前言展示
最近源码看得比较多,本文来画点东西调节下心情,本绘制已收录于 FlutterUnit 的绘制集录,本文源码可参见【windmill.dart】 。绘制内容非常简单,如下所示,两个样式的小风车:通过这两个小例子,可以学到:
路径的使用
画板的旋转变换
动画曲线与 Tween 的使用
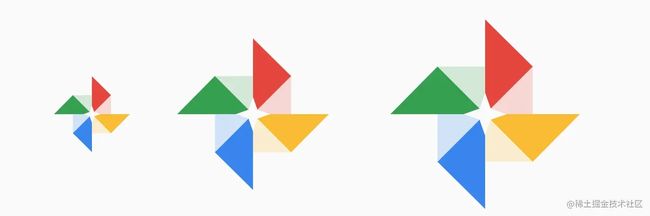
风车1
风车2
动图效果
1. 风车 1 的绘制
第一个风车非常简单,由四个 半圆 组成,每个部分直接的关系是旋转 90° 。如下所示, 通过 Path#addArc 添加一个半圆形的圆弧路径。这样就完成了一个单体:
@override
void paint(Canvas canvas, Size size) {
canvas.translate(size.width / 2, size.height / 2);
double d = size.width * 0.4;
Path path = Path()
..addArc(
Rect.fromCenter(center: Offset(d / 2, 0), width: d, height: d),
0,
pi,
);
Paint paint = Paint()..color = const Color(0xffFBBD19);
canvas.drawPath(path, paint);
}
接下来只需要在此基础上,将画板旋转 90° 换个颜色再画一次这个路径即可。你可以想象一下,你在一张纸上画了如下的黄色块,然后把纸沿中心旋转 90°,只要再绘制和刚才同样的图形即可:
canvas.rotate(pi / 2); canvas.drawPath(path, paint..color = const Color(0xff30A04C));
以此类推,画一个转 90° ,画 4 此即可。如下所示,可以通过 colors 列表通过循环遍历绘制。这样一个简单的小风车就跃然纸上了,从这里可以看出,只要更改单体的路径,即可完成不同样式的小风车。
List<Color> colors = const [
Color(0xffE74437), Color(0xffFBBD19),
Color(0xff3482F0), Color(0xff30A04C)
];
Paint paint = Paint();
for (Color color in colors) {
canvas.drawPath(path, paint..color=color);
canvas.rotate(pi / 2);
}
2. 风车 2 的绘制
风车 2 的绘制是有一定难度的,首先期望绘制是具有 矢量性 的,它会随着 画板 的大小自适应尺寸。也就是说,我们绘制时使用的尺寸都要以画布的尺寸为基准。
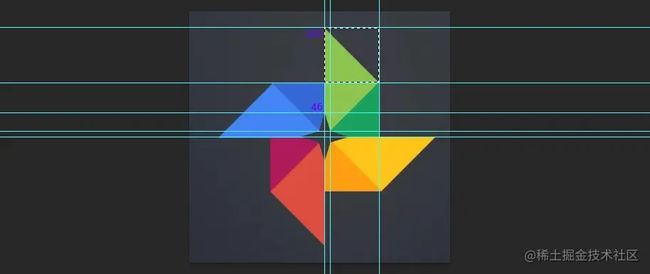
其次,难点在于数据信息,这方面可以通过 PhotoShop 等软件来量取尺寸,获取关键点坐标,然后进行按照比例来进行路径操作。好在这里只需要获取一个单体坐标信息,其他三个旋转遍历即可。
每个单体中由两块区域组成,分别通过路径的点操作即可。在实际开发中,如果设计给了一些比较规整的图形,需要绘制的话,也可以采用类似的方法,或者让设计帮你量好关键点的坐标,你按比例换算即可。
@override
void paint(Canvas canvas, Size size) {
List colors = const [ Color(0xffE74437), Color(0xffFBBD19), Color(0xff3482F0), Color(0xff30A04C) ];
