http请求头相关解释
目录
1.请求头
2. network网络请求参数
1.请求头
如下,请求头如图:
对应解释:
Accept: application/json, text/plain, */* 告诉服务器我可以接收的内容类型(Content-types)
Accept-Encoding: gzip, deflate 接收的压缩格式。例如 Accept-Encoding: gzip, deflate;DEFLATE和GZIP理解为两种压缩算法
Accept-Language: en-US,en;q=0.9,zh;q=0.8,zh-CN;q=0.7 浏览器接收的语言,其实也就是用户在什么语言地区,例如简体中文的就是 Accept-Language: zh-CN
Authorization: Bearer ee85ed4e-d0e0-4465-bb81-31aaff1e33765 这个是我自己在代码中设置的请求头,这个字段存储用户的登陆认证信息,用于服务端校验
Connection: keep-alive
告诉服务器这个user agent(通常就是浏览器)想要使用怎样的连接方式。值有keep-alive和close。http1.1默认是keep-alive。
keep-alive就是浏览器和服务器的通信连接会被持续保存,不会马上关闭,而close就会在response后马上关闭。
但这里要注意一点,我们说HTTP是无状态的,跟这个是否keep-alive没有关系,不要认为keep-alive是对HTTP无状态的特性的改进。
Host:被请求服务器的域名或IP地址,如果不是通用端口,还包含该端口号。
例如:Host: www.some.com:182
设置服务器域名和TCP端口号,如果使用的是服务请求标准端口号,端口号可以省略
Host: en.wikipedia.org:8080
Host: en.wikipedia.org
Referer: http://appm.com:12080/
Referer 首部包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。
组成:协议+域名+端口号+路径+参数(注意,不包含 hash值)
例子:http://test.com:1998/home
在以下几种情况下,Referer 不会被发送:
来源页面采用的协议为表示本地文件的 “file” 或者 “data” URI;
当前请求页面采用的是非安全协议,而来源页面采用的是安全协议(HTTPS);
直接输入网址或通过浏览器书签访问;
使用 JavaScript 的 Location.href 或者是 Location.replace();
使用 html5 中 noreferrer
用途:
服务端一般使用 Referer 首部识别访问来源,可能会以此进行统计分析、日志记录以及缓存优化等,还有个常见的用途是图片防盗链。
防盗链原理是:当用户访问网页时,referer就是前一个网页的URL;如果是图片的话,通常指的就是图片所在的网页。当浏览器向服务器发送请求时,referer就自动携带在HTTP请求头了。
图片服务器根据这个请求头判断,如果 referer 不是自己的服务器,就将其拦截。
比如说掘金的图片:
https://user-gold-cdn.xitu.io/2019/9/23/16d5d0e6314aac90?imageView2/0/w/1280/h/960/format/webp/ignore-error/1
直接在浏览器中打开是可以访问的,因为此时 referer 不会被发送。
而如果把图片放到自己的网站下,是看不到正常图片的。
掘金、微信等客户端能看到,因为在掘金白名单里。
那么如何破解盗链呢,常用的是用一个服务器程序作为代理爬虫,服务器爬虫可以自由地设置请求头。
但是 referrer 存在很多问题。比如说在请求外部网站的时候,携带着 url 的很多参数信息,而这些信息实际上是隐私的,所以存在一定的隐私暴露风险。
下面的 origin 就不存在这种隐私问题。
Origin: http://appmanagement.cdt.test.cq.ctc.com:12080
请求首部字段 Origin 指示了请求来自于哪个站点。该字段仅指示服务器名称,并不包含任何路径信息。除了不包含路径信息,该字段与 Referer 首部字段相似。
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.4844.51 Safari/537.36
用户的客户端信息,如上代表系统是Windows 10 浏览器是Chrome(谷歌)
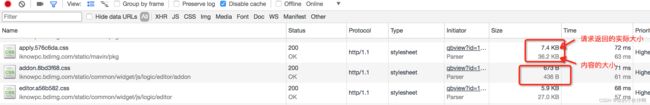
2. network网络请求参数
xhr:全称为XMLHttpRequest,用于与服务器交互数据,是ajax功能实现所依赖的对象,jquery中的ajax就是对
xhr的封装。
如下图,如果经过压缩后的数据,会有两个size:
参考链接:
HTTP请求头中各字段解释_qq_42350419的博客-CSDN博客_http请求头字段