- 2018-01-22
Cyril丶
进行一波强有力的复习性能优化1.稳定2.扩展3.性能网络性能执行性能============================================网络性能第三方工具ChromeNetWork需要经验支撑分析。FirefoxYSLowhttp://yslow.org/插件版必须先安装Firebug进入YSLow官网点击Firefox点击AddtoFirefox一定要在选项中把自动运行勾选书
- web前端面试题最全版总结
折海棠赠晩宁.
笔记前端javascript前端面试题
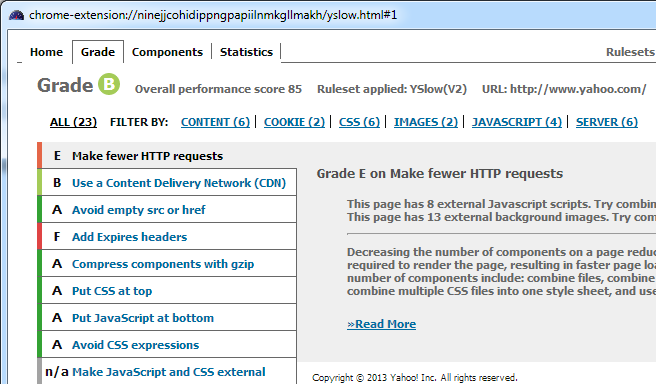
一、前端必备1、web前端性能优化1.1性能评级工具PageSpeed是由谷歌官方开发的一款可以分析页面载入的各个方面,包括资源、网络、DOM以及时间线等等信息的在线检测工具。(Google的插件)YSlow是Yahoo发布的一款基于FireFox(火狐浏览器)的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则进行优化。它可以分析任何网站,并为每一个规则产生一个整体报告
- selenium+python+chrome
wjl_1992
还是chrome浏览器比较强悍包括上次yslow也是,很多测试工具对于新版本的火狐浏览器不能使用,但是对于chrome来说就没问题,这次也是使用场景:windows环境下利用python3.6.0+Selenium3.4.0+Firefox53.0进行自动化测试问题:执行自动化脚本报错:Traceback(mostrecentcalllast):File"C:\Users\Administrato
- 看这篇就够了,我已拿阿里和字节的offer
程序员黑叔
ipadredirecthashtableuefidbcp
作者:alanyfhttps://juejin.cn/post/6948227795059212318面试题梳理梳理前端常见面试题及答案。一、web前端性能优化性能评级工具(PageSpeed或YSlow)cssCSS优化、提高性能的方法有哪些多个css合并,尽量减少HTTP请求将css文件放在页面最上面移除空的css规则避免使用CSS表达式选择器优化嵌套,尽量避免层级过深充分利用css继承属性,
- 前端性能分析工具指标解读与分析
cd2001cjm
目前,前端性能已经是用户体验的重要一部分,那么如何对站点进行性能测试以及如何优化,本文将在下面一一介绍一.常用性能测试工具网站性能评测工具有很多,我们选了比较有代表性的:YslowPageSpeedLightHouseYSlow最具代表性的性能测试工具,但已经近四年未有过更新。虽然23条军规部分依然有效,但已经不能真实的反应网站的性能。而且不能提供最新的优化建议。PageSpeed和Yslow类似
- YSlow团队提出的“23条 Web 性能最佳实践和规则”
一俢
以下规则是来自YSlow团队对Web性能总结出来的规则。随着Web前端技术的发展以及新技术的不断涌现,我们可以想想是不是还有其它的优化点或者这23条又一些以及不满足现状。尽可能减少HTTP请求次数使用CDN避免空src和href标签加入Expires或Cache-ControlHeader使用Gzip压缩在html文件顶部放置样式表在html文件底部放置JavaScript脚本避免使用CSS表达式
- 性能测试工程师必备技能。
victor8888
基础必备:0、性能测试理论知识(测试流程、方案、报告等)1、语言(java、python、shell等)2、工具(jmeter、Loadrunner、py等)3、前端及协议(js、a'jax、http等)、前端监控(YSLOW\前端调优23大规则)4、抓包分析(fiddler、httpwatch等)5、DB(mysql、oralce)、监控:explain、profile等工具,查看慢sql,调优
- 前端面经 - 看这篇就够了(笔者靠这个拿到阿里和字节的offer)
前端开发博客
