基于Android studio开发小项目,用户登录页面跳转全过程,bundle带值跳转等
今天我上传下我期末时候的Android作品,包含代码和运行结果
1)编码实现“登录界面”。
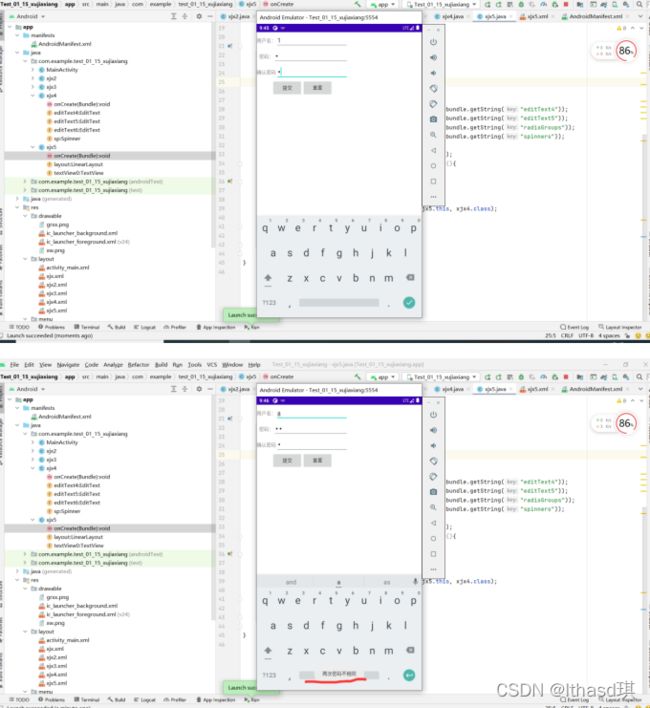
- 界面实现,添加事件,当密码不一致时,弹出相应的对话框“两次密码不一致,请重试!”。
- 当单击“提交”按纽,先验证用户密码正确,再实现页面跳转到主界面。
2)实现“主界面”。
- 实现图3所示的界面,利用GridView+(SimpleAdapter、BaseAdapter任一)实现。
- 添加事件监听,当单击“新闻”数据项时,跳转到新闻界面。当单击“个人”数据项时,跳转到个人界面。
3)实现“个人信息”界面。
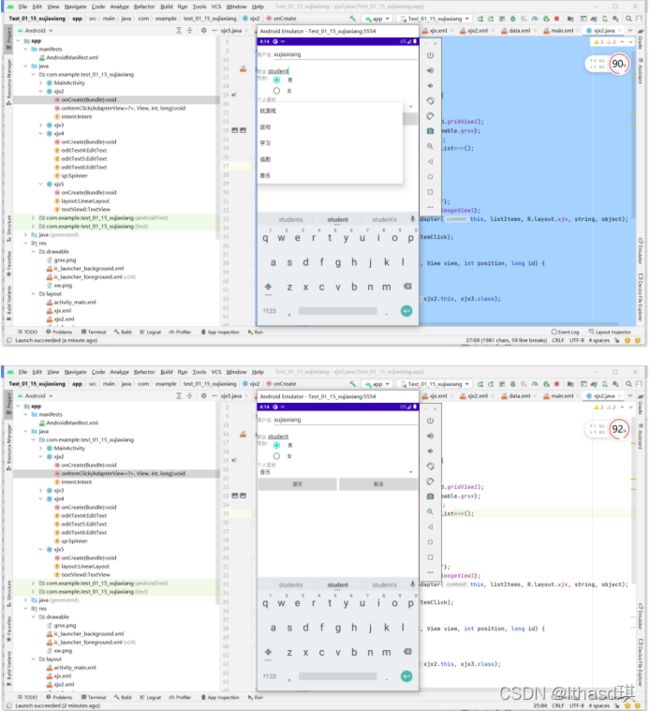
- 实现界面。
- 当单击“选择地区”,Spinner组件会显示相关内容,要求结合ArrayAdapter适配器来实现,提交 数组资源文件及Spinner结合ArrayAdapter使用的代码。
- 按“提交”按纽,跳转到“结果界面”, 注意要用Bundle数据包来存储数据,并用Intent进行页面跳转。
- 实现“结果”界面。
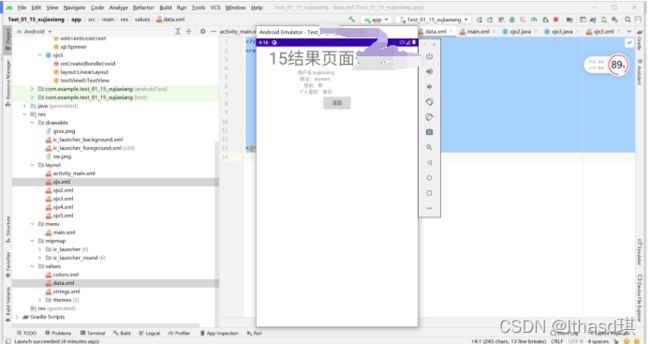
- 在“个人信息”界面中,当单击“提交”时,将页面输入的内容显示到“结果界面”,如图7所示。
- 在“结果”界面上,按“返回”,则关闭此界面,返回“个人信息”界面上。
5)实现“新闻”界面。
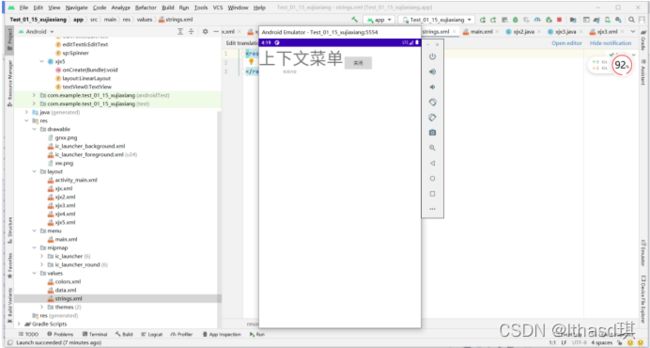
- 为文本添加“上下文”菜单。
- 为“上下文”菜单添加事件,实现文字的字体大小变换,如图10所示的界面。
- 当单击“关闭”时,关闭当前界面返回到上一页面中。
1、“登录界面”
完整的运行界面图
界面布局xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="end"
android:text="用户名:" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10" >
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="end"
android:text="密码:" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="textPassword"
android:ems="10" >
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="end"
android:text="确认密码" />
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="textPassword"
android:ems="10" >
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重置" />
LinearLayout>
LinearLayout>
java代码
package com.example.test_01_15_xujiaxiang;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
EditText editText1;
EditText editText2;
EditText editText3;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText1 = (EditText) findViewById(R.id.editText1);
editText2= (EditText) findViewById(R.id.editText2);
editText3= (EditText) findViewById(R.id.editText3);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (editText1.getText().toString().equals("") || editText2.getText().toString().equals("") || editText3.getText().toString().equals("")) {
Toast.makeText(MainActivity.this, "用户名或密码不能为空!", Toast.LENGTH_SHORT).show();
} else if (!editText2.getText().toString().equals(editText3.getText().toString())) {
Toast.makeText(MainActivity.this, "两次密码不相同", Toast.LENGTH_SHORT).show();
}
else {
Intent intent = new Intent(MainActivity.this, xjx2.class);
startActivity(intent);
}
}
});
Button button2 = (Button)findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
editText1.setText("");
editText2.setText("");
editText3.setText("");
}
});
}
}
2、“主界面”
完整的运行界面图
模板布局代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3" >
GridView>
LinearLayout>
界面布局xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="60dp"
android:layout_height="60dp"
/>
<TextView
android:id="@+id/textView1"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20px"
android:text="" />
LinearLayout>
java代码
package com.example.test_01_15_xujiaxiang;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class xjx2 extends Activity {
Intent intent;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xjx2);
GridView gridView = (GridView) findViewById(R.id.gridView1);
int[] imageId = new int[] {R.drawable.xw, R.drawable.grxx};
String[] title = new String[] {"新闻", "个人信息"};
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageId.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", imageId[i]);
map.put("title", title[i]);
listItems.add(map);}
String[] string = new String[] {"title", "image"};
int[] object = new int[] {R.id.textView1, R.id.imageView1};
