Day111.尚医通:集成NUXT框架、前台页面首页数据、医院详情页
目录
一、服务端渲染技术NUXT
集成
二、静态资源改造
三、首页数据展示
1、后端接口
1. 根据分页条件查询 查询医院信息
2. 根据医院名称模糊查询医院信息
2、前台页面
四、医院详情页
1、后端
2、前端页面
一、服务端渲染技术NUXT
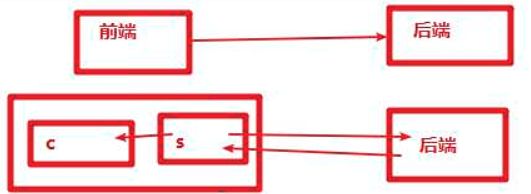
1、服务端渲染
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。
服务器端渲染(SSR)的优势主要在于:更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。根据关键字搜索,关键字出现越多越靠前(倒排索引),因此不能用差值表达式。
2、什么是NUXT
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
官网:Nuxt - The Intuitive Vue Framework
集成
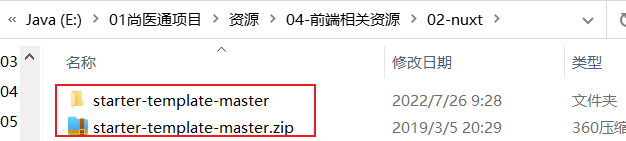
1、解压
2、解压到工程目录,修改名称
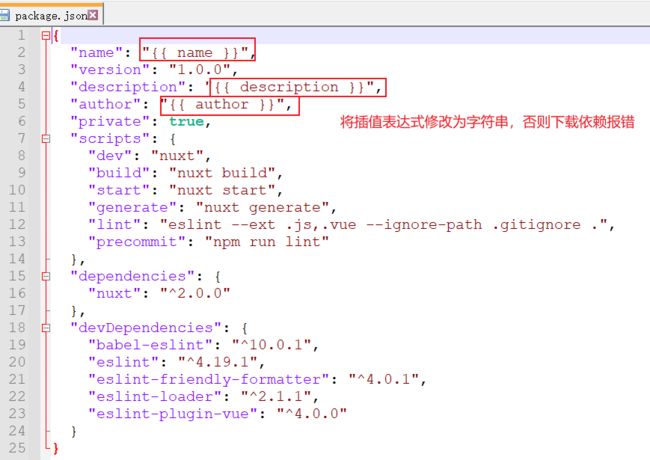
3、修改配置文件
3、下载配置 npm install
4、快捷步骤:找到下载好依赖的工程包,解压,直接启动 npm run dev
5、目录结构介绍
(1)assets 资源目录
用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
(2)components 组件目录
用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
(3)layouts 布局目录 用于组织应用的布局组件。
(4)pages 页面目录 存放所有前端页面,和layouts布局进行组合 组成完整页面
(5)插件目录 plugins
用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
(6)nuxt.config.js 文件
nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。
6、封装axios
1. 导入依赖
npm install axios
2. 创建utils文件夹,创建request.js
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
// 创建axios实例
const service = axios.create({
baseURL: 'http://localhost:8222', //注意这里!
timeout: 15000 // 请求超时时间
})
// http request 拦截器
service.interceptors.request.use(
config => {
// token 先不处理,后续使用时在完善
return config
},
err => {
return Promise.reject(err)
})
// http response 拦截器
service.interceptors.response.use(
response => {
if (response.data.code !== 20000) { //注意这里!
