web前端期末大作业 HTML+CSS+JS 游戏介绍【学生网页设计作业源码】
️ 精彩专栏推荐
作者主页: 【进入主页—获取更多源码】
web前端期末大作业: 【HTML5网页期末作业 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
文章目录
- 二、网站介绍
- 三、网站效果
-
- ▶️1.视频演示
- 2.图片演示
- 四、 网站代码
-
- HTML结构代码
- CSS样式代码
- 五、更多源码
二、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、网站效果
▶️1.视频演示
H26JP-游戏介绍(6页)
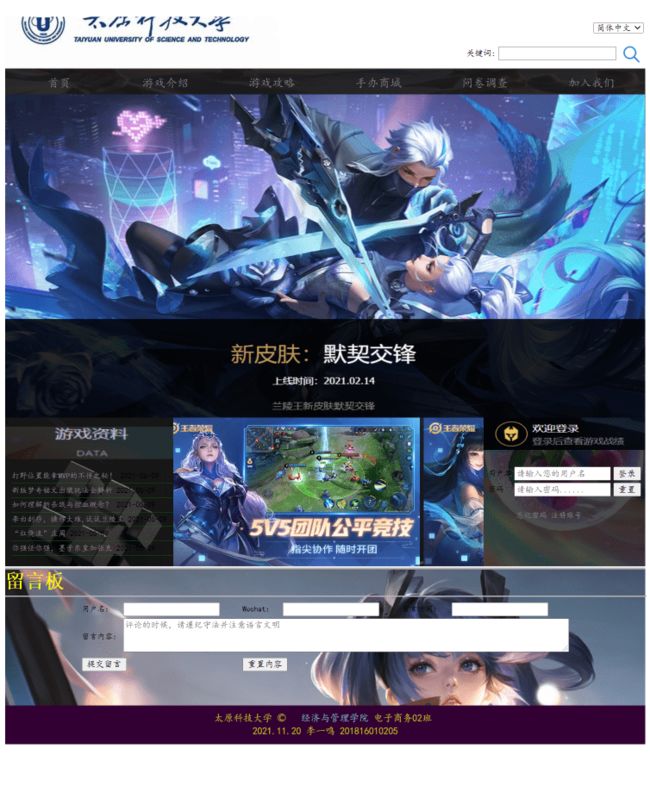
2.图片演示
四、 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>主页title>
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js" charset="gb2312">script>
<script src="js/comment.js" >script>
head>
<body>
<embed src="audios/attack.mp3" width=0 height=0 type=audio/mpeg loop="true" autostart="true" volume="0">embed>
<div id="container">
<div id="header">
<div id="logo">div>
<div id="select_search">
<table height="80px" align="right" >
<tr align="right">
<td colspan="4">
<select id="sel">
<option selected>简体中文option>
<option >繁体中文option>
<option >Englishoption>
select>
td>
tr>
<tr align="right">
<td><font size="2">关键词:font>td>
<td><input type="text" size="25">td>
<td><input type="image" src="images/搜索.png">td>
tr>
table>
div>
div>
<div id="nav">
<table>
<td ><a href="index.html">首页a>td>
<td ><a href="game_introduction.html">游戏介绍a>td>
<td ><a href="game_tips.html">游戏攻略a>td>
<td ><a href="toy.html">手办商城a>td>
<td ><a href="survey.html">问卷调查a>td>
<td ><a href="join.html">加入我们a>td>
table>
div>
<div id="bao">
<div id="photo">
<img src="images/a.png" >
<img src="images/b.png" >
<img src="images/c.png" >
<img src="images/e.png" >
<img src="images/f.png" >
div>
div >
<div id="main">
<div id="left"> <
<img src="images/游戏资料.png" width="262ox" height="50px">
<ul>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=518558">打野位置能拿MVP的不传之秘!<a> 2021-05-09li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=519143">新版梦奇铭文出装玩法全解析<a> 2021-05-09li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=519427">如何理解斩杀线与控血概念?<a> 2021-05-09li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_Biz=18&tid=512793">李白刮痧,操作太难,试试兰陵王<a> 2021-05-09li>
<li><a href="https://pvp.qq.com/v/detail.shtml?G_Biz=18&tid=719852&e_code=pvpweb.dpvlist.r4">“红烧流”庄周<a> 2021-05-09li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_Biz=18&tid=362130">你强任你强,墨子东皇加张良<a> 2021-05-09li>
ul>
div>
<div id="center">
<marquee onmouseover="this.stop()" onmouseout="this.start()">
<img src="images/滚1.png" border="0" width="400px" height="230px">
<img src="images/滚2.jpg" border="0" width="400px" height="230px">
<img src="images/滚3.jpg" border="0" width="400px" height="230px">
<img src="images/滚4.jpg" border="0" width="400px" height="230px">
<img src="images/滚5.png" border="0" width="400px" height="230px">
marquee>
div>
<div id="right">
<img id="ri" src="images/欢迎登录.png" width="250" height="50px"><br/>
<form action="" id="fo">
<table align="center" class="register">
<tr>
<td>用户名td>
<td><input type="text" id="user01" maxlength="11" placeholder="请输入您的用户名" required/>td>
<td ><input type="submit" value="登录">td>
tr>
<tr id="fot">
<td>密码td>
<td><input type="password" id="password01" maxlength="16" placeholder="请输入密码......" required/>td> <td><input type="reset">td>
tr>
table>
form>
<div class="wjmmzczh">
<a href="#" >忘记密码a>