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems, R.layout.xjx, string, object);
gridView.setAdapter(simpleAdapter);
gridView.setOnItemClickListener(this::onItemClick);
}
public void onItemClick(AdapterView parent, View view, int position, long id) {
Intent intent;
switch (position) {
case 0:
intent = new Intent(xjx2.this, xjx3.class);
startActivity(intent);
break;
case 1:
intent = new Intent(xjx2.this, xjx4.class);
startActivity(intent);
break;
case 2:
break;
case 3:
break;
case 4:
break;
}
}
}
3、“个人信息界面”
完整的运行界面图
界面布局xml代码
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/tab1"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:ems="10" >
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="36dp" >
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="职业" />
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:ems="10"
>
<requestFocus />
EditText>
LinearLayout>
<LinearLayout
android:layout_width="304dp"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="性别:" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="262dp"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="男" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="77dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="女" />
RadioGroup>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人爱好" />
LinearLayout>
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/data" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="50px"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="提交" />
<Button
android:id="@+id/button2"
android:layout_width="50px"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="取消" />
LinearLayout>
LinearLayout>
java代码
package com.example.test_01_15_xujiaxiang;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.TabHost;
import android.widget.Toast;
public class xjx4 extends Activity {
EditText editText4,editText5,editText6;
Spinner sp;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xjx4);
sp=(Spinner)findViewById(R.id.spinner1);
String[] data=getResources().getStringArray(R.array.data);
Button button1 = (Button) findViewById(R.id.button1);
Button button2 = (Button) findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent2;
intent2 = new Intent(xjx4.this, xjx2.class);
startActivity(intent2);
} });
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String editText4 = ((EditText) findViewById(R.id.editText1)).getText().toString();
String editText5 = ((EditText) findViewById(R.id.editText2)).getText().toString();
String radioGroups = "";
RadioGroup radioGroup = (RadioGroup) findViewById(R.id.radioGroup1);
for (int i = 0; i < radioGroup.getChildCount(); i++) {
RadioButton radioButton = (RadioButton) radioGroup.getChildAt(i);
if (radioButton.isChecked()) {
radioGroups = radioButton.getText().toString();
break; } }
String spinners = sp.getSelectedItem().toString();
if (!editText4.equals("") && !editText5.equals("")) {
Intent intent = new Intent(xjx4.this, xjx5.class);
Bundle bundle = new Bundle();
bundle.putCharSequence("editText4", editText4);
bundle.putCharSequence("editText5", editText5);
bundle.putCharSequence("radioGroups", radioGroups);
bundle.putCharSequence("spinners", spinners);
intent.putExtras(bundle);
startActivity(intent);
} else {
Toast.makeText(xjx4.this, "请将所有项填完!", Toast.LENGTH_SHORT).show();
} }
});
}}
其它资源文件代码
xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="data">
<item>玩游戏item>
<item>运动item>
<item>学习item>
<item>追剧item>
<item>音乐item>
string-array>
resources>
4、“结果界面”
完整的运行界面图
界面布局xml代码