canvas.translate(size.width / 2, size.height / 2);
double d = size.width * 0.4;
canvas.rotate(rotate.value*2*pi);
Paint paint = Paint();
for (Color color in colors) {
Path path1 = Path()
..moveTo(0, -d * 46/203)
..lineTo(0, -d * 203/203)
..lineTo(102/203 * d, -102/203 * d)
..lineTo(12/203 * d, -12/203 * d)..close();
canvas.drawPath(path1, paint..color=color);
Path path2 = Path()
..moveTo(12/203 * d, -12/203 * d)
..lineTo(102/203 * d, -102/203 * d)
..lineTo(102/203 * d, 0 )
..lineTo(46/203 * d, 0 )..close();
canvas.drawPath(path2, paint..color=color.withOpacity(0.2));
canvas.rotate(pi / 2);
}
}
3. 旋转动画的处理
Flutter 中的动画非常简单,首先创建 AnimationController 作为动画的 "驱动器";然后如需曲线变换,可以使用 CurveTween 控制数值运动的速度,比如这里使用 Curves.easeIn 先慢后快:
class _HomePageState extends State<HomePage> with SingleTickerProviderStateMixin {
late final AnimationController _ctrl = AnimationController(
vsync: this,
duration: const Duration(seconds: 2),
);
late Animation<double> rotate;
@override
void initState() {
rotate = CurveTween(curve: Curves.easeIn).animate(_ctrl);
super.initState();
}
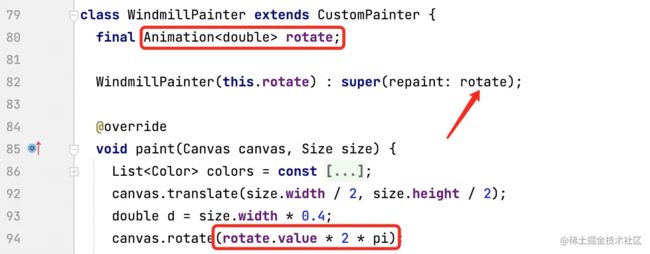
最后将 Animation 对象传入 WindmillPainter 画板中,作为画板绘制的驱动力,在绘制前根据数值对画布进行旋转即可:
4. 旋转动画的圈数
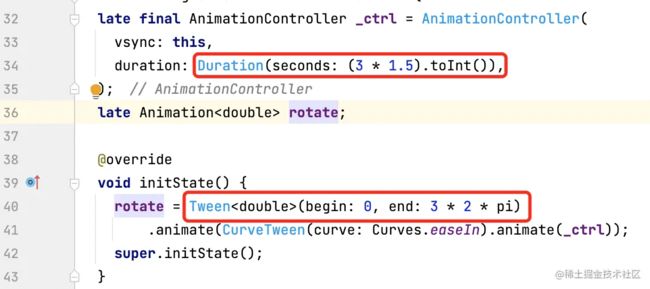
可能有人发现,这点一下就转一圈,如何转多圈呢?其实这就是一个数学问题:转一圈是 360°,想转 n 圈,本质上就是在规定时间内旋转 n*360°。 这通过 Tween 是很容易实现的:
比如这里转 3 圈,最核心的是通过 Tween 指定一个 补间 ,然后这个 rotate 在动画进行时就会从 0 运动到 3*2*pi。绘制时画板旋转 rotate.value 即可。
canvas.rotate(rotate.value);
本案例已加入 FlutterUnit的绘制集录,可在下版本更新后体验,感谢支持 FlutterUnit。
这就是一个非常简单的绘制与动画结合的小例子,希望可以对刚接触的绘制的朋友有所帮助。不仅是 Flutter 其他的框架只要有画板,只要能有动画驱动,都可以完成类似的绘制,更多关于Flutter 绘制风车的资料请关注脚本之家其它相关文章!