从零开始搭建仿抖音短视频APP-后端开发短视频业务模块(2)
项目持续更新中:
仿抖音短视频APP
目录
实现数据层mybatis自定义mapper与sql
查询短视频列表api
实现下拉刷新和分页功能
实现数据层mybatis自定义mapper与sql
在数据库中查询:
SELECT
v.id as vlogId,
v.vloger_id as vlogerId,
u.face as vlogerFace,
u.nickname as vlogerName,
v.title as content,
v.url as url,
v.cover as cover,
v.width as width,
v.height as height,
v.like_counts as likeCounts,
v.comments_counts as commentsCounts,
v.is_private as isPrivate
FROM
vlog v
LEFT JOIN
users u
ON
v.vloger_id = u.id
WHERE
v.is_private = 0
ORDER BY
V.created_time
DESC我们不仅在首页有查询,在搜索栏中也使用到了
回到我们的项目中:
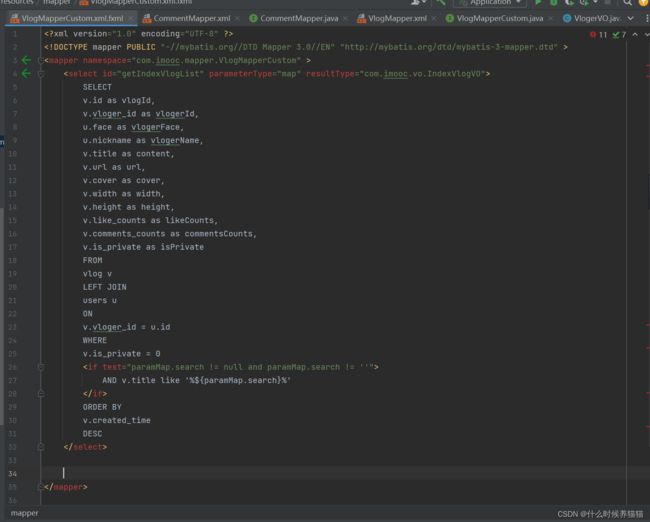
我们定义一个VlogMapperCustom.xml,自定义Mapper
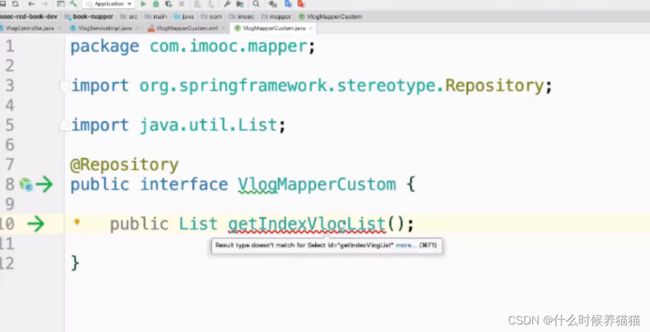
定义一个接口,与它进行映射
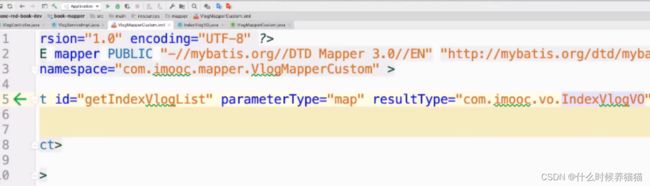
随后写我们的sql语句:
这里的id对应方法,
这里加入的参数,对应我们外部传入的map
在sql中加入我们的参数类型:
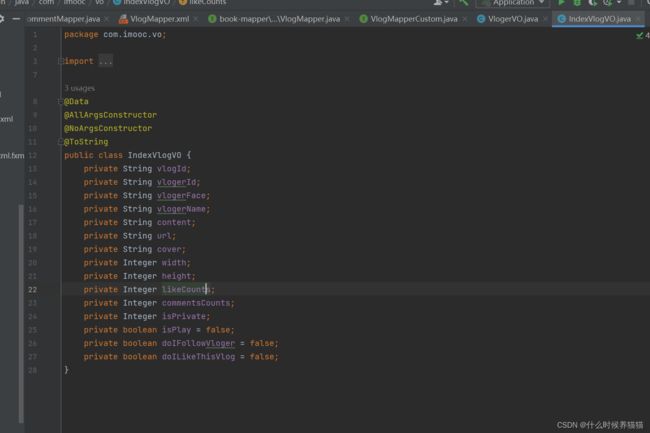
这里包含的信息与我们的数据库字段一一对应,并且添加了三个属性,所有视频默认不播放,是否喜欢点赞过这个视频..
