HTML+CSS难易错点总结归纳(S1)
S1学期之HTML难易错点总结
目录
- S1学期之HTML难易错点总结
-
- HTML篇
-
- 标签
-
- 语义化标签
-
- 标题标签 `
-
`
- 标题标签 `
- 布局标签(结构化语义标签)
-
- 常见的几种图片格式
- 音视频标签
- 文档流(normal flow)
- CSS篇
-
-
- 选择器的权重
- 长度单位
- 元素的水平方向布局
- 外边距的折叠(重叠)
- 浮动元素
- 高度坍塌问题
- 定位
-
HTML篇
标签
标签:用于设置网页中一些元数据1,该标签处于网页的head标签内部
| 常见属性 | 属性作用 |
|---|---|
| charset | 指定网页的字符集 |
| name | 指定数据的名称 |
| content | 指定数据的内容 |
name属性的可选值有:keywords、description
keywords:表示网站的关键字,搜索引擎一般就根据这个关键字来爬取该网页(可以同时指定多个关键字,用逗号(,)隔开)
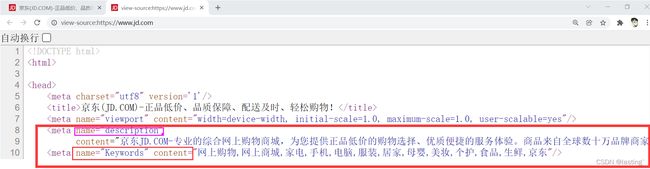
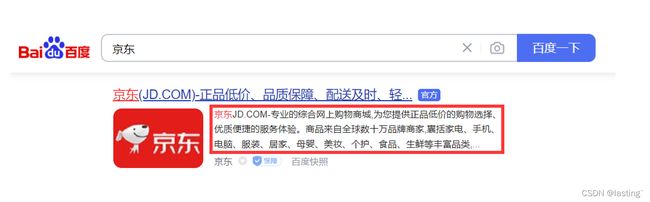
例如搜索"京东",就会弹出京东的网页,其实就是因为设置了keywords属性值,看一下京东页面的源代码大家就清楚了

description:表示一个网站的描述,下图红色框圈起来的部分就是description属性值的作用
content属性:设置描述的文字,也就是红色框内的文字

注意:超链接可以嵌套除它自身外的任何元素标签
一个网页分为三部分组成:结构(html) + 表现(css) + 行为(javascript)
| 属性 | 属性值 | 作用 |
|---|---|---|
| target | _self 和 _blank | 指定超链接的打开位置 |
| href | 一个网页链接 | 超链接的地址 |
可将超链接的herf属性设置为"#",例如
表示当点击超链接时,会回到当前页面的顶部,也可以在#后面添加一个id值,例如表示当点击超链接时,会直接跳转到设置id值的元素处也可以设置href值为javascript,超链接就不会进行跳转。 例如
相比写#号,它的好处就是页面不会回到顶部,而#号却会回到顶部
img标签:该标签用于链接(打开)一张图片,img属于替换元素(基于块和行内元素之间的一种元素)
| 属性 | 属性值 | 作用 |
|---|---|---|
| src | 图片地址 | 链接一张本地或网页图片 |
| alt | 图片加载失败时的描述文字 | 便于搜索引擎识别 |
| title | 鼠标悬浮图片上时显示的文字 |
alt属性值一般是用来给搜索引擎来识别图片内容的,你想浏览器怎么知道你的图片是美女还是钢铁侠,它只会根据alt属性值来确定你的图片是什么,所以alt属性值一般建议和图片内容高度符合,否则搜索引擎无法准确识别出来
在img标签中,width和height属性随便设置一个即可,因为另外一个会等比缩放
语义化标签
标题标签 -
-
标题标签重要性由高到低,h1最重要,在网页中仅次于title标签
标题标签都属于块元素,在网页中独占一行
| 标签名 | 作用 |
|---|---|
| hgroup | 用来为标题标签分组,可将一组相关的标题放入到hgroup中 |
| em | 表示语调的一个加重 |
| blockquote | 表示一个长引用,标签中写引用别人的话 |
| q | 表示一个短引用,标签中一般写别人的诗句或名言 |
布局标签(结构化语义标签)
| 标签名 | 作用 |
|---|---|
| header | 表示网页的头部(可多个) |
| main | 表示网页的主体部分(一个html网页只能有一个main标签) |
| footer | 表示网页的底部(可多个) |
| nav | 表示网页中的导航 |
| aside | 表示和主体内容相关的其他部分,比如一些靠边的样式 |
| article | 表示一个独立的文章 |
| section | 表示一个独立的区块,可以代替div标签,以上标签都可以用section代替 |
在网页中引入图片或者超链接时,都会需要用到路径,那么路径又分为相对路线和绝对路径,网页中的引用一般都是采用相对路径
相对路线都会使用 . 或 … 开头
./ 可以省略不写,如果一个相对路径既不写./ 也不写 …/ ,则它就相当于写了 ./(浏览器默认加的)
./ 表示当前文件所在的目录
…/ 表示当前文件所在的目录的上一级目录
常见的几种图片格式
| 图片后缀 | 效果 |