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/color"
android:orientation="vertical" >
<TextView
android:id="@+id/textView0_0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="50px"
android:text="15结果页面徐家祥" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="用户名:" />
<TextView
android:id="@+id/textView1_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"/>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="职业:" />
<TextView
android:id="@+id/textView2_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="性别:" />
<TextView
android:id="@+id/textView3_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView4_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="right"
android:text="个人爱好:" />
<TextView
android:id="@+id/textView4_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"/>
LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="返回" />
LinearLayout>
java代码
package com.example.test_01_15_xujiaxiang;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class xjx5 extends Activity {
LinearLayout layout;
TextView textView0;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xjx5);
layout=(LinearLayout)findViewById(R.id.color);
Intent intent = getIntent();
Bundle bundle = intent.getExtras();
((TextView)findViewById(R.id.textView1_2)).setText(bundle.getString("editText4"));
((TextView)findViewById(R.id.textView2_2)).setText(bundle.getString("editText5"));
((TextView)findViewById(R.id.textView3_2)).setText(bundle.getString("radioGroups"));
((TextView)findViewById(R.id.textView4_2)).setText(bundle.getString("spinners"));
Button button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent1;
intent1 = new Intent(xjx5.this, xjx4.class);
startActivity(intent1);
}
});
}
}
5、“新闻界面”
完整的运行界面图
菜单xml 代码
xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/big" android:title="字体最大"/>
<item android:id="@+id/middle" android:title="中"/>
<item android:id="@+id/small" android:title="字体最小"/>
menu>
界面布局xml代码
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/color"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="50px"
android:text="上下文菜单" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="关闭" />
LinearLayout>
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/textView2"
android:layout_width="184dp"
android:layout_height="match_parent"
android:gravity="center"
android:text="新闻内容"/>
ScrollView>
LinearLayout>
java代码
package com.example.test_01_15_xujiaxiang;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class xjx3 extends Activity {
TextView textView1, textView2;
LinearLayout layout;
Intent intent;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xjx3);
Button button = (Button) findViewById(R.id.button1);
textView1 = (TextView) findViewById(R.id.textView1);
layout=(LinearLayout)findViewById(R.id.color);
registerForContextMenu(textView1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
intent = new Intent(xjx3.this, xjx2.class);
startActivity(intent);
}});
}
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater menuInflater = new MenuInflater(this);
menuInflater.inflate(R.menu.main, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
public boolean onContextItemSelected(MenuItem item) {
textView2 = (TextView) findViewById(R.id.textView2);
int id = item.getItemId();
if (id == R.id.big) {
textView2.setTextSize(50);
} else if (id == R.id.middle) {
textView2.setTextSize(25);
} else if (id == R.id.small) {
textView2.setTextSize(10);
}
return super.onContextItemSelected(item);
}
}