- uniapp报错 Right-hand side of ‘instanceof‘ is not an object
学无止境鸭
uni-app前端javascript
vue3使用vue2的插件组件时,会报这个错,原因是vue2组件内部的props接收属性时的type类型要写成[Srting,Number]数组的形式,而不是'String|Number'如图所示;
- uniapp实现全局拖拽按钮
学如逆水,不进则退
uni-appvue.jsjavascript
要先引入“vue3-draggable-resizable”:“^1.6.5”1.创建DragComponent组件import{ref,onMounted,onUnmounted}from'vue';importVue3DraggableResizablefrom'vue3-draggable-resizable';import'vue3-draggable-resizable/dist/Vue
- vue3 element plus 双击文字复制文字并提示复制文字成功
weixin_42220130
Elementplusvue复制复制elementplusvue3拷贝文字
vue3elementplus双击文字复制文字并提示复制文字成功步骤分析具体实现代码解释运行项目下面将详细介绍如何在Vue3结合ElementPlus实现双击文字复制文字并提示复制成功的功能。步骤分析创建Vue3项目:使用Vite或VueCLI创建一个新的Vue3项目。安装ElementPlus:在项目中安装ElementPlus组件库。实现双击复制功能:在组件中监听文字的双击事件,当双击时将文字
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例
宝码香车
#DeepSeekjavascript前端开发语言vue.jsDeepSeekecmascript
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加导出数据功能示例3,TableView15_03导出全部数据示例前言页面效果组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index.js编写
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Vue2 - 详解实现网站使用企业微信二维码扫描登录,企业微信授权第三方网站接入企业微信登陆功能,扫二维码登录后获取用户信息,登录页展示企业微信二维码或iframe新开一页或弹框,解决各种报错登录失败
王二红
+Vue企业微信网站授权企业微信扫码登录最新vue2.jsnuxt2.js如何在新窗口弹出企业微信二维码解决显示报错回调错误无法渲染vue企业微信扫一扫二维码登录
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2网站开发中,详解实现网页集成使用“企业微信扫一扫登录”功能,用户使用手机企业微信app扫描网站的登录二维码后,获取用户身份信息及号码并完成授权登录教程,新手小白完整流程及示例运行代码,支持多种企业微信二维码“展现方式”,可构造独立窗口登录二维码(iframe一个小弹框网页窗口或浏览器新页签全屏展示)、内嵌登录二维码(放到弹框组件中或
- Vue3:构建高效用户界面的利器
烂蜻蜓
Vue3uivue.jsvue
一、Vue.js简介Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。它只关注视图层,采用自底向上增量开发的设计。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件,学习起来非常简单。本文将基于Vue3以上版本展开探讨。二、渐进式框架的魅力(一)什么是渐进式框架渐进式框架是指那些允许开发者根据项目需求逐步引入和使用其功能的框架,而不需要一次性全部使
- Vuex 和 Pinia 的对比
徐福记c
vue.js前端javascript
Vuex和Pinia都是Vue状态管理库,但它们有一些区别:1.开发背景Vuex:Vuex是Vue.js官方推出的状态管理库,主要用于管理复杂应用中的全局状态。它在Vue2和Vue3中都被广泛使用。Pinia:Pinia是一个社区驱动的状态管理库,最初是为了弥补Vuex在某些场景下的不足而创建的。现在,它已经被Vue官方认可,并成为Vue3推荐的状态管理库之一。2.API设计Vuex:使用stor
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
misschen888
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- 玩转 Vue 3:自定义指令让页面魔法随心而动
代码剑客588
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
love729234ming
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
QQ828929QQ
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Vue Markdown 编辑器全攻略:轻松集成 MD 编辑器到前端项目
软件工匠师
前端vue.js编辑器
VueMarkdown编辑器全攻略:轻松集成MD编辑器到前端项目1.为什么选择Markdown编辑器?2.安装v-md-editor3.全局配置与集成4.在组件中使用Markdown编辑器5.高级配置与自定义功能6.总结在现代前端开发中,Markdown编辑器被广泛应用于博客、内容管理系统、在线文档等场景。本文将以Vue3为例,详细介绍如何使用v-md-editor库在项目中集成Markdown编
- 前端大文件上传(分片上传)与下载
束尘
前端
文章目录一、问题二、思路1、选择文件2、校验文件是否符合规范3、文件切片上传4、分片上传注意点5、大文件下载一、问题日常业务中难免出现前端需要向后端传输大型文件的情况,这时单次的请求不能满足传输大文件的需求,就需要用到分片上传业务需求为:用户可以上传小于20G的镜像文件,并进显示当前上传进度前端:vue3.x+ElementPlus组件+axios二、思路解决思路简单为前端选择文件后读取到文件的基
- ChatGPT + Vue3:如何打造 AI 智能助手?