|---|---|
| jpeg(jpg) | 不支持透明效果,不支持动图 |
| gif | 支持简单透明,支持动图 |
| png | 支持复杂透明,不支持动图(专为网页而生) |
| webp | 具备以上格式所有优点,并且图片文件还小(谷歌推出的专门表示网页中的图片) |
base64:一种可以将图片进行编码的方式,通过base64这种手段对图片进行了加密,生成了很长一段的英文码,这样可以将图片转为字符,通过
来引入图片,一般都是一些需要和网页结构代码一起加载的图片才使用base64编码方式在一个网页编写完成之后,浏览器首先会向服务器发送请求,先发送的是网页本身的一些结构代码,等服务器响应并返回结果之后再发送其他请求,图片等外部资源都会在接下来的请求中完成,但是使用base64这种方式加载的图片,会同网页结构代码一起加载到网页,也就是最先加载进网页
音视频标签
音频文件 和
以上两个标签用于向网页中引入一个外部的音频/视频文件
常见的属性值有:
| 属性值 | 作用 |
|---|---|
| controls | 是否运行用户控制播放(没有这个属性值则无法对音视频文件进行操作) |
| autoplay | 是否自动播放 |
| loop | 音乐是否循环播放 |
由于浏览器的版本不同,音视频标签也不是兼容所有的浏览器,所以就出现了以下两种方式
<audio src = "音频位置(路径)" controls autoplay>audio>
<video src = "视频位置" loop controls>video>
<audio>
<source src = "路径">
<embed src = "路径" type = "audio/mp3" width = "100px">
audio>
<vidio>
<source src = "路径.webm">
<embed src = "路径" type = "vidio/mp4" width = "100px">
vidio>
文档流(normal flow)
网页是一个多层的结构,一层摞着一层,通过css可以分别为每一层来设置样式,作为用户,我们只可以看到最上面的一层,这些层中,最底下的一层称为"文档流",文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列
对我们来讲,元素主要有2个状态
- 在文档流中
块元素:
- 在页面中独占一行(自上而下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开的(内容也包括子元素)
行内元素:
- 不会独占一行,只占自身的大小(自左向右水平排列)
- 如果第一行不能显示了就换到第二行继续自左向右显示
- 默认宽度和高度都是被内容撑开的
- 不在文档流中(脱离文档流)
CSS篇
选择器的权重
当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值时,此时就发生了样式的冲突,此时应用哪个样式就由选择器的权重(优先级)决定
| 样式 | 权重 |
|---|---|
| 内联样式 | 1,0,0,0 |
| id选择器 | 0,1,0,0 |
| 类和伪类选择器 | 0,0,1,0 |
| 元素选择器 | 0,0,0,1 |
| 通配符选择器 | 0,0,0,0 |
| 继承的样式 | 没有优先级 |
比较优先级时,需将所有的选择器优先级进行相加计算,最后优先级越高的越优先显示(分组选择器除外,因为它是分开单独计算的),选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器,如果优先级计算后相同,此时优先使用靠下的样式(结构上)
div #box1 和 #box1 相比前者为1+100 = 101,后者为100,所以第一个设置的样式的优先级大于第二个
长度单位
- 像素(px):其实就是显示器上的一个个小点,像素点越小屏幕显示越清晰
- 百分比(%):可以将属性值设置为相对于其父元素属性的百分比,设置百分比可以使子元素跟随父元素的改变而改变
- em:em是相对于元素的字体大小来计算的; 1em = 1font-size(默认情况下 1font-size 是16px)
- rem:rem是相对于根元素(html)的字体大小来计算的
元素的水平方向布局
一个元素在其父元素中水平布局必须要满足以下等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 其父元素内容区的宽度(必须满足)
以上等式必须满足,如果相加结果时等式不成立,则称为过渡约束,则等式会自动调整(浏览器调整)