<a href="register.html" id="zc">注册账号a>
div>
div>
div>
<div id="comment">
<h2 >留言板h2>
<hr size="2px" color="#b5b5b5" width="990px" align="left">
<form>
<table align="center">
<tr>
<td>用户名:td>
<td><input type="text" id="n"/>td>
<td>Wechat:td>
<td><input type="text" id="x"/>td>
<td>留言时间:td>
<td><input type="text" id="t" placeholder=""/>td>
tr>
<tr>
<td >留言内容:td>
<td colspan="5"><textarea id="txt" cols="100" rows="3" placeholder="评论的时候,请遵纪守法并注意语言文明">textarea>td>
tr>
<tr >
<td colspan="2"><input type="submit" value="提交留言" onclick="check()">th>
<td colspan="2"><input type="reset" value="重置内容">th>
tr>
table>
form>
div>
<div id="footer" >
<p class="p1">太原科技大学 © <span> 经济与管理学院span> 电子商务02班 p>
<p class="p2">2021.11.20 李一鸣 201816010205p>
div>
div>
body>
html>
CSS样式代码
*{
font-family:楷体;
}
#container{
width:990px;
margin:0 auto;
padding:0 auto;font-size:12px;
}
#header{
width:990px;
height:80px;
}
#logo{
width:690px;
height:80px;
float:left;
background:#FFFFFF url("../images/背景头.jfif") no-repeat left bottom;
background-size: auto;
}
#select_search{
width:300px;
height:80px;
font-size:20px
background:#FFFFFF;
float:left;
}
#nav{
clear:both;
width:990px;
height:40px;
font-size:18px;
background-image:url("../images/导航背景.png")
}
#nav a:hover{
color:#Bf0000;
text-decoration:none;
}
#nav td{
width:165px;
height:40px;
text-align:center;
vertical-align:middle;
}
table{
line-height:1.5em
}
#bao{
width: 990px;
height: 500px;
overflow: hidden;
}
#photo {
width: 5940px;
animation: switch 15s ease-out infinite;
}
#photo > img {
float: left;
width: 990px;
height: 500px;
}
@keyframes switch {
0%, 5% {
margin-left: 0;
}
20%, 30% {
margin-left: -990px;
}
40%, 55% {
margin-left: -1980px;
}
60%, 75% {
margin-left: -2970px;
}
85%, 100% {
margin-left: -3960px;
}
}
#main{
width:990px;
height:230px;
border-bottom:5px ridge #DEDEDE;
float:left;
clear:both
}
#left{
width:260px;
height:230px;
background:#EEFFDD;
float:left;
background-image:url("../images/left背景.png")
}
a:link,a:visited,a:active{
text-decoration:none;
}
a:link,a:visited,a:active{
color:#828282;
}
ul{
list-style:none;
padding-left:10px;
line-height:1.8em
}
#left li{
border-bottom:1px dotted #009900;
}
#left a:hover{
color:#Bf0000;
text-decoration:underline
}
#center{
width:480px;
height:230px;
float:left;
background-image:url("../images/滚底.png")
}
#right{
width:250px;
height:230px;
background:#EEFFDD;
float:left;
background-image:url("../images/right背景.png")
}
.register{
flex: 40%;
padding-top: 20px;
}
.wjmmzczh{
padding-left: 50px;
padding-top: 20px;
}
#zczh{
padding-left: 50px;
}
#biaodan{
padding-top: 20px;
}
h2{
font-size:30px;
font-family:宋体;
font-style:bolder;
color:#ffff00;
margin:0
}
#comment{
clear:both;
width:990px;
height:210px;
background-image:url("../images/留言底.jpg");
float:left
}
input{
vertical-align: middle;
}
#footer{
clear:both;
width:990px;
height: 60px;
background: #330033;
text-align: center;
line-height: 10px;
float:left
}
#footer p{
color: #ffff00;
font-size: 15px;
opacity: 0.7;
}
.p1{
margin: 0;
padding: 15px 0 5px 0;
}
.p2{
margin: 0;
padding: 5px 0;
}
#footer span{
color: #aaffff;
}
五、更多源码
1.如果我的博客对你有帮助 请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
以上内容技术相关问题欢迎一起交流学习