Git.Framework 框架随手记-- 分享一个"比较垃圾"的项目
本文主要分享一个Git.Framework 开发的一个项目的部分源码,此项目代码"比较垃圾",所以请各位码农,码畜,码神,码圣勿喷!发此文只为记录工作问题以及分享问题!
一. 项目简介
本项目原是某单位的票务管理系统,用于某时装周来进行票务分配以及门票校验使用的。其主要分为两部分: 后台管理系统 和 移动终端 。
使用到的技术: asp.net ,SQL Server,Wince,Sqlite
二. 前端展示
常用前端技术: bootstrap,jquery
前端是很多程序开发人员的诟病,CSS,html 永远拖着后退, bootstrap绝对值得你拥有,参考地址 ; 别人高大上的东西你也能够轻轻松松实现
(1) 登录页面
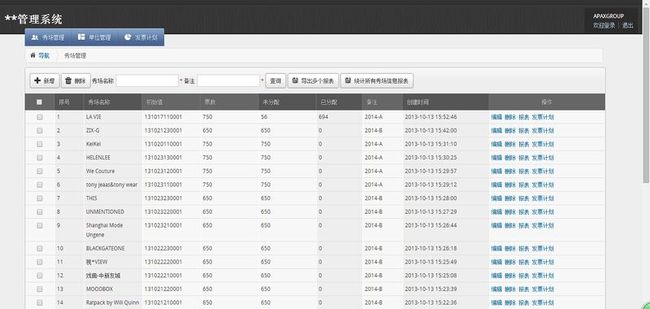
(2) 列表页面
(3) 无刷新加载数据
三. 前端和后台交互实现
这里前端和后台交互数据使用WebMethod方法来处理,具体代码如下:
[WebMethod(MessageName = "GetList", EnableSession = true)] public static string GetList(PageInfo pageInfo, ShowFieldEntity entity) { ShowProvider provider = new ShowProvider(); List<ShowFieldEntity> listResult = provider.GetList(entity, ref pageInfo); listResult = listResult == null ? new List<ShowFieldEntity>() : listResult; RuleProvider ruleProvider = new RuleProvider(); StringBuilder sb = new StringBuilder(); JsonObject jsonResult = new JsonObject(); JsonProperty p = new JsonProperty(); JsonObject jsonObject = null; if (listResult.Count > 0) { foreach (var t in listResult) { string Begin = ruleProvider.BeginTicketNum(t.FieldNum); int Num = ruleProvider.GetNum(t.FieldNum); int unNum = ruleProvider.GetNum(t.FieldNum, "admin");//获得未分配的票数 int useNum = Num - unNum;//获得已分配的票数 jsonObject = new JsonObject(); jsonObject.AddProperty("FieldNum", t.FieldNum); jsonObject.AddProperty("FieldName", t.FieldName); jsonObject.AddProperty("Begin", Begin); jsonObject.AddProperty("Num", Num); jsonObject.AddProperty("useNum", useNum); jsonObject.AddProperty("unNum", unNum); jsonObject.AddProperty("Remark", t.Remark); jsonObject.AddProperty("CreateTime", t.CreateTime.ToString()); p.Add(jsonObject); } jsonResult.AddProperty("list", p.Items.Select(a => a.Object).ToArray()); } jsonResult.AddProperty("count", pageInfo.RowCount); string json = jsonResult.ToString(); return json; }
在aspx.cs代码文件中的代码如上方式书写,即可将一个方法发布为WebMethod方法,类似于WebService可供前端来调用
PageClick: function (pageIndex) { var fieldName = $("#txtFieldName").val(); var remark = $("#txtRemark").val(); var pageSize = 10000; var jsonParam = '{ "pageInfo":{"PageIndex":' + pageIndex + ', "PageSize":' + pageSize + ' },"entity":{"FieldName":"' + fieldName + '","Remark":"' + remark + '"}}'; $.WebService("/Show/List.aspx/GetList", jsonParam, function (result) { var Html = ""; var json = $.parseJSON(result.d); if (json.list != null && json.list.length > 0) { $.each(json.list, function (index, item) { Html += "<tr>"; Html += "<td align=\"center\"><input type=\"checkbox\" class='checkItem' id=\"" + item.FieldNum + "\" /></td>"; Html += "<td>" + (index + 1) + "</td>"; Html += "<td>" + item.FieldName + "</td>"; Html += "<td>" + item.Begin + "</td>"; Html += "<td>" + (item.Num == undefined || item.Num == null ? "" : item.Num) + "</td>"; Html += "<td>" + item.unNum + "</td>"; Html += "<td>" + item.useNum + "</td>"; Html += "<td>" + item.Remark + "</td>"; Html += "<td>" + item.CreateTime + "</td>"; Html += "<td><a href='javascript:void(0)' onclick=\"Show.Edit('" + item.FieldNum + "','" + item.FieldName + "','" + item.Remark + "')\">编辑</a> "; Html+="<a href='javascript:void(0)' onclick=\"Show.ItemDel('" + item.FieldNum + "')\">删除</a> "; Html += "<a href=\"/Rule/Report.aspx?FieldNum=" + item.FieldNum + "\">报表</a>"; Html += " <a href=\"/Rule/Add.aspx?FieldNum=" + item.FieldNum + "\">发票计划</a>"; Html += "</td>"; Html += "</tr>"; }); } else { Html += " <tr id=\"zero\"> <td colspan='10'> <center>没有找到记录!<center> </td> </tr>"; } $("#tabList tbody").html(Html); // $("#mypager").pager({ pagenumber: pageIndex, recordCount: json.count, pageSize: pageSize, customerText: true, buttonClickCallback: Show.PageClick }); $.jBox.closeTip() }, function () { $.jBox.tip("正在加载...", 'loading'); }, function () { $.jBox.tip("加载入库单列表错误!", 'error'); }); },
在js中扩展了jQuery 的一个方法 WebService,用于调用后台的方法获取数据,其中比较重要的代码如下:
$.WebService("/Show/List.aspx/GetList",,)
这里是请求页面地址,后面GetList为后台WebMethod发布的方法, 其中GetList指向如下
[WebMethod(MessageName = "GetList", EnableSession = true)]
/Show/List.aspx/GetList 就是调用 页面"/Show/List.aspx" 中 MessageName="GetList" 修饰的方法
四. Sqlite 中常见的问题
相信使用过SQLite的也会经常遇到这个问题, 在.NET中调用Sqlite操作,需要添加一个动态链接库,会经常出现这个问题.
如果出现如上错误,可以根据如下几个方面去查找问题:
(1) Sqlite 对应的版本问题,最好到官网下载完整的文件包
(2) 系统32,64位的问题, 一般在IIS中应用程序中>>应用程序池默认设置>>启用32位应用程序 (大部分在VS中调试正常IIS失败的原因在于此处)
(3) 动态链接库貌似是基于C++,所以需要安装C++环境,一般.NET有自带
五. 集成操作ORM
这里又提到了ORM,很恶心,既不是Linq to SQL , 也不是EF,更加不是NHibernate等, 这里我们称之为 "GIT" 。如何如此自己明白就好, 这是自己开发的一个ORM操作组件,自我评价:"自我感觉良好,大牛嗤之以鼻,菜鸟不知所云"。
public partial interface ITicketRule : IDbHelper<TicketRuleEntity> { } public partial interface ITicket : IDbHelper<TicketEntity> { }
其实没啥意义,就是继承了上一个接口
public partial class TicketDataAccess : DbHelper<TicketEntity>, ITicket { public TicketDataAccess() { } } public partial class TicketRuleDataAccess : DbHelper<TicketRuleEntity>, ITicketRule { public TicketRuleDataAccess() { } }
通过以上代码基本可以实现对表TicketRule,Ticket 的基本增删改查,其他的ORM都可以实现,没啥好炫的,就怕不小心炫瞎了自己的眼睛 ,低调好!
public List<ShowFieldEntity> GetList(ShowFieldEntity entity, ref PageInfo pageInfo) { entity.Include(a => new { a.FieldNum,a.FieldName,a.BeginTime,a.EndTime,a.CreateTime,a.CreateUser,a.Remark}); if (!entity.FieldName.IsEmpty()) { entity.Where("FieldName", ECondition.Like, "%" + entity.FieldName + "%"); } if (!entity.Remark.IsEmpty()) { entity.Where("Remark", ECondition.Like, "%" + entity.Remark + "%"); } entity.OrderBy(a => a.ID, EOrderBy.DESC); int rowCount = 0; List<ShowFieldEntity> listResult = this.ShowField.GetList(entity,pageInfo.PageSize,pageInfo.PageIndex,out rowCount); pageInfo.RowCount = rowCount; return listResult; }
六. 部分源码开放
很不好意思的吊胃口,我只能公开部分源码,毕竟涉及到公司的商业项目,所以只能如此.
获取部分源码请加入群 88718955 ,我真的不是来发广告的!有问题大家多多交流, 我也要成为大牛。