Js_x
chatgpt人工智能
引言人工智能(AI)正快速渗透到前端开发领域,越来越多的开发者希望将ChatGPT集成到自己的应用中,为用户提供智能对话、自动回复、辅助决策等功能。本文将介绍如何使用Vue3+OpenAIAPI搭建一个AI智能助手,让你的应用拥有强大的AI交互能力。1.项目准备1.1技术栈选择本项目将使用以下技术:Vue3-现代化的前端框架,响应式强,适合构建交互式应用。Vite-高效的Vue3项目构建工具,提升
- 详细的讲一下Vite 在 Vue3 项目中最常用和最重要的配置项
asecretman!
vue.jsjavascript前端
Vite在Vue3中的配置详解基础配置结构首先让我们看一个基础的Vite配置文件结构:import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importpathfrom'path'exportdefaultdefineConfig({//配置项})详细配置项解析1.基础路径配置(base)exportdefaultdefine
- Vue3项目中可以尝试封装那些组件
shaoin_2
前端零碎vue.js前端javascript
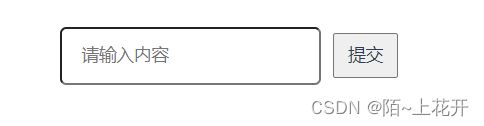
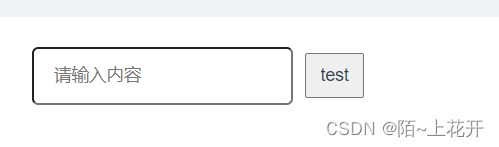
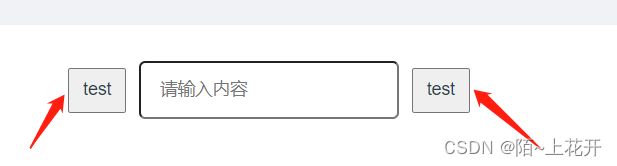
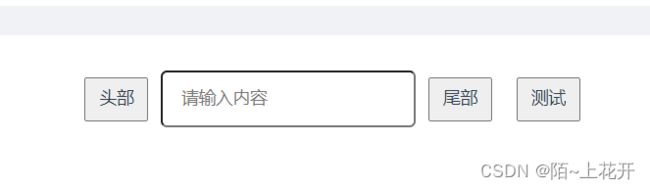
在Vue3项目中,组件的封装可以根据功能、复用性和业务需求进行划分。以下是一些常见的组件类型,适合封装为独立组件:1.基础UI组件按钮(Button)封装不同样式、大小、状态的按钮。支持disabled、loading等状态。输入框(Input)封装文本输入、密码输入、数字输入等。支持v-model双向绑定、校验规则。下拉选择框(Select)封装单选、多选、搜索等功能。开关(Switch)封装开
- Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析
旧味清欢|
Vuevue.js架构前端
Vue源码深度解析:从2.x到3.x的架构演进与核心原理剖析一、框架演变:从Vue2到Vue3的跨越1.1革命性升级Vue3的发布标志着前端框架进入新纪元,其核心改进体现在三个方面:性能飞跃:包体积减少41%,初始渲染提速55%,更新性能提升133%开发体验:CompositionAPI带来更好的逻辑复用能力未来兼容:完善的TypeScript支持与渐进式升级策略1.2兼容性设计通过@vue/co
- Vue2与Vue3:深入比较与迁移指南
布兰妮甜
#Vuevue2vue3迁移指南
文章目录前言一、响应式系统的进化二、组合式API的引入三、生命周期钩子的变化四、新特性与优化五、迁移指南六、实际案例结语前言Vue.js自从2014年首次发布以来,凭借其简洁的语法、灵活的组件化架构以及高效的性能,迅速成为了最受欢迎的前端框架之一。随着技术的不断进步,Vue.js也在不断地迭代和优化,Vue3就是在这样的背景下诞生的。Vue3不仅带来了许多新特性和性能优化,还在API设计和开发者体
- 1.1Vue 3 核心优势与架构革新
北辰alk
vue.js架构前端
文章目录**1.1Vue3核心优势与架构革新****一、设计哲学演进****二、响应式系统革命****三、组合式API范式****四、编译器架构升级****五、类型系统集成****六、生态融合能力****七、性能基准对比****八、架构升级路线****本章深度总结**1.1Vue3核心优势与架构革新一、设计哲学演进渐进式框架的终极形态模块化架构:通过@vue/reactivity、@vue/run
- 云贝餐饮独立连锁版v3源码 扫码点餐毕业设计参考好选择 可二开
DeepinThinks
源码分享课程设计php小程序
云贝V3最新版,采用PHP语言和Laravel9框架,前端使用VUE3和小程序uniapp开发。️云贝V3特点:全开源:提供完整的源代码,无版权纠纷。免授权:无需支付额外授权费用。可二开:支持二次开发,满足个性化需求。技术支持:提供开发者技术支持,确保项目顺利进行。最新版本号:V1.7.9新增会员价显示会员价开关(设置-订单设置-商品设置)新增异地外卖下单开关(门店-业务设置-外送设置)新增套餐固
- 芯片制造、汽车制造行业网站,如何用插件增强富文本编辑器的WORD粘贴功能?
全武凌(荆门泽优)
金融编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option