的值作为第二个参数,传递该条目指定的视图view。
4.编写视图
视图便是views.py文件里的内容了,但这里我就不粘贴代码了,该文件下编写了许多函数,而函数名便是urls.py里url()的第二个参数的名字了,函数内容是处理请求,返回给前端相应HTML文件,具体内容可以下载项目资源进行查看,链接在文章开头。
5.数据库
5.1数据库安装
打开cinema/settings.py配置文件,这是整个Django项目的设置中心,Django默认使用SQLite数据库。我所以的是MySql,所以要更改一些设置,而且需要安装相应的数据库操作模块,我使用的是pip进行安装,-i https://pypi.tuna.tsinghua.edu.cn/simple是清华的镜像源,在install后面添加上,就更改了下载源,下载django的时候,也可以用这个方式,最后将settings文件中DATABASES位置的’default’ 的键值进行相应的修改,如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'cinema', # 要连接的数据库,连接前需要先创建好
'USER': 'root', # 连接数据库的用户名
'PASSWORD': '', # 连接数据库的密码
'HOST': '127.0.0.1', # 连接主机
'PORT': 3306 # 端口
}
}
5.2创建模型
现在我们来定义模型model,模型就相当于数据库表,Django通过自定义Python类的形式来定义具体的模型,Django通过模型,将Python代码和数据库操作结合起来,实现对SQL查询语言的封装。也就是说,你可以不会不会SQL语言,你同样能通过Python的代码进行数据库的操作。
models.py文件内容如下:
from django.db import models
class Movie(models.Model):
nid = models.CharField(primary_key=True, max_length=64)
name = models.CharField(max_length=64)
director = models.CharField(max_length=64)
duration = models.CharField(max_length=64)
main_actor = models.CharField(max_length=127)
def __str__(self):
return self.name
class Schedule(models.Model):
nid = models.AutoField(primary_key=True)
movie_id = models.ForeignKey(to='Movie', to_field='nid', on_delete=models.CASCADE, max_length=64)
movie_name = models.CharField(max_length=64, null=True)
hall_id = models.ForeignKey(to='Hall', to_field='nid', on_delete=models.CASCADE, max_length=64)
hall_describe = models.CharField(max_length=127, null=True)
price = models.CharField(max_length=64)
date_time = models.CharField(max_length=64)
class Hall(models.Model):
nid = models.AutoField(primary_key=True)
hall_id = models.CharField(max_length=64, null=True)
seatnum = models.CharField(max_length=64)
describe = models.CharField(max_length=64, default='暂无')
class Order(models.Model):
nid = models.AutoField(primary_key=True)
schedule_id = models.ForeignKey(to='Schedule', to_field="nid", on_delete=models.CASCADE, null=True)
seat = models.CharField(max_length=64)
class User(models.Model):
nid = models.CharField(primary_key=True, max_length=64)
password = models.CharField(max_length=64)
permission = models.CharField(max_length=64)
django修改模型时的操作分三步:
1.在models.py中修改模型;
2.运行python manage.py makemigrations为改动创建迁移记录;
3.运行python manage.py migrate,将操作同步到数据库添加了
所以在有了如上代码后,数据库中还未创建这些表,需要分别执行两条命令:
python manage.py makemigrations
python manage.py migrate
在终端分别输入便可,数据库便已经创建完成了。
6.编写前端界面
6.1HTML文件
首先确认项目中和ticket同级的目录里有一个templates文件夹,没有的话创建一个,之后在templates目录中,再创建一个新的子目录叫ticket,进入该子目录,创建HTML文件,比如你的欢迎界面的模板文件应该是cinema/template/ticket/index.html
项目里至少有一下目录文件
cinema/
cinema
static
templates/ticket
ticket
manage.py
6.2添加静态文件
Django中一般将静态文件放在static目录中,js,css文件也放在里面,另外我使用了bootstrap框架进行美好,不然我自己写出来的界面实在是太丑了。需要的同学也可以下载顶部的链接中的项目资源参考。
6.3前后端交互
这部分内容其实也不少,但我的前端一般般,仅限于了解,用的东西也比较七拼八凑的,不过好在内容简单,结构也算清晰明了,并不复杂,需要的同学下载项目资源查看就好。
6.4部分界面展示
登录界面

界面效果其实不怎么样,为了美观,其实是可以添加图片内容的,不过我没有做这部分,感觉需要这部分的同学,可以参考我之前的博客,有关于爬虫的,随便去爬取一些电影图片就好了

7.其他设置
7.1添加应用到项目中
settings文件中顶部的INSTALLED_APPS设置项列出了所有的项目中被激活的Django应用(app)。你必须将你自定义的app注册在这里,所以每个应用可以被多个项目使用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'ticket', # 我的APP
]
7.2添加HTML文件
为了让Django知道我们的HTML文件在哪里,需要修改settings文件的相应内容。如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
7.3添加静态文件
修改settings文件末尾的相应内容。如下:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
总结
本文大致简单介绍了django框架的开发内容,很多细节并没有涉及到,不过用于一个简单的课程设计或者大作业应该没什么问题的。我也是处于学习阶段,不足之处多多包涵。