关于 android的 渲染器 Shader
因为公司在 自定义的画图上面比较苛刻(各种要求= =),最后又是改来改去的。反正是 Shader起到很大作用,特此记录一下下、在achartengine的基础上没有能满足他们= =
androd 提供了Shader类专门用来渲染图像以及一些几何图形。
自己写个class 继承 Vew
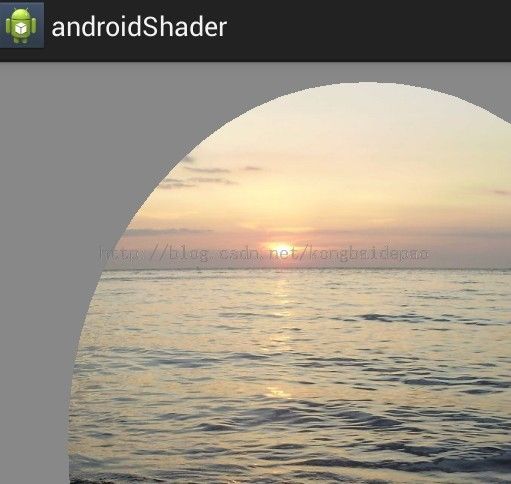
1.bitmap渲染器效果

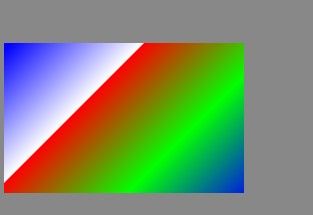
2.线性渲染器效果

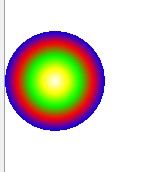
3.环形渲染器效果


4.混合渲染器效果

5.梯度渲染器效果


好了,下来直接放代码吧。注释都很清晰的说, 想要调整各种效果自己调整 X,Y 和type就好
public class MyShaderView extends View {
// Shader渲染器 下面的都继承于 Shader 供了Shader类专门用来渲染图像以及一些几何图形。
BitmapShader bitmapShader; //bitmap渲染器
ComposeShader composeShader; //混合渲染器
LinearGradient linearGradient; //线性渲染
RadialGradient radialGradient; //圆形那种环形渲染
SweepGradient sweepGradient; //梯度渲染器
int width;
int height;
public MyShaderView(Context context) {
super(context);
//用 bitmap先渲染1个图片吧= =
//先得到图片 drawable - bitmapDrawable
BitmapDrawable bitmap_deawable = (BitmapDrawable) getResources().getDrawable(R.drawable.yingkou);
//再得到 bitmap
Bitmap bitmap = bitmap_deawable.getBitmap();
width = bitmap.getWidth();
height = bitmap.getHeight();
//*******************************开始渲染bitmap图片
// new BitmapShader(bitmap, tileX, tileY)
// tileX The tiling mode for x to draw the bitmap in. 在位图上X方向花砖模式
// tileY The tiling mode for y to draw the bitmap in. 在位图上Y方向花砖模式
// CLAMP :如果渲染器超出原始边界范围,会复制范围内边缘染色。
// REPEAT :横向和纵向的重复渲染器图片,平铺。
// MIRROR :横向和纵向的重复渲染器图片,这个和REPEAT 重复方式不一样,他是以镜像方式平铺。
bitmapShader = new BitmapShader(bitmap, TileMode.MIRROR, TileMode.MIRROR);
//******************************* LinearGradient 线性渲染
// LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode);
// X0: 渐变起初点坐标x位置
// y0: 渐变起初点坐标y位置
// x1: 渐变终点坐标x位置
// y1: 渐变终点坐标y位置
// colors: 渐变颜色数组
// positions:这个也是一个数组用来指定颜色数组的相对位置 如果为null 就沿坡度线均匀分布
// tile:渲染模式(平铺方式)
linearGradient = new LinearGradient(50, 50,1000,1000, new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.WHITE},
null,Shader.TileMode.REPEAT);
//******************************* radialGradient 环形渲染
// x y 半径 渐变颜色数组 position 平铺方式
//多色
radialGradient = new RadialGradient( 50,200,50,new int[]{Color.WHITE,Color.YELLOW,Color.GREEN,Color.RED,Color.BLUE,},
null,Shader.TileMode.REPEAT);
//单色 + 边框- 这个真心是应了 需求。。必须实心-为的是不露出后面的东西(paint本身画出来的设置空心会漏)
//radialGradient = new RadialGradient( 50,200, 50, new int[]
//{Color.WHITE,Color.WHITE,Color.WHITE,Color.WHITE,Color.WHITE,Color.WHITE,Color.WHITE,
//Color.WHITE,Color.RED},
//null,Shader.TileMode.REPEAT);
//******************************* composeShader 混合渲染
composeShader = new ComposeShader(bitmapShader,linearGradient,PorterDuff.Mode.DARKEN);
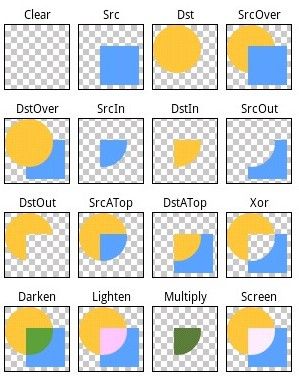
//最后的 混合渲染模式有 PorterDuff.Mode有16种参数可供选择,下面有效果图
//分别为:CLEAR、SRC、DST、SRC_OVER、DST_OVER、SRC_IN、DST_IN、SRC_OUT、DST_OUT、
// SRC_ATOP、DST_ATOP、 XOR、DARKEN、LIGHTEN、MULTIPLY、SCREEN。
//******************************* sweepGradient 梯度渲染器
sweepGradient = new SweepGradient(30,30,new int[]{Color.GREEN,Color.RED,Color.BLUE,Color.WHITE},null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//构建ShapeDrawable对象并定义形状为椭圆
// RectShape
// ArcShape
// RectShape
//1.可以这样写
//ShapeDrawable shapeDrawable = new ShapeDrawable(new OvalShape());
//得到画笔并设置渲染器
// shapeDrawable.getPaint().setShader(bitmapShader);
//设置显示区域
// shapeDrawable.setBounds(20, 20, width-10, height-10);
//绘制shapeDrawable
// shapeDrawable.draw(canvas);
// 2.也可以这样写
Paint paint = new Paint();
canvas.drawColor(Color.WHITE); //背景置为灰色
//绘制Bitmap渲染的椭圆
paint.setShader(bitmapShader);
canvas.drawOval(new RectF(90, 20, 90+ width, 20+ height), paint);
//绘制线性渐变的矩形
paint.setShader(linearGradient);
canvas.drawRect(10, 200, 200, 400, paint);
//绘制环形渐变的圆
paint.setShader(radialGradient);
canvas.drawCircle(50,200,50, paint);
//绘制混合渐变(线性与环形混合)的矩形
paint.setShader(composeShader);
canvas.drawRect(0, 0, 1000, 1000, paint);
//绘制梯形渐变的矩形
paint.setShader(sweepGradient);
canvas.drawRect(50, 50, 300, 300, paint);
}
}
下面这张图是上面提到的混合 渲染器,16个每种type的样式