后端理解ajax和axios
前言:
因为要学习后面的前端框架, 有必要了解一下ajax, 就简单学习一下, 因为应用的少, 可能会面有补充!
简介:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
就和国内百度的搜索框一样!
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
- 我们可以使用前端的一个标签来伪造一个ajax的样子。iframe标签 编写一个 ajax-frame.html 使用 iframe 测试,感受下效果
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ladidol伪造ajaxtitle>
head>
<body>
<script type="text/javascript">
window.onload = function(){
var myDate = new Date();
document.getElementById('currentTime').innerText = myDate;
};
function LoadPage(){
/*这里拿到输入的url的值*/
var targetUrl = document.getElementById('url').value;
console.log(targetUrl);
/*这里个iframe的src赋值target*/
document.getElementById("iframePosition").src = targetUrl;
}
script>
<div>
<p>请输入要加载的地址:<span id="currentTime">span>p>
<p>
<input id="url" type="text" value="https://ladfeng.top/"/>
<input type="button" value="提交" onclick="LoadPage()">
p>
div>
<div>
<h3>加载页面位置:h3>
<iframe id="iframePosition" style="width: 100%;height: 500px;">iframe>
div>
body>
html>
- 可以看到在输入框就有异步请求:
利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
- …等等
Ajax的工作原理:
jQuery.ajax
这里讲得主要是用的jquery来实现Ajax:
纯JS原生实现Ajax我们不去讲解这里,直接使用jquery提供的,方便学习和使用,避免重复造轮子,有兴趣的同学可以去了解下JS原生XMLHttpRequest !
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery 提供多个与 AJAX 有关的方法。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
jQuery 不是生产者,而是大自然搬运工。
jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
加箭头的是常用的:
jQuery.ajax(...)
部分参数:
--> url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
--> data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
--> success:成功之后执行的回调函数(全局)
--> error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
这个是另外的源码中的相关解释:
源码:
if (xmlhttp.readyState==4 && xmlhttp.status==200)
对xmlhttp.readyState的相关解释:
对ajax源码想了解的戳这里
xmlhttp.readyState的值及解释:
0:请求未初始化(还没有调用 open())。
1:请求已经建立,但是还没有发送(还没有调用 send())。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
xmlhttp.status的值及解释:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
合起来
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
1xx:信息响应类,表示接收到请求并且继续处理
2xx:处理成功响应类,表示动作被成功接收、理解和接受
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行
5xx:服务端错误,服务器不能正确执行一个正确的请求
xmlhttp.readyState==4 && xmlhttp.status==200的解释:请求完成并且成功返回
简单实现一下:
本项目主要用springboot和jquery实现
AjaxController.java:
package com.feng.controller;
import com.feng.entity.User;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* @projectName: springboot2
* @package: com.feng.controller
* @className: AjaxController
* @author: Ladidol
* @description:
* @date: 2022/4/19 9:21
* @version: 1.0
*/
@RestController
@RequestMapping("/ajax")
public class AjaxController {
@PostMapping ("/a1")
public void ajax1(String name, HttpServletResponse response) throws IOException {
System.out.println(name);
if ("admin".equals(name)) {
response.getWriter().print("yes");
} else {
response.getWriter().print("no");
}
}
@RequestMapping("/a2")
public List<User> ajax2() {
List<User> list = new ArrayList<User>();
list.add(new User("小小", 20, "男"));
list.add(new User("ladidol", 20, "男"));
list.add(new User("ladfeng", 20, "男"));
return list; //由于@RestController注解,将list转成json格式返回
}
}
User.java
package com.feng.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
静态资源:
jQuery这里通过cdn引入!