调整的情况:如果这七个值中没有为auto的情况,则浏览器会自动调整margin-right值以使等式满足
以上七个值中有三个值可设auto:width、margin-left、margin-right
- 如果某个值为auto,则调整auto值以使等式成立
- 如果width和一个外边距为auto,则width调到最大,外边距会自动为0
- 如果三个值都为auto,则width最大,左右外边距都为0
- 如果两个外边距为auto,宽度固定值,则会将左右外边距设置为相同的值。我们经常用这一特点来使一个元素在其父元素中水平居中显示
- 若宽度大于其父元素宽度,则会自动调整margin-right为负值,以此来满足等式的成立
外边距的折叠(重叠)
相邻且垂直方向的元素的外边距会发生重叠现象
兄弟元素:兄弟元素之间的相邻垂直外边距会取两者之间的较大值(两者都是正值的情况)
比如两个div盒子挨在一起(垂直方向),盒子a设置margin-bottom为100px,盒子b会向下移动100px,但是若盒子b也设置一个margin-top为100px的话,则两者之间的距离不会发送改变,因为外边距重叠了,若盒子b的margin-top为120px,则两者之间的距离会为120px了,这就是正数取较大值
还有几种特殊的情况
- 相邻元素的外边距一正一负,则取两者之和
- 相邻元素的外边距都是负值,则取两者中绝对值较大的
父子元素:父子元素间相邻的外边距,子元素会传递给父元素(这里指的是上外边距)
这里的解决方法就是使得父子间的外边距不相邻即可,不相邻就不会受到影响了
- 可以给父元素添加一个上边框,以此来分隔父子元素之间相邻的外边距,使得它们不再相邻的外边框
浮动元素
浮动是一种使得元素可以在水平方向布局的手段,元素设置浮动之后,水平方向布局的等式便不需要强制成立,元素设置浮动之后会完全脱离文档流,不再占用文档流的位置,所以元素下边还在文档流中的元素会自动向上移动
浮动的特点
- 浮动元素会完全脱离文档流,不会再占用文档流中的位置
- 设置浮动以后元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
- 浮动元素不会超过它前面的浮动兄弟元素,最多也就是和它一样高
- 若浮动元素的上边是一个没有浮动的元素,则该浮动元素不会上移
元素设置浮动之后,会从文档流中脱离,那么元素的一些特点也会改变
块元素:
- 不会再独占一行
- 脱离文档流之后,块元素的宽高默认都被内容撑开
行内元素和行内块元素:
- 脱离文档流之后会变成块元素,特点和块元素一样和设置宽高
高度坍塌问题
在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后,其会脱离文档流,那么此时父元素的高度就坍塌了,父元素高度丢失后,下面的元素就会自动上移,导致页面布局混乱,所以对于高度坍塌,我们一定要作出回应
开启BFC可解决高度丢失时元素上移的问题
BFC(Block Formatting Context)块级格式化环境
BFC是一个css中的隐含属性,可以为一个元素开启BFC,开启BFC后,该元素会变成一个***独立的布局区域,不会影响页面布局和其他元素***
元素开启BFC后的特点
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素,子元素和父元素的外边距不会重叠
- 开启BFC的元素可以包含浮动的子元素
开启BFC的几种方式
- 设置元素的浮动可以为元素开启BFC,但是该元素会脱离文档流并丢失宽度。(不推荐)
- 将元素设置为行内块元素,但是行内块不适合作为布局的容器,并且也会丢失宽度,宽度仅为元素的宽度大小(不推荐)
- 将元素的overflow设置为一个非visible的值(常用方式,推荐使用)
定位
定位:一种更加高级的布局手段,通过定位可以将元素摆放到页面的任意位置
可选值有:static默认值、relative相对定位、absolute绝对定位、fixed固定定位、sticky粘滞定位
相对定位的特点
- 相对定位是参照于元素在文档流中的位置进行定位的
- 相对定位会提升元素的层级
- 相对定位不会使元素脱离文档流,并且不改变元素的性质,块还是块,行内还是行内(这也就是为什么相对定位一般都用来配合决定定位使用)
绝对定位的特点
- 元素会从文档流中脱离
- 绝对定位会改变元素的性质,行内变成块元素,块的宽度被内容撑开(不设置宽高的情况下),就类似于变成行内元素
- 绝对定位元素是相对于其包含块进行定位的
2022年1月21日16:00:05
以上为本次总结全部内容,继续加油!!
描述数据的数据,就是一些信息的描述信息 ↩︎