springboot+vue前后端分离简单部署到服务器以及跨域处理
springboot+vue前后端分离部署服务器以及跨域处理
部署工具使用宝塔。
文章目录
- springboot+vue前后端分离部署服务器以及跨域处理
- 前言
- 一、部署一 通过nginx进行部署
-
- 1.前后端打包+部署
-
- 1.1前端打包
- 1.2前端部署
- 2.后端打包+部署
-
- 2.1后端打包
- 2.2后端部署
- 二、部署二 不需要修改nginx配置文件
-
- 1.前端打包+部署
-
- 1.1前端打包
- 1.2前端部署
- 2.后端打包+部署
-
- 2.1后端打包
- 2.2后端部署
- 三、部署三 - 配合nginx代理
-
-
- 1.1前端打包
- 1.2前端部署
- 2.后端打包+部署
-
- 2.2后端打包
- 2.2后端部署
-
- 四、跨域处理方法
-
- 1.本地环境下跨域处理
-
- 1.1前端开发环境下处理跨域
- 1.2后端跨域配置
- 2.部署服务器nginx处理跨域
前言
简单整理下使用宝塔部署项目过程,宝塔需要自己配好mysql,nginx。
提供了三种方式的部署,
部署一使用了nginx代理静态文件,以及反向代理后端服务器进行部署。
后两种部署方法属于傻瓜式部署,如果你只是想简单将自己项目部署到服务器上,建议使用后两种方案。
推荐查看nginx官网文档.
一、部署一 通过nginx进行部署
部署一设置的端口如下:
nginx端口号:8003
后端端口号:8002
1.前后端打包+部署
1.1前端打包
vue前端打包,如果没有配置开发环境和生产环境,直接修改axios请求(request中的index.js配置)如下:
const service = axios.create({
//xx.xxx.xxx.xxx:8003为服务器公网IP+nginx端口号。
baseURL: "http://xx.xxx.xxx.xxx:8003/api",
timeout: 10000
})
如果配置了配置开发环境和生产环境,进行如下修改:
const service = axios.create({
baseURL: process.env.BASE_API,
timeout: 10000
})
在生产环境prod.env.js进行如下配置
'use strict'
module.exports = {
NODE_ENV: '"production"',
//xx.xxx.xxx.xxx:8003为服务器公网IP+nginx端口号。
//路径/api为了nginx转发使用。
BASE_API: '"http://xx.xxx.xxx.xxx:8003/api"'
}
以上修改完毕后开始进行打包,新建终端输入:npm run build 进行打包,产生如下图两个文件。

1.2前端部署
将前端打包的文件压缩后,上传到宝塔服务面板文件中,位置随便,在解压获得如下所示文件,复制路径。

找到下载的nginx文件目录中的nginx.conf配置文件进行如下配置:
server
{
listen 8003;
# server_name 中xx.xxx.xxx.xxx 为域名或者服务器公网IP
server_name xx.xxx.xxx.xxx;
#error_page 404 /404.html;
include enable-php.conf;
location /
{
#root /www/wwwroot/blogfrontendnginx/front/dist;为vue打包文件在服务器中的路径
root /www/wwwroot/blogfrontendnginx/front/dist;
#index index.html index.htm; 匹配网页入口文件
index index.html index.htm;
#try_files $uri $uri/ /index.html; 防止请求前端时报404错误,多次访问文件内符合条件的文件
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
2.后端打包+部署
2.1后端打包
后端将端口号改为服务器上的端口号,
还有数据库连接的地址也要改成服务器公网IP加服务器配置的数据库端口号。(也可以不用更改服务器公网IP,使用localhost也可以,宝塔面板是可以直接识别)修改后如下:
#server
server.port= 8002
spring.application.name=ddrn_blog
# datasource
spring.datasource.url=jdbc:mysql://localhost:3306/blog?useUnicode=true&characterEncoding=UTF-8&serverTimeZone=UTC
spring.datasource.username=root
spring.datasource.password=填写你自己配置的数据库密码
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
无需做任何跨域处理。直接进行打包。如下图:
在Maven中点击package进行打包。