<html>
<head>
<meta charset="utf-8">
<title>Titletitle>
head>
<body>
<input type="button" id="btn" value="获取数据"/>
<table width="80%" align="center">
<tr>
<td>姓名td>
<td>年龄td>
<td>性别td>
tr>
<tbody id="content">
tbody>
table>
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js">script>
<script>
$(function () {
$("#btn").click(function () {
$.post("../ajax/a2",function (data) {
console.log(data)
var people="";
for (var i = 0; i <data.length ; i++) {
people+= "" +
"" + data[i].name + " " +
"" + data[i].age + " " +
"" + data[i].sex + " " +
" "
}
$("#content").html(people);
});
})
})
script>
body>
html>
index.html
<html>
<head>
<meta charset="utf-8">
<title>$Title$title>
<script src="https://lib.baomitu.com/jquery/3.6.0/jquery.js">script>
<script>
function a1() {
$.post({
url: "../ajax/a1",
data: {
'name': $("#txtName").val()
},
success: function (data) {
if (data.toString()=='yes'){//核对信息
$("#userInfo").css("color","green");
}else{
$("#userInfo").css("color", "red");
}
console.log(data);
$("#userInfo").html(data);
}
});
}
script>
head>
<body>
用户名:<input type="text" id="txtName" onblur="a1()"/>
<span id="userInfo">span>
body>
html>
注意html文件中的url指向问题!
运行测试一下!
访问
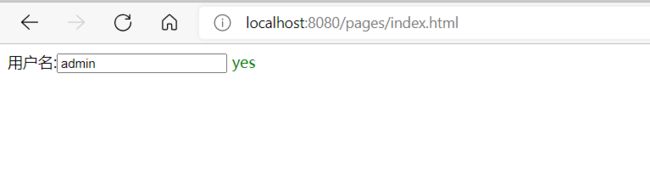
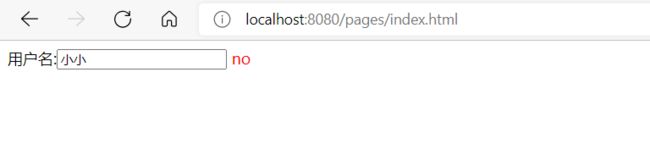
http://localhost:8080/pages/index.html
输入了用户名, 将鼠标焦点移开,就会有实时反馈
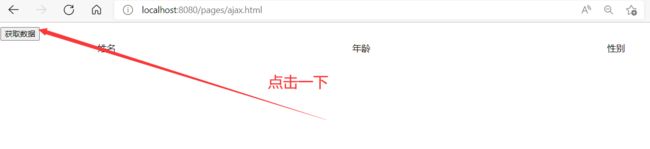
http://localhost:8080/pages/ajax.html
对ajax的简单了解就到这里!
如果有没有反应, 可以打开浏览器(F12)的开发者界面, 看你移动鼠标焦点后有没有请求发送!
axios:
区别 axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。 简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。 axios是ajax ajax不止axios。
axios基本使用:
这里就需要导入axios的包了:
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>axios基本使用title>
head>
<body>
<input type="button" value="get请求" class="get">
<input type="button" value="post请求" class="post">
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
/*
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
*/
document.querySelector(".get").onclick = function () {
axios.get("https://autumnfish.cn/api/joke/list?num=1")
// axios.get("https://autumnfish.cn/api/joke/list1234?num=6")
.then(function (response) {
console.log(response);
},function(err){
console.log(err);
})
}
/*
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
*/
document.querySelector(".post").onclick = function () {
axios.post("https://autumnfish.cn/api/user/reg",{username:"兴趣使然的小小"})
.then(function(response){
console.log(response);
console.log(this.skill);
},function (err) {
console.log(err);
})
}
script>
body>
html>
axios+vue:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>axios+vuetitle>
head>
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getJoke">
<p> {{ joke }}p>
div>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
/*
接口:随机获取一条笑话
请求地址:https://autumnfish.cn/api/joke
请求方法:get
请求参数:无
响应内容:随机笑话
*/
var app = new Vue({
el:"#app",
data:{
joke:"很好笑的笑话"
},
methods: {
getJoke:function(){
// console.log(this.joke);
var that = this;
axios.get("https://autumnfish.cn/api/joke").then(function(response){
// console.log(response)
console.log(response.data);
// console.log(this.joke);
that.joke = response.data;
},function (err) { })
}
},
})
script>
body>
html>
END:
参考链接:
狂神的视频
狂神说SpringMVC07:Ajax研究 (qq.com)
AJAX – 向服务器发送 | 菜鸟教程 (runoob.com)
AJAX 简介 (w3school.com.cn)
本文不是很完善, 如果可能后续会有相应补充!