H5浙里办对接流程和问题记录
使用框架介绍:vue3 + vite + vant
前端对接流程总结
-
- 1、环境准备
-
- 1.1 引入JSBridge
- 1.2 更改打包目录
- 2、单点登录
- 3、适老化(浙里办上架h5硬性要求)
- 4、MGOP接口对接
-
- 4.1 MGOP接口配置
- 4.2 使用注册的MGOP接口
- 5、埋点
- 6、JSBridgeAPI功能记录
-
- 6.1 打电话功能
- 6.2 文件上传
1、环境准备
1.1 引入JSBridge
在浙里办的微应用中,很多地方需要使用到浙里办的一些封装API功能,也就是JSBridge,且所有JSBridgeAPI均支持Promise回调
<script type="text/javascript" src="//assets.zjzwfw.gov.cn/assets/ZWJSBridge/1.0.1/zwjsbridge.js">script>
在App.vue中进行全局初始化 。如果不进行此步骤,会出现调用失败的情况!
const init = ()=>{
ZWJSBridge.onReady(() => {
console.log('初始化完成后,执行bridge方法')
})
}
init()
到此就可以使用浙里办的一些api了,这些api只有浙里办环境才能使用
1.2 更改打包目录
由于浙里办编译默认输出位置是build,所以在vite.config.js里修改默认的输出位置
export default defineConfig({
base: './',
...
build: {
outDir: './build', //修改输出位置为build
},
...
})
2、单点登录
单点登录分为个人单点登录和法人单点登录,项目要求目前只做了法人的
// 截取url数据
const getQuery = (val)=>{
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == val){return pair[1];}
}
return(false);
}
// 法人单点登陆-获取用户信息
const getTicket = ()=>{
let userId = getQuery('operationId')
let userName = getQuery('operationName')
console.log(userId,'用户id')
console.log(userName,'用户名称')
if(userId && userName){
const data = {
userId:userId,
userName:userName
}
useUserInfo.updateName(data) //更新数据
}else{
window.location.href = 'https://esso.zjzwfw.gov.cn/opensso/spsaehandler/metaAlias/sp?spappurl=接口地址'
}
}
3、适老化(浙里办上架h5硬性要求)
// 获取是适老化还是正常模式
const getModel =()=>{
ZWJSBridge.getUiStyle().then((result) => {
if(result.uiStyle === 'elder'){
import('./assets/older.css') //老年版css
}else{
import('./assets/normal.css') //正常css
}
}).catch((error) => {
console.log(error,'模式error');
});
}
4、MGOP接口对接
4.1 MGOP接口配置
4.2 使用注册的MGOP接口
-
安装网管依赖
npm i --save @aligov/jssdk-mgop@3.0.0 -
封装请求(有post或者get两种请求方式)
/*./src/utils/mgop.js*/ import { mgop } from '@aligov/jssdk-mgop' const mgopRequest = (payload) => { return new Promise((resolve, reject) => { // showLoading() // 仿照axios的传参方式 const data = Object.assign({}, { api: payload.zwApi, // 必须,政务中台rpc接口的制定名字。例如‘mgop.xxx.app.login’ host: 'https://mapi.zjzwfw.gov.cn/',// 固定为这个地址 dataType: 'JSON', // 目前官方只支持JSON格式 data: payload.data, // 不管入参是query还是body都同意用data传入,到时候在工作台里配置即可 type: 'POST', // 和axios一样 // isBuffer: payload.isBuffer, appKey: '××××××××××', // 必须,政务中台appKey, 系统申请之后大数据局发过来的excel里有 // 成功后的回调 onSuccess: data => { console.log(data.data) resolve(data) }, // 请求失败后的回调 onFail: err => { console.log(err, 'err') reject(err.message) } }, ) mgop(data) }) } export default { mgopRequest } -
使用
import utils from "@/helper/mgop.js" const data = { zwApi:'×××', //接口名称 data:{ //参数 companyName:searchVal.value } } utils.mgopRequest(data).then(res=>{ console.log(res,res.data.code) if(res.data.code === '10000'){ console.log('成功') } })
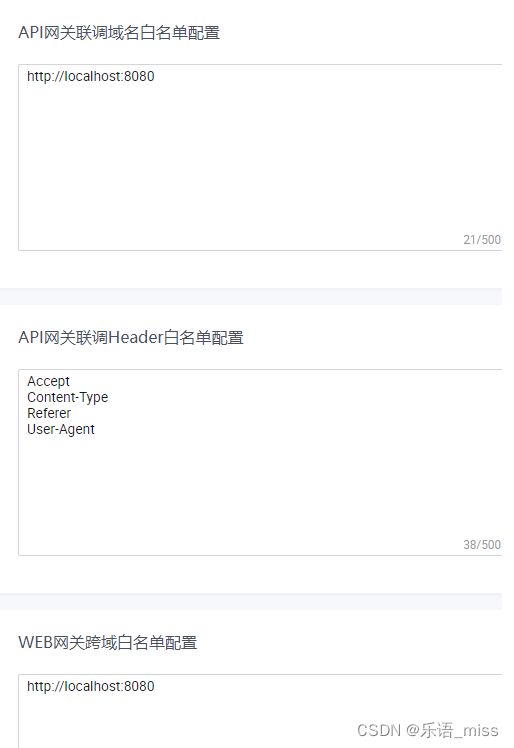
注:本地调试会出现跨域的情况,需要在政务中台配置白名单
5、埋点
<script>
// 浙里办基础信息埋点
(function(w, d, s, q, i) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.id = 'beacon-aplus';
j.src = 'https://d.alicdn.com/alilog/mlog/aplus.js?id=202951085';
f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'aplus_queue');
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rhost-v', 'alog.zjzwfw.gov.cn']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-rhost-g', 'alog.zjzwfw.gov.cn']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['appId', '60506758']
});
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-waiting', 'MAN']
});
aplus_queue.push({
'action':'aplus.sendPV',
'arguments':[{
is_auto: false
}, {
// 自定义 PV 参数 key-value 键值对(只能是这种平铺的 json,不能做多层嵌套),如:
miniAppId:'appKey',
}]
})
</script>
6、JSBridgeAPI功能记录
JSBridgeAPI功能 可以在浙里办对接文档或者调试工具政务中台ZWEurope里查看方法
6.1 打电话功能
<span class="tel" @click="callTel">×××-×××-××××</span>
const callTel = ()=>{
ZWJSBridge.phoneCall({
"corpId": "×××-×××-××××"
}).then(res => {
console.log('成功',res)
}).catch(err => {
console.log('失败',err)
})
}
6.2 文件上传
因为一开始使用的是vant的文件上传,上架到浙里办之后发现文件上传功能点不动,就换了种方式
<van-field name="imgs" label="附件(最多可上传6张)">
<template #input>
<div class="imgList">
<div class="imgs" v-if="form.attachments && form.attachments.length > 0" v-for="(item,i) in form.attachments" :key="i">
<img class="img" :src="item" alt="">
<img class="delBtn" @click="delImg(i)" src="@/assets/upload-remove.png" alt="">
</div>
<button v-if="form.attachments && form.attachments.length < 6" type="button" class="uploadBtn" @click="select">
<img src="@/assets/upload_img.png" alt="">
</button>
</div>
</template>
</van-field>
const select = ()=>{
ZWJSBridge.chooseImage({
"upload": true
}).then(res => {
console.log(res,'---------res1')
form.attachments.push(res.picPath[0])
btnLoading.value = false
}).catch(err => {
btnLoading.value = false
console.log(err,'--------err1')
})
}
const delImg = (index)=>{
console.log(index)
form.attachments.splice(index,1)
}