前后端分离的springboot+vue项目部署到云服务器(利用nginx解决前端跨域问题)
前段时间软件实训完成了一个springboot+vue的网页项目,在部署到云服务器时遇到了一些难题,现在将部署成功的过程记录一下。参考视频:up主CodeSheep前后端分离式项目实战部署
前端用的是WebStorm 2021.1.3版,后端用的是IDEA 2021.1.2版
服务器要求已安装nginx和待部署项目所需的各种服务和环境(如MySQL,jdk)
记得在服务器安全组中开放项目用到的全部端口(如MySQL的3306端口等)
如果数据库有访问限制记得把服务器的ip添加到访问白名单
目录
1.前端代码打包
2.后端代码打包
3.前端部署
4.后端部署
5.nginx解决跨域
1.前端代码打包
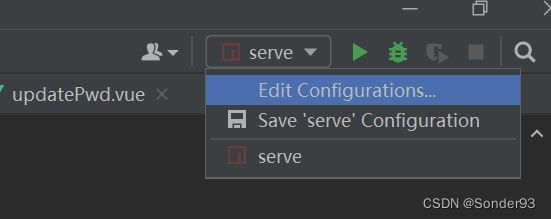
用WebStorm打开vue项目,进入主界面,点击右上角的Edit Configurations
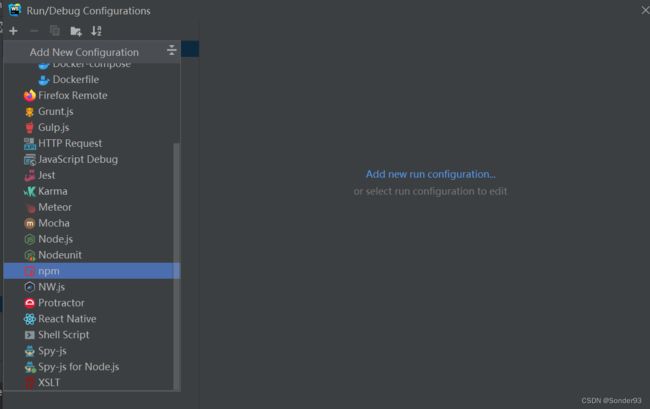
点击 + 号选中npm(此处如果没有npm则需要自行下载nodejs,可参考其他教程)
将配置改成下图所示,package manager一栏为自己下载的npm路径,点击OK
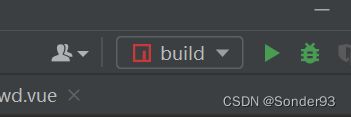
在右上角选中build,点击右边的绿色三角运行(也可在最下方Terminal界面输入npm run build)
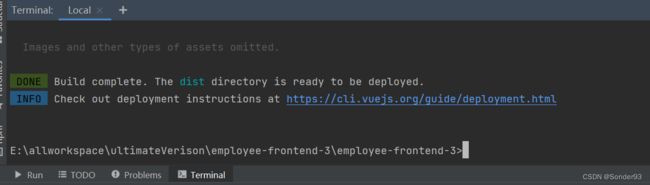
此时打包开始,出现下图所示即为打包成功
打包完成后会出现一个dist文件夹,这就是我们需要上传到服务器的前端内容,点击右键选中Open In—Explorer即可在文件管理器中打开其所在路径,留着待用
2.后端代码打包
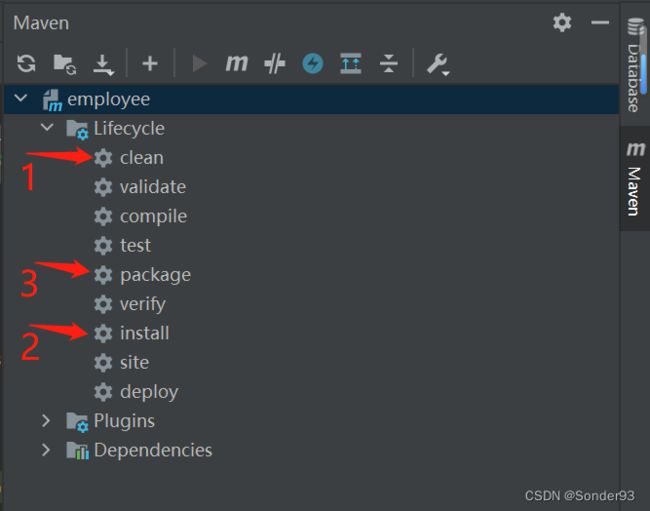
打开IDEA界面,点击右边的maven
依次双击运行上图三种命令(记得一个命令运行完成后再双击下一个命令)
全部运行完成后出现下图窗口
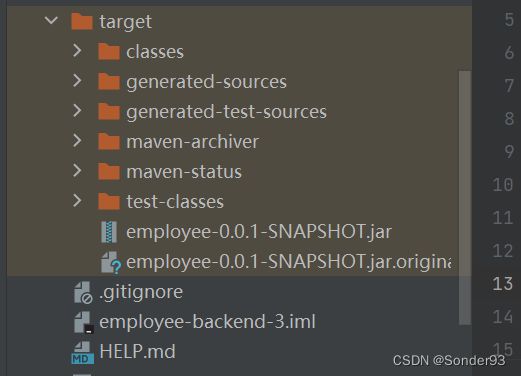
查看文件目录会发现多出了一个target目录,其中的xxx.jar即为我们要上传的jar包,同样右击点击Open In — Explorer可在文件管理器中打开
3.前端部署
在服务器中建立一个文件夹来存放文件,可利用WinSCP(简单)、Xshell(用linux系统的mkdir命令创建)等一系列工具进行创建
此处我用的是WinSCP,创建的文件夹路径为/workspace/3版本/
将本地之前打包的dist文件夹上传至服务器中刚创建的文件夹中
