尚医通 (十三) --------- Webpack
目录
- 一、什么是 Webpack
- 二、Webpack 安装
- 三、创建项目
- 四、JS 打包
- 五、CSS 打包
一、什么是 Webpack
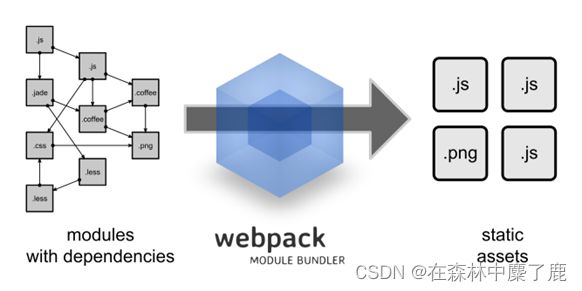
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
二、Webpack 安装
A、全局安装
npm install -g webpack webpack-cli
或
npm install -g webpack
npm install -g webpack-cli
B、安装后查看版本号
webpack -v
三、创建项目
创建 webpack_pro 文件夹
A、初始化项目
进入目录,执行命令
npm init -y
B、创建 src 文件夹
C、src 下创建 common.js
这里使用的是 CommonJS 模块化方式,这种方式不支持 ES6 的语法,所以不需要Babel转码
exports.info=function (str) {
document.write(str)
}
D、src 下创建 utils.js
exports.add=function (a, b) {
returna+b
}
E、src 下创建 main.js
constcommon=require('./common')
constutils=require('./utils')
common.info('Hello world!'+utils.add(100, 200))
四、JS 打包
A、创建配置文件
webpack_pro 目录下创建配置文件 webpack.config.js
以下配置的意思是:
读取当前项目目录下 src 文件夹中的 main.js (入口文件) 内容,分析资源依赖,把相关的 js 文件打包。
打包后的文件放入当前目录的 dist 文件夹下
打包后的 js 文件名为 bundle.js
constpath=require("path") //Node.js内置模块
module.exports= {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js'//输出文件
}
}
B、执行编译命令
webpack --mode=development
#执行后查看 bundle.js 里面包含了上面两个 js 文件的内容并进行了代码打包也可以配置项目的npm运行命令,修改package.json文件
"scripts": {
//...,
"dev": "webpack --mode=development",
"prod": "webpack --mode=production"
}
运行 npm 命令执行打包
npm run dev #开发打包
或
npm run prod #生产打包
C、创建入口页面
webpack_pro 目录下创建 index.html,引用 bundle.js
<scriptsrc="dist/bundle.js"></script>
D、测试
浏览器中查看 index.html
五、CSS 打包
A、安装插件
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关 Loader 插件,css-loader 是将 css 装载到javascript,style-loader 是让 javascript 认识 css。
npm install -D style-loader css-loader
B、修改 webpack.config.js
constpath=require("path"); //Node.js内置模块
module.exports= {
//...,
output:{
//其他配置
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}
C、在 src 文件夹创建 style.css
body{
background:pink;
}
D、修改 main.js
在第一行引入 style.css
require('./style.css')
E、运行编译命令
npm run dev
F、测试
浏览器中查看 index.html,看看背景是不是变成粉色啦?