ipadrelativelayoutsharepointgnomeredirect
转载自:alanyfhttps://juejin.cn/post/6948227795059212318面试题梳理梳理前端常见面试题及答案。一、web前端性能优化性能评级工具(PageSpeed或YSlow)cssCSS优化、提高性能的方法有哪些多个css合并,尽量减少HTTP请求将css文件放在页面最上面移除空的css规则避免使用CSS表达式选择器优化嵌套,尽量避免层级过深充分利用css继承属性
- 读《凤凰架构》- 从HTTP/1.0到QUIC
liangdu_Zuker
分布式网络编程用算法来学计算机架构http服务器
读《凤凰架构》-从HTTP/1.0到QUIC引用:《凤凰架构》-周志明优化HTTP传输线路雅虎YSlow-23条规则是用于优化传输链路的前端原则(但不总是对的,了解即可)为了减少各种分时系统的上下文切换所浪费的性能,同时又要提高并发数,以至于很多IO密集型的系统都喜欢引入多路复用机制。跟服务器端不同,前端的多路复用是把一个TCP链接复用(服务器的多路复用技术是复用线程,用一个线程去维护多个sock
- 缺陷管理工具
昙花一现的美
这些工具都是现在比较流行且容易上手的测试工具有(这个自动化就是尽量减少人工重复劳动的回归测试,性能就是找出软件的瓶颈)1.性能测试:LOADRUNNER、JMETER……2.自动化测试:QTP、RPT……3.web前端分析:yslow、httpwatch缺陷管理工具有(说白了这就是用来记录bug的,程序员与测试员之间通过这个来修复bug):1.QC2.TD3.TESTLINK4.bugfree5.
- nginx proxy_cache与Yslow查看
lpj24
对于网站的静态文件如cssjs或者静态图片这些不会经常更新的数据我们通常缓存在客户端每次当客户端访问的时候从客户端下载文件减少了与服务器的交互加快用户的访问速度,下面介绍nginx的缓存机制proxy_cache先在火狐浏览器安装firebug和Yslow插件打开firebug和要访问的页面Yslowruntest我们看这些静态文件expires的状态都是noexpires没有缓存的我们去修改ng
- 前端性能优化
IsaacHHH
对于前端的性能优化,主要有分为加载优化和性能优化。在Google官方文档中,给出了性能优化有哪些好处。前端优化的最终目的都是提升用户体验,改善页面性能。另外,对于移动端和PC端的优化则有不同之处。这里我们主要介绍PC端的优化。雅虎23条军规http://yslow.org/在前端技术早期,雅虎提出了优化技巧,虽然部分已经过时,但是仍然具有参考意义。加载优化(网络加载类)1.减少HTTP资源请求次数
- 学习清单
izhongxia
学习清单下面列出一系列需要学习的清单,学习了并且能够良好的运用起来.1、DNS解析,使用CDN,把资源请求分散到多个域名上去;2、理解HTTPHeaders(Expires、Cache-Control、If-Modified-Since)3、SteveSouders的所有高性能网页优化规则(参考:HighPerformanceWebsites一书)4、如何解决PageSpeed、YSlow、Chr
- 网站前端性能测试报告
测试帮日记
百度搜索:小强测试品牌交流群:229390571内下内容选自《小强软件测试疯狂讲义》一书1.测试目的通过主要功能页面的前端性能测试,从前端分析引起页面响应缓慢的原因,并根据优化建议对其进行优化,提升前端性能,从而达到提升系统整体性能的目的。2.测试范围主要对用户常用的页面进行测试,至少包括:首页、各分类页、搜索结果页等,此处我们只以首页为例进行测试和分析。3.测试方法利用YSlow、PageSpe
- PC前端优化
一本书一段情宁缺毋滥
PC浏览器前端优化策略PC端优化的策略很多,如YSlow(YSlow是Yahoo发布的一款Firefox插件,现Chrome也可安装,可以对网站的页面性能进行分析,提出对该页面性能优化的建议)原则,或者Chrome自带的Audits等,总结起来主要包括网络加载类、页面渲染类、CSS优化类、JavaScript执行类、缓存类、图片类、架构协议类等几类,下面逐一介绍。网络加载类1.减少HTTP资源请求
