jQuery实现购物车
文章目录
- 前言
- 一、购物车属性全选
-
-
- 1.案例演示
- 2.实现代码
- 3.实现方法
-
- 3.1 prop() 方法获取元素固有属性
- 3.2 addClass()方法添加类
- 3.3 removeClass()方法移除类
-
- 二、全选被选
-
-
- 1.案例演示
- 2.实现代码
- 3.实现方法
-
- 3.1 length获取数组长度
- 3.2 ===:称为等同符
-
- 三、复选框选中改变背景
-
-
- 1.案例演示
- 2.实现代码
-
- 四、加减操作同时改变小计
-
-
- 1.案例演示
- 2.实现代码
- 3.实现方法
-
- 3.1 val() html() text()
- 3.2 substr()
- 3.3 toFixed()
- 3.4 parents() parent()
-
- 五、计算总金额操作
-
-
- 1.案例演示
- 2.实现代码
- 3.实现方法
-
- 3.1 :checked
- 3.2 each()
- 3.2 getSum()
-
- 六、删除操作
-
-
- 1.案例演示
- 2.实现代码
- 3.实现方法
-
- 3.1 remove()
-
- 总结
前言
自己对index.html进行清楚的理解,清楚div包括的范围,class类名的写法,从而可以更容易写出js内容。代码很少大家不用慌张。
一、购物车属性全选
1.案例演示
2.实现代码
$(".checkall").change(function(){
//把全选的checked值(checked 选中为true否则为flase),赋值给商品复选框checked值
//实现全选与商品复选框同步
$(".j-checkbox, .checkall").prop("checked",$(this).prop("checked"));
//选中的复选框实现背景变色
if($(this).prop("checked")){
$(".cart-item").addClass("check-cart-item");
}
else{
$(".cart-item").removeClass("check-cart-item");
}
getSum();
})
3.实现方法
3.1 prop() 方法获取元素固有属性
$(selector).prop(“属性名”)
$(selector).prop(“属性名”,“属性值”)
3.2 addClass()方法添加类
$(selector).addClass(className)
3.3 removeClass()方法移除类
$(selector).removeClass(className)
二、全选被选
1.案例演示
2.实现代码
$(".j-checkbox").change(function(){
//当选中复选框的数量等于总复选框的数量时,全选框被选中
if($(".j-checkbox:checked").length === $(".j-checkbox").length){
$(".checkall").prop("checked",true);
}else{
$(".checkall").prop("checked",false);
}
})
3.实现方法
3.1 length获取数组长度
3.2 ===:称为等同符
当两边值的类型相同时,直接比较值,若类型不相同,直接返回false
三、复选框选中改变背景
1.案例演示
2.实现代码
$(".j-checkbox").change(function(){
if($(this).prop("checked")){
$(this).parent().parent(".cart-item").addClass("check-cart-item")
}else{
$(this).parent().parent(".cart-item").removeClass("check-cart-item")
}
getSum();
})
四、加减操作同时改变小计
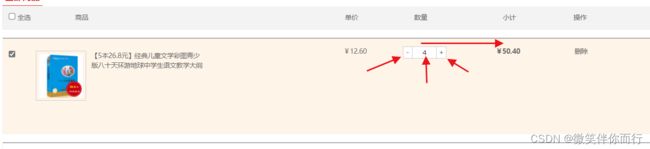
1.案例演示
2.实现代码
$(".increment").click(function(){
var n=$(this).siblings(".itxt").val();//获取文本中值
n++;//点击+号,加一
$(this).siblings(".itxt").val(n);//赋值给原来文本框
var p=$(this).parent().parent(".p-num").siblings(".p-price").html();//单价
p=p.substr(1);//除了符号,截取数字
var price=(p*n).toFixed(2);//保留两位小数
$(this).parent().parent(".p-num").siblings(".p-sum").html("¥"+price);//赋值
getSum();
})
$(".decrement").click(function(){
var n=$(this).siblings(".itxt").val();
if(n>1)
n--;
$(this).siblings(".itxt").val(n);
var p=$(this).parent().parent(".p-num").siblings(".p-price").html();
p=p.substr(1);
var price=(p*n).toFixed(2);
$(this).parent().parent(".p-num").siblings(".p-sum").html("¥"+price);
getSum();
})
$(".itxt").change(function(){//改变文本框同时改变小计
var n=$(this).val();
var price=$(this).parents(".p-num").siblings(".p-price").html();
price=price.substr(1);
var allprice=(price*n).toFixed(2);
$(this).parents(".p-num").siblings(".p-sum").html("¥"+allprice);
})
3.实现方法
3.1 val() html() text()
val()获取表单元素的value值
html()获取第一个匹配元素的HTML内容
text()获取所有匹配元素包含的文本内容组合起来的文本
注意val() text() html() 返回值为string类型,算术运算时需要类型转换
3.2 substr()
substr(参数)
参数如果是0或正整数:字符串截取的起始下标,默认截取至字符串结尾
3.3 toFixed()
将计算结果保留几位小数
3.4 parents() parent()
parent()查找父级元素
parents()查找祖先元素
五、计算总金额操作
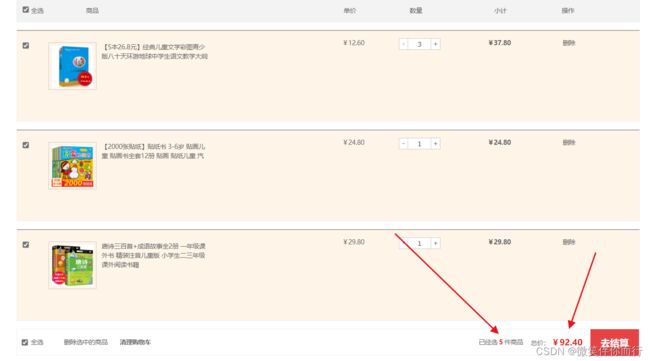
1.案例演示
2.实现代码
function getSum(){
//商品个数
var count=0;
var countprice=0;
var item=$(".j-checkbox:checked").parents(".cart-item");//三个大盒子的顶层
item.find(".itxt").each(function(index,Element){//找到itxt文本框中的数量
count=count+parseInt($(Element).val());//获取文本框值,然后通过index遍历相加
});
$(".amount-sum em").html(count);
//总价
item.find(".p-sum").each(function(index,Element){
countprice=countprice+parseFloat($(Element).html().substr(1));
});
countprice=countprice.toFixed(2);
$(".price-sum em").html("¥"+countprice);
}
3.实现方法
3.1 :checked
获取所有选中的表单元素
3.2 each()
$ (selector).each(function(index,element){
//index数组索引
//element 选中的dom元素
//注意操作dom元素时$(element)不加引号
})
3.2 getSum()
在每个能改变总金额和件数的函数中都调用一遍,减少重复代码。
六、删除操作
1.案例演示
2.实现代码
$(".p-action").click(function(){//删除
$(this).parents(".cart-item").remove();
getSum();
})
$(".remove-batch").click(function(){//删除选中商品
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
})
$(".clear-all").click(function(){//清空购物车
$(".cart-item").remove();
getSum();
})
3.实现方法
3.1 remove()
清空元素的内容,并删除元素的本身
总结
熟练掌握各种方法,人人都有购物车