获取如下默认压缩包:
![]()
2.2后端部署
将后端项目包上传到服务器上,复制路径。

在宝塔界面,添加Java项目,做如下图所示配置
将后端部署上服务器之后,修改nginx.conf配置并进行重启nginx。修改如下图:
upstream appstream{
#server xx.xxx.xxx.xxx:8002;服务器公网IP+后端端口
server xx.xxx.xxx.xxx:8002;
}
server
{
listen 8003;
server_name xx.xxx.xxx.xxx;
#error_page 404 /404.html;
include enable-php.conf;
location /
{
root /www/wwwroot/blogfrontendnginx/front/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api/
{
#proxy_pass http://appstream/;方便使用负载均衡。
proxy_pass http://appstream/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
access_log /www/wwwlogs/access8003.log;
}
配置好nginx.conf之后重启nginx。
到此配置结束,浏览器通过前端站点配置的域名,即可访问到项目。
后面两个部署方法如果类似部署一的过程都简单省略了。
二、部署二 不需要修改nginx配置文件
部署二 设置的端口如下:
前端端口号:8078
后端端口号:8077
1.前端打包+部署
1.1前端打包
vue前端打包,无需配置前端host和端口,只需要在axios请求统一改成后端url即可。如图:打码处是服务器公网IP地址,和服务器上面部署的后端端口号。
用VsCode终端调用:npm run build进行打包。获取如下图文件。在本地文件夹中找到并压缩dist.rar,方便上传服务器使用。

1.2前端部署
将前端压缩包dist.rar在服务器上找个位置存放,解压出来,复制路径。

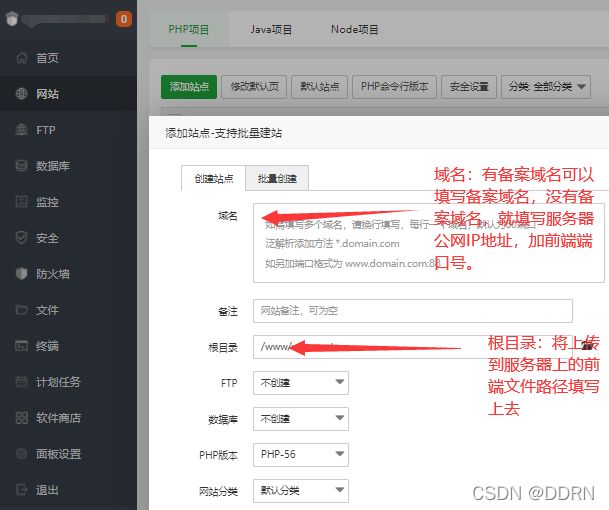
在宝塔界面选中PHP项目,添加站点,
注意:域名处,如果没有备案域名,填写格式如下:xx.xxx.xxx.xxx:8078(服务器IP地址+前端端口号)
配置如下图:

2.后端打包+部署
2.1后端打包
后端配置跨域如图:在allowedOrigins中配置自己公网IP+前端端口号。

在application.properties中添加server.servlet.context-path=/api,如图:![]()
在Maven中点击package进行打包。

后端打包后获取如下图文件:
![]()
2.2后端部署
将后端项目包上传到服务器上,复制路径。

在宝塔界面,添加Java项目,做如下图所示配置

到此配置结束,浏览器通过前端站点配置的域名,即可访问到项目。
三、部署三 - 配合nginx代理
部署三 设置的端口如下:
前端端口号:8089
后端端口号:8087
1.1前端打包
1.2前端部署
将前端打包之后上传到服务器上,将路径复制到如下图中:
root /www/wwwroot/blogproject/front/dist;
在宝塔nginx.conf文件配置如下。
server
{
listen 8089;
#服务器公网IP
server_name XX.XXX.XX.XXX;
#error_page 404 /404.html;
include enable-php.conf;
location /
{
root /www/wwwroot/blogproject/front/dist;
index index.html index.htm;
}
access_log /www/wwwlogs/access.log;
}
2.后端打包+部署
2.2后端打包
2.2后端部署
将后端打包,同部署方法。打包之后上传到服务器上。
在宝塔界面,添加Java项目,做如下图所示配置

到此配置结束,浏览器通过服务器公网IP加端口号或者通过前端站点配置的域名加端口号,即可访问到项目。
四、跨域处理方法
1.本地环境下跨域处理
1.1前端开发环境下处理跨域
本地前端url:http://localhost:8085
本地后端url:http://localhost:8003
asiox发起请求带/api路径,
const service = axios.create({
baseURL: '/api',
timeout: 10000
})
代理之后向后端http://localhost:8003请求。
module.exports = {
dev: {
'/api': {
target: 'http://localhost:8003',//asiox请求url代理后变成:http://localhost:8003
changeOrigin: true,
pathRewrite: {
'^/api': ''//将/api替换成空
}
}}
...}
如果不是开发环境下,使用部署一中的nginx处理本地跨域。
1.2后端跨域配置
后端配置如下:
@Override
public void addCorsMappings(CorsRegistry registry) {
//跨域配置,allowedOrigins设置成公网id地址或者域名,允许跨域访问urlhttp://localhost:8085。
registry.addMapping("/**")
.allowedOrigins("http://localhost:8085");
}
2.部署服务器nginx处理跨域
上文部署方法一就是使用nginx处理跨域。详细,请查看部署一实现过程。