- 性能是一种设计
michael_jia
响应式设计对性能提出了新的挑战,YSlow是Yahoo!'spageperformancetool,在响应式设计条件下,如何更好地演进?PerformanceAsDesign,一篇经典文章,值得研读;RESPONSIVEPERFORMANCEBENCHMARKCOMPARISONIfyou'reworkinginawebproject,devotethesameamountofattentiont
- 网站性能工具Yslow解析--yahoo
古佛青灯度流年
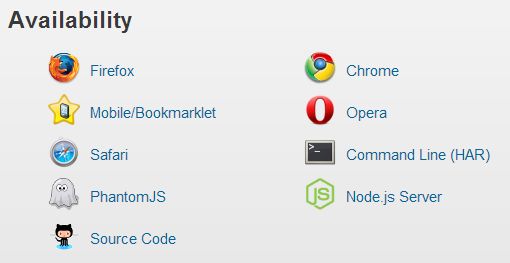
Yslow有什么用?YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。Yslow支持chrome插件和firfox插件chrome下载地址firfox下载地址注:用相应浏览器打开对应链接,即可直接安装Yslow目前(2016-07-18)只支持
- 性能优化工具之YSlow
tency小七
YSlow:YSlow的使用https://devework.com/yslow.html点击YSlow按钮,启动插件,点击RunTest测试当前页面。在新弹出的界面中按照重要性显示了影响此页面效率的元素,其中A类评分为最高,F为最低.点击【Components】菜单这个视图是一个页面所有部件的信息列表。从中我们可以得知每个部件的各种详细信息。如:类型、URL、Expires数据、状态、大小、读取
- 2021前端面经-看这篇就够了(笔者靠这个拿到阿里和字节的offer)
爱前端也爱恋爱
web前端学习圈ipadjavascriptcssvue.jshtml
面试题梳理梳理前端常见面试题及答案。一、web前端性能优化性能评级工具(PageSpeed或YSlow)cssCSS优化、提高性能的方法有哪些多个css合并,尽量减少HTTP请求将css文件放在页面最上面移除空的css规则避免使用CSS表达式选择器优化嵌套,尽量避免层级过深充分利用css继承属性,减少代码量抽象提取公共样式,减少代码量属性值为0时,不加单位属性值为小于1的小数时,省略小数点前面的0
- 前端性能测试工具
笑起来真好看ccn
内网/登录/报告https://www.cnblogs.com/yanghj010/p/8954730.html影响用户浏览网页速度的因素主要有:服务端数据返回、网络传输、页面渲1.页面结构分析工具:YSlow/PageSpeedYslow:YSlow是Yahoo发布的一款基于FireFox的插件,这个插件可以分析网站的页面,并告诉你为了提高网站性能,如何基于某些规则而进行优化Yslow基于Yah
- 《构建高性能WEB站点》.pdf
田维常
javaweb
网站性能优化是一个很综合的话题,涉及到服务器的配置和网站前后端程序等各个方面。雅虎最近将内部使用的性能测试工具yslow向第三方公开,并发布了著名的网站性能优化的十三条规则,其中有些特别有价值,在此列举一下:对于第一次访问您网站,尚未在浏览器cache中缓存您网站内容的用户,我们可以做的事情包括:1)减少一个页面访问所产生的http连接次数2)使用gzip压缩网页内容3)将CSS放在页面顶端,JS
- 《构建高性能WEB站点》.pdf
田维常
javaweb
网站性能优化是一个很综合的话题,涉及到服务器的配置和网站前后端程序等各个方面。雅虎最近将内部使用的性能测试工具yslow向第三方公开,并发布了著名的网站性能优化的十三条规则,其中有些特别有价值,在此列举一下:对于第一次访问您网站,尚未在浏览器cache中缓存您网站内容的用户,我们可以做的事情包括:1)减少一个页面访问所产生的http连接次数2)使用gzip压缩网页内容3)将CSS放在页面顶端,JS
- Google检测网页性能的工具PageSpeed Insights
雷神VeryYoung