(如果担心dist中的一些隐藏文件无法上传的话可以先将dist文件压缩后再上传并解压缩,由于WinSCP并不直接提供解压缩命令,所以此处并不演示,但个人亲身实践不压缩直接上传并没有出现问题)
WinSCP可像文件管理器中的操作一样直接拖拽上传,缺点是WinSCP上传速度和稳定性较差
更改nginx配置文件
服务器安装的nginx配置文件路径一般为/usr/local/nginx/conf
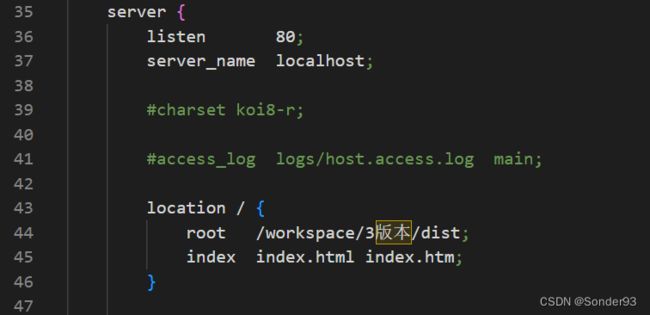
找到nginx.conf,双击编辑
同时更改如图位置server中location的root 路径,改为自己服务器上dist文件夹所在的路径
保存配置文件
此时再开启nginx服务:
打开Xshell连接自己的服务器
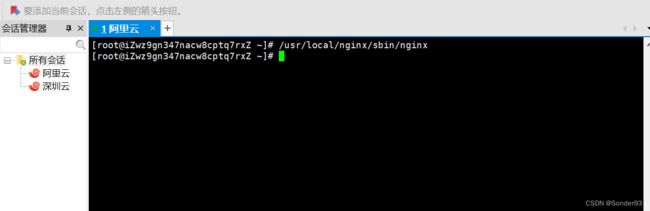
在根目录输入如下命令
/usr/local/nginx/sbin/nginxnginx服务启动成功
此时就能够通过服务器的域名来访问前端页面了
但此时输入账号密码点击登录时,控制台中会出现报错,这是因为我们还未部署后端。
4.后端部署
和前端部署一样,将本地的jar包上传至服务器,记住jar包在服务器中的位置
打开Xshell进入到jar包所在位置(cd 路径)
同时也可以利用ll(两个小写L)命令来查看当前文件夹的所有文件详情
如图已经进入到了存放jar包的位置并且看到了jar包的详细信息
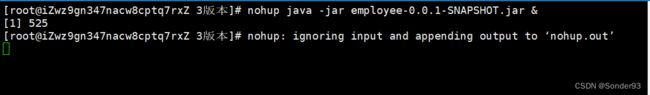
利用nohup java -jar + jar包名称 + &的命令来运行jar包
(nohup的意思是no hang up,用于在系统后台不挂断地运行命令,退出终端不会影响程序的运行)
输入jar包名称时输入前几个字母再按tab键即可自动补全名称,记得最后要加空格和&
此时后端便成功部署。
5.nginx解决跨域
前后端部署完成,但通过域名访问网站时仍然会出现错误的情况,前端不能关联到后端,这是因为产生了跨域问题。
我们可以通过修改nginx的配置文件来解决。
参照前端部署的步骤,打开nginx.conf文件
在之前更改的location位置下方添加所示代码
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://119.xx.xxx.xxx:8002/;
}最后http://位置填入的是自己的服务器名称:后端项目的端口,我的端口为8002,实际端口看自己的项目代码
点击保存
此时我们还需要重载nginx服务
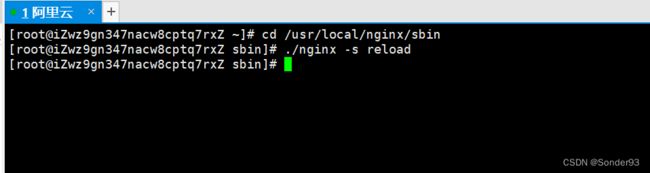
同样进入nginx的sbin目录输入./nginx -s reload
nginx服务重载完成
此时再次访问网站,点击登录按钮成功登录,网站至此部署成功。
再次感谢CodeSheep羊哥的视频帮助,本人为新手,若本文有错误的地方欢迎大家指正!