Message({
message: response.data.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(response.data)
} else {
return response.data
}
},
error => {
return Promise.reject(error.response)
})
export default service二、静态资源改造
1. 首页静态数据整合
复制即可
2、布局
3、布局改造
提取头文件
创建layouts/myheader.vue文件
 尚医通 预约挂号统一平台
帮助中心
登录/注册
尚医通 预约挂号统一平台
帮助中心
登录/注册
提取尾文件
创建layouts/myfooter.vue文件
修改默认布局
修改layouts/default.vue文件
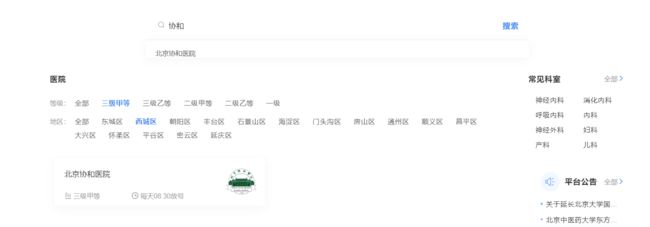
4、修改首页面内容

搜索
医院
等级:
全部
三级医院
二级医院
一级医院
地区:
全部
东城区
西城区
朝阳区
丰台区
石景山区
海淀区
门头沟区
房山区
通州区
顺义区
昌平区
大兴区
怀柔区
平谷区
密云区
延庆区
北京协和医院
三级甲等
每天8:30放号
 北京协和医院
三级甲等
每天8:30放号
北京协和医院
三级甲等
每天8:30放号
 北京协和医院
三级甲等
每天8:30放号
北京协和医院
三级甲等
每天8:30放号
 常见科室
全部
神经内科
消化内科
呼吸内科
内科
神经外科
妇科
产科
儿科
平台公告
全部
关于延长北京大学国际医院放假的通知
北京中医药大学东方医院部分科室医生门诊医
武警总医院号源暂停更新通知
停诊公告
全部
中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告
首都医科大学附属北京潞河医院老年医学科门诊停诊公告
中日友好医院中西医结合心内科门诊停诊公告
常见科室
全部
神经内科
消化内科
呼吸内科
内科
神经外科
妇科
产科
儿科
平台公告
全部
关于延长北京大学国际医院放假的通知
北京中医药大学东方医院部分科室医生门诊医
武警总医院号源暂停更新通知
停诊公告
全部
中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告
首都医科大学附属北京潞河医院老年医学科门诊停诊公告
中日友好医院中西医结合心内科门诊停诊公告
测试:
三、首页数据展示
1、后端接口
1. 根据分页条件查询 查询医院信息
根据搜索框 医院名称模糊查询
1. 接口分析
参数:page、limit、HospitalQueryVo
返回值:R (Page)
2. 实现 controller
创建 api/HospitalApiController
@Api(tags = "医院显示接口")
@RestController
@RequestMapping("/api/hosp/hospital")
public class HospitalApiController {
@Autowired
private HospitalService hospitalService;
@ApiOperation(value = "条件分页查询 获取医院分页列表")
@GetMapping("{page}/{limit}")
public R index(
@PathVariable Integer page,
@PathVariable Integer limit,
HospitalQueryVo hospitalQueryVo) {
//方法写过,接口复用即可
Page pageModel = hospitalService.selectPage(page, limit, hospitalQueryVo);
return R.ok().data("pageModel",pageModel);
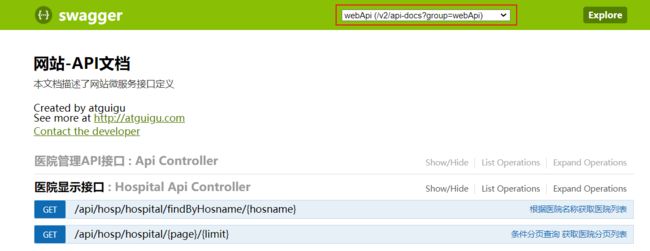
} 2. 根据医院名称模糊查询医院信息
根据分页条件查询医院信息
1. 接口分析
参数:hosname
返回值:R ( List
2. 实现 controller
@ApiOperation(value = "根据医院名称获取医院列表")
@GetMapping("findByHosname/{hosname}")
public R findByHosname(
@PathVariable String hosname) {
List list = hospitalService.findByHosnameLike(hosname);
return R.ok().data("list",list);
} 3. 实现 service
//根据医院名称获取医院列表
@Override
public List findByHosnameLike(String hosname) {
List list =
hospitalRepository.getByHosnameLike(hosname);
return list;
} 4. 测试:
2、前台页面
1. 创建 API 接口方法
创建 /api/hospital.js
import request from '@/utils/request'
//提取请求路径
const api_name = '/api/hosp/hospital'
export default {
//带条件带分页获取医院列表
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/${page}/${limit}`,
method: 'get',
params: searchObj
})
},
//根据医院名称获取医院列表