在这之前,测试网页前端性能我用的是雅虎的Yslow,也是由于很久没测试过网页前端的东西了,没怎么关注前端这块。PageSpeedInsights能够针对移动设备和桌面设备生成网页的实际性能报告,并能够提供关于如何改进相应网页的建议。官方原话,很牛逼啊,那就开始试用之旅。PageSpeedInsights有线上版本(可能需要翻墙吧,一直没试成功)和插件版本(还有API、SDK),插件版本还分Goog
- yslow的安装方法
朝子
yslow
firefox安装yslow的方法:安装yslow前先安装firebug组件;安装步骤:在附加组件—扩展中搜索firebug,点击安装,然后搜索yslow点击安装即可chrome安装扩展程序被墙了,使用软件到墙外面登录yslow网站http://yslow.org/在Availability选项中可看到chrome,右击chrome,点击在新标签页中打开链接,打开一个新的标签页https://ch
- 前端页面优化方法
睎睎啊
页面优化html5javascriptcss
前端优化雅虎前端优化的准则器页面优化检测工具雅虎前端优化的准则器访问网址http://yslow.org/页面优化检测工具合并小图片使用一个CSS框架,比如LESS合理利用浏览器缓存cookieless
- 雅虎军规(34条)
lulubai1992
学习笔记缓存优化浏览器服务器web性能优化
雅虎给出了优化网站加载速度的34条法则(包括Yslow规则22条)详细说明,下载转发ponytail的译文(来自帕兰映像)。1.MinimizeHTTPRequests减少HTTP请求图片、css、script、flash等等这些都会增加http请求数,减少这些元素的数量就能减少响应时间。把多个JS、CSS在可能的情况下写进一个文件,页面里直接写入图片也是不好的做法,应该写进CSS里,利用CSSs
- 如何减少http请求
我就是陈星烨
前端性能优化
如何减少http请求img的usemap;使用雪碧图使用base64编码小图片,比如页面背景,只有几px*几px,然后平铺使用或者使用canvas压缩图片,地址将静态资源放在CDN上,这样请求时不用携带主站的cookie,同时因为同域名下并行加载资源的数量是有限的。然而将资源分布在不同主机名下面虽然能提升并行加载数量,但是Yslow的评分会下降,因为Yslow将DNS请求看的比较重要;如果一个网页
- 前端页面响应时间长简单定位分析
haoluojie
性能测试思想前端技术
利用firebug-yslow进行分析,也可利用loadrunner的analysis的拆分细节图进行定位分析。代理商号段新增、编辑、删除执行效率低下,根据页面细分图详细结果分析,95%以上的响应时间耗费在如下:http://192.168.1.201:8055/pm_out/FrPsamRange/saveFrPsamRangeAction?rel=FrPsamRangeNext&navTabI
- 性能测试面试的一些问题
fakine
1、怎么做的性能测试?说一下性能测试过程2、怎么设计场景的?3、性能测试前期的分析和案例是怎么做的?4、性能测试过程中是否要监控liux?怎么监控的?5、你们公司的tps是多少?怎么分析tps?6、一般模拟多少用户?7、测试数据(搜索的)怎么构造的?---开发还是,自己灌入的?8、yslow和dytrace的区别?dynatrys具体是怎么分析js的9、怎么模拟10000个用户并发10、什么时候用
- 如何打造一个全满分网站
张京
gtmetrixyslowlighthousepwa
作为一个全栈互联网工程师,我们的目标决不仅仅满足于功能的实现,而且要包括性能、安全、易用性等等各方面的考量。那么是否有一些可以公开评测的标准,使我们能够准确地知道目前我们网站的质量水平在全行业中处于什么样的水平呢?随着技术水平的不断进步,网站评测方面的各种工具也在不断演进。工具工欲善其事,必先利其器。想要知道自己网站的质量水平,凭想像和猜测是不行的,必须要有可以客观衡量的工具。YSlow最早做这方
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的