在xml文件中:
类型映射到我们的接口:
补充完整我们的sql语句:
这里的格式,我们并没有遵循mybatis的规范,因为有利于dba调优和维护。
查询短视频列表api
现在service层接口:
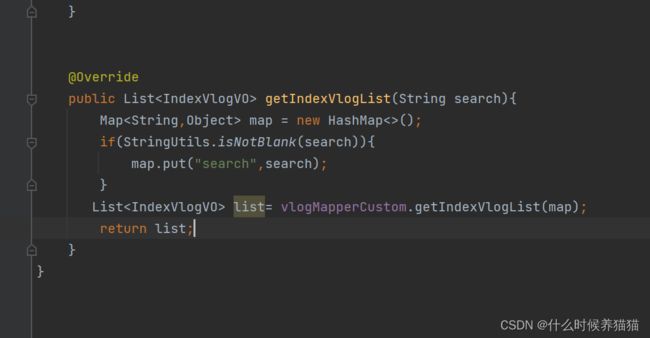
实现:
先打开前端:
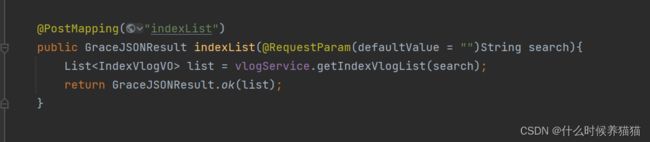
在controller层:
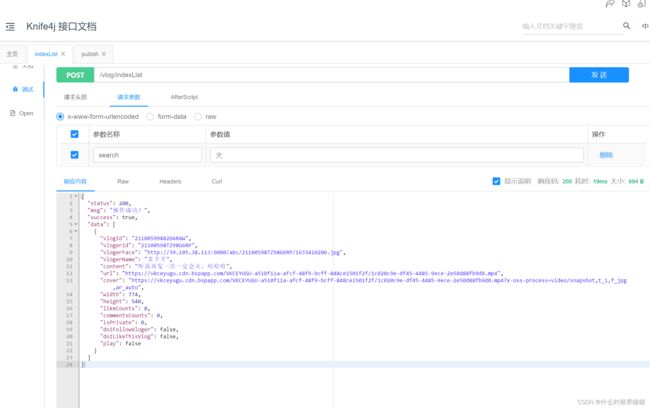
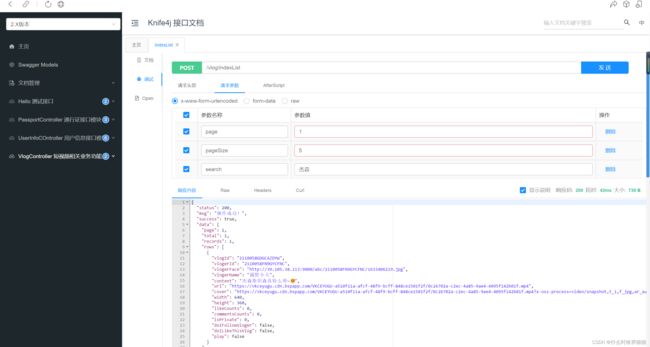
重启类,打开接口文档:
实现下拉刷新和分页功能
下拉刷新会调用我们的查询
1,刷新关注,2刷新推荐
实现分页:
在controller中加入我们的参数:
同时要给一个默认值:
这里与我们的前端对应,分别是页码和我们的每页展示的数量。
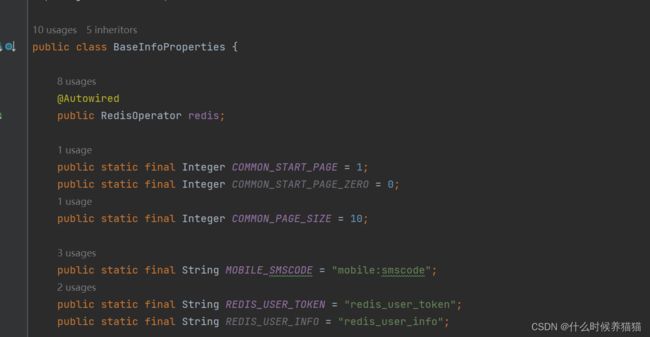
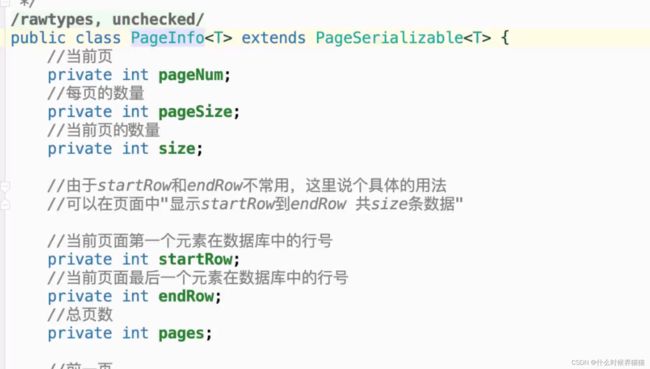
1和10是通用变量:
在service接口中:
实现:
PageHelper.startPage(page,pageSize)是一个的切面,把我们相应的sql语句拿到,帮我们做一个分页。
这里的list带有分页功能。
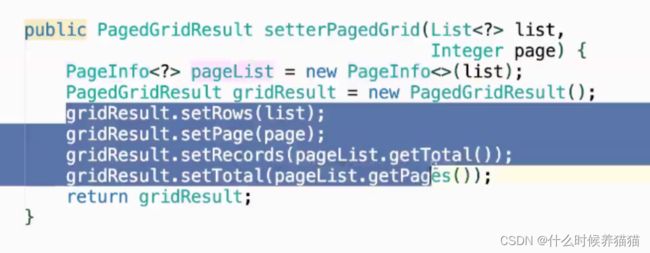
接着要对我们的list进行封装:
@Override
public PagedGridResult getIndexVlogList(String search,
Integer page,
Integer pageSize){
PageHelper.startPage(page,pageSize);