findByHosname(hosname) {
return request({
url: `${api_name}/findByHosname/${hosname}`,
method: 'get'
})
},
}dict.js,从后台工程复制即可
2. 改造页面动态元素

搜索
医院
等级:
{{
item.name }}
地区:
{{
item.name }}
{{ item.hosname }}
{{ item.param.hostypeString }}
每天{{ item.bookingRule.releaseTime }}放号
![]() 常见科室
全部
神经内科
消化内科
呼吸内科
内科
神经外科
妇科
产科
儿科
平台公告
全部
关于延长北京大学国际医院放假的通知
北京中医药大学东方医院部分科室医生门诊医
武警总医院号源暂停更新通知
停诊公告
全部
中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告
首都医科大学附属北京潞河医院老年医学科门诊停诊公告
中日友好医院中西医结合心内科门诊停诊公告
常见科室
全部
神经内科
消化内科
呼吸内科
内科
神经外科
妇科
产科
儿科
平台公告
全部
关于延长北京大学国际医院放假的通知
北京中医药大学东方医院部分科室医生门诊医
武警总医院号源暂停更新通知
停诊公告
全部
中国人民解放军总医院第六医学中心(原海军总医院)呼吸内科门诊停诊公告
首都医科大学附属北京潞河医院老年医学科门诊停诊公告
中日友好医院中西医结合心内科门诊停诊公告
3. 添加JS方法
根据关键字搜索
四、医院详情页
1、后端
1.需求分析
a. 根据医院编码查询医院信息+预约规则
b. 根据医院编码查询所有科室信息
2. 分析接口
参数:hoscode
返回值:map (医院信息+预约规则)
参数:hoscode
返回值:list
3. 实现controller
@ApiOperation(value = "医院预约挂号详情(预约规则)")
@GetMapping("{hoscode}")
public R getHospInfo(
@PathVariable String hoscode) {
Map map
=hospitalService.getHospByHoscode(hoscode);
return R.ok().data(map);
}
@ApiOperation(value = "获取科室列表")
@GetMapping("department/{hoscode}")
public R getDepartment(
@PathVariable String hoscode) {
//接口复用
List list = departmentService.findDeptTree(hoscode);
return R.ok().data("list",list);
} 4. 实现 service
//根据医院名称获取医院列表
@Override
public List findByHosnameLike(String hosname) {
List list =
hospitalRepository.getByHosnameLike(hosname);
return list;
}
//医院预约挂号详情(预约规则)
@Override
public Map getHospByHoscode(String hoscode) {
//1.根据hoscode查询医院信息
Hospital hospital = hospitalRepository.getByHoscode(hoscode);
//2.翻译字段
hospital = this.packHospital(hospital);
//3.取出预约规则
BookingRule bookingRule = hospital.getBookingRule();
hospital.setBookingRule(null);
//4.封装数据,返回
Map map = new HashMap<>();
map.put("hospital",hospital);
map.put("bookingRule",bookingRule);
return map;
} 2、前端页面
固定路由(静态路由)
访问的url是固定不变的,例如 url/yygh/hosp
对应页面:/pages/yygh/hosp.vue、 /pages/yygh/index.vue
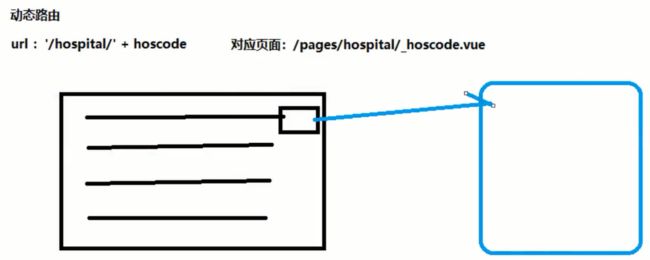
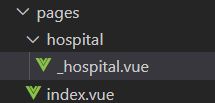
动态路由
请求url可变 (后面拼接了参数),对应页面是以 _ 开头
一个目录下,只能创建一个动态路由页面
1. 添加 API接口
//医院预约挂号详情
show(hoscode) {
return request({
url: `${api_name}/${hoscode}`,
method: 'get'
})
},
//查看科室列表
findDepartment(hoscode) {
return request({
url: `${api_name}/department/${hoscode}`,
method: 'get'
})
}2. 创建 hospital/_hospital.vue,添加页面元素
JS 实现
详情和预约,详见课件
如果访问很慢,换个浏览器试试!
原因未知
手机验证码登录
实现方式:弹出对话框
登录注册方式:手机号验证码注册登录、微信扫码登录
1、手机号验证码注册登录
注册没有单独步骤 和登录一起实现
在同一位置动态实现发送验证码、登录注册相关功能
2、微信扫码登陆
判断扫码登录是否是第一次,如果第一次需要绑定手机号
如果不是第一次直接登录
3、部分页面校验是否登录,未登录弹出登录对话框