Map map = new HashMap<>();
if(StringUtils.isNotBlank(search)){
map.put("search",search);
}
List list= vlogMapperCustom.getIndexVlogList(map);
// return list;
return setterPagedGrid(list,page);
} 在controller中:
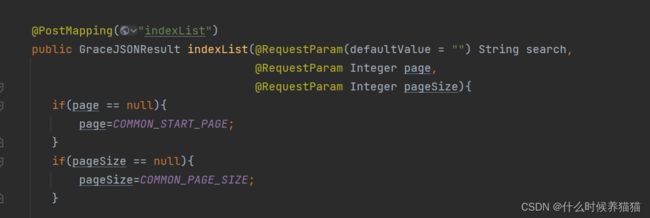
@PostMapping("indexList")
public GraceJSONResult indexList(@RequestParam(defaultValue = "") String search,
@RequestParam Integer page,
@RequestParam Integer pageSize){
if(page == null){
page=COMMON_START_PAGE;
}
if(pageSize == null){
pageSize=COMMON_PAGE_SIZE;
}
PagedGridResult gridResult = vlogService.getIndexVlogList(search,
page,
pageSize);
return GraceJSONResult.ok(gridResult);
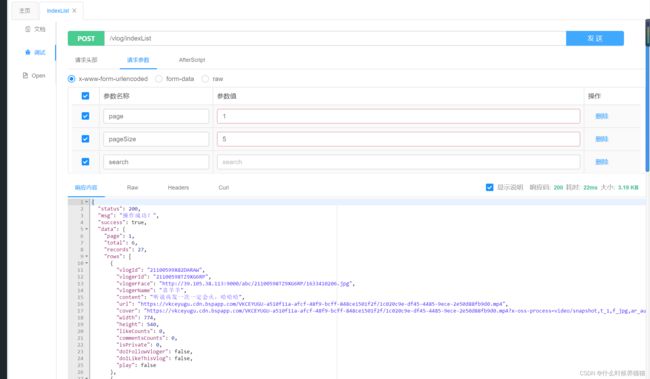
}重启,调试:
在APP主页中就能下拉查看视频了,除此之外还有一个下拉刷新的功能:
还有一个搜索的功能:
点击搜索:
注:这里是一个瀑布流。
点进去之后是我们的查询视频信息,这里我们还没有完成接口》