一文总结JavaScript基本语法
一文总结JavaScript基本语法
-
- 一、浏览器执行JS简介
- 二、JavaScript的组成
- 三、JS的三种写法
-
- 3.1 行内式js 直接写入元素内部
- 3.2 内嵌式的js
- 3.3 外部标签
- 四、JS的输入输出语句
- 五、变量
-
- 5.1 变量概述
- 5.2 变量的使用
- 5.3 变量语法扩展
- 5.4 变量命名规范
- 六、数据类型
-
- 6.1 数据类型简介
- 6.2 简单数据类型
- 6.3 获取变量数据类型
- 6.4 数据类型转换
-
- 6.4.1 转换为字符串类型
- 6.4.2 将其他类型转换为数字类型
- 6.4.3 将其他类型转换为布尔类型
- 七、运算符
-
- 7.1 算数运算符
- 7.2 递增和递减运算符
-
- 7.2.1 前置递增运算符
- 7.2.2 后置递增运算符
- 7.3 比较运算符
- 7.4 逻辑运算符
- 7.5 赋值运算符
- 7.6 运算符优先级
- 八、流程控制
-
- 8.1 顺序流程控制
- 8.2 分支流程控制if语句
- 8.3 三元表达式
- 8.4 分支流程控制switch语句
- 九、循环
-
- 9.1 for循环
- 9.2 双重for循环
- 9.3 while循环
- 9.4 do while循环
- 9.5 continue break
- 十、数组
-
- 10.1 创建数组
- 10.2 遍历数组以及获取数组中的元素
- 10.3 数组中新增元素
- 10.4 数组案例
- 十一、函数
-
- 11.1 函数的使用
- 11.2 函数的参数
- 11.3 arguments的使用
- 11.4 函数案例
- 11.5 函数的两种声明方式
- 十二、作用域
-
- 12.1 全局作用域与局部作用域
- 12.2 预解析
- 十三、对象
-
- 13.1 创建对象的三种方式
- 13.2 JS内置对象
-
- 13.2.1 Math对象
- 13.2. Date对象
- 13.3 数组对象
-
- 13.3.1 添加删除数组元素的方法
- 13.3.2 数组排序
- 13.3.3 查找指定元素的索引
- 13.3.4 数组转换为字符串
- 13.4 字符串对象
一、浏览器执行JS简介
浏览器分成两部分:渲染引擎和JS引擎
- 渲染引擎:用来解析HTML和CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- JS引擎:也成为JS解释器,用来读取网页中JavaScript代码,对其处理后运行,比如chrome浏览器中的V8
浏览器本身并不会执行JS代码,而是通过JS殷勤解释器来执行JS代码,JS引擎执行代码时解释每一句源码,然后给计算机去执行,JS是一种脚本语言,会逐行解释执行
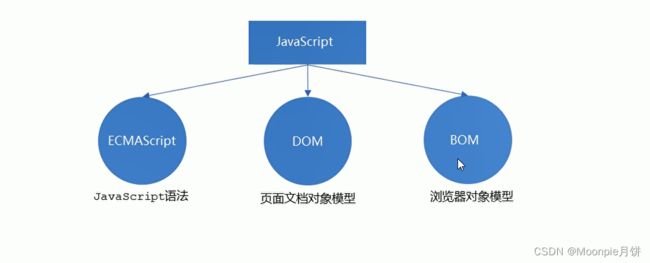
二、JavaScript的组成
ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
文档对象模型(DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小,位置)
浏览器对象模型(BOM),指的是浏览器对象模型,它提供了独立于内容的,可以与浏览器窗口进行互动的对象结构,通过BOM可以操作浏览器窗口,比如弹出框,控制浏览器跳转,获取分辨率
三、JS的三种写法
3.1 行内式js 直接写入元素内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<input type = "button" value = "唐伯虎" onclick = "alert('xxx')">
</body>
</html>
- 可以将单行或者少量JS代码写在HTML标签的时间属性中
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
- 可读性差,在html中编写js大量代码时,不方便阅读
3.2 内嵌式的js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
alert('xxxx');
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
- 可以将多行JS代码写入script标签中
- 内嵌JS是学习时常用的方式
3.3 外部标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script src = "my.js">
// alert('xxxx');
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
- 有利于HTML页面代码结构化,把大量的JS代码独立到HTML页面之外
- 引用外部JS文件的script标签中间不可以写代码
- 适合于JS代码比较大的情况
四、JS的输入输出语句
- alert(msg):浏览器弹出警示框
- console.log(msg):浏览器控制台打印输出信息
- prompt(info):浏览器弹出输入框,用户可以输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// alert('xxxx');
prompt('请输入你的年龄:');
// 弹出警示框 展示给用户
alert("计算的结果是");
// console控制台输出 展示给程序员
console.log('程序员可以看到的');
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
五、变量
5.1 变量概述
程序在内存中申请的一块用来存放数据的空间
5.2 变量的使用
var age;// 声明一个名称为age的变量
- var是一个JS关键字,用来声明变量(variable),计算机会自动为变量分配内存空间
- age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// 声明一个age的变量
var age;
age = 19;
// 输出结果
console.log(age);
var myname = 'ddfdfd';
console.log(myname);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
// 用户输入姓名 存储到一个name变量中
var name = prompt('请输入你的名字');
alert(name);
script>
head>
<body>
body>
html>
5.3 变量语法扩展
- 一个变量被重新赋值之后,他的原有的值就会被覆盖,变量值将以最后一次赋值为准
- 声明多个变量,使用逗号隔开
- 声明变量的特殊情况
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
// 只声明不赋值
var sex;
console.log(sex);// undefined
// 不声明 不赋值 报错
console.log(xx);
// 不声明 直接赋值使用
qq = 0;
console.log(qq);
script>
head>
<body>
body>
html>
5.4 变量命名规范
六、数据类型
6.1 数据类型简介
JavaScript是一种弱类型或者说动态编程语言,这意味不需要提前声明变量的类型,在程序运行过程中,类型会被自动确定
也就是说变量的数据类型是可以变化的
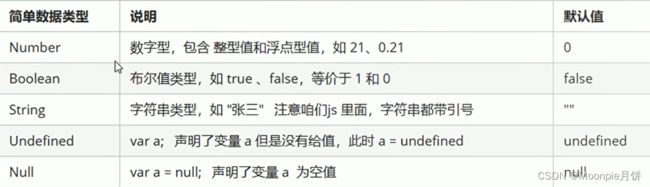
6.2 简单数据类型
Js将数据类型分为两类:
- 简单数据类型(Number,String Boolean,Undefined,Null)
- 复杂数据类型(object)
数字类型进制:JS中八进制前面加上0,十六进制前面加上0x
数字类型的范围:最大值Number.MAX_VALUE 最小值Number.MIN_VALUE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(Number.MAX_VALUE);// 最大值
console.log(Number.MIN_VALUE);// 最小值
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
数字类型的特殊值:Infinity:代表无穷大 -Infinity:代表无穷小,小于任何数值 NaN:Not a number 代表一个非数值
isNaN():用来判断一个变量是否为一个非数字的类型,返回true或者false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(isNaN(1));// 输出false
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
字符串引号嵌套:JS可以使用单引号嵌套双引号,或者使用双引号嵌套单引号
字符串转义字符
获取字符串长度:str.length
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var str1 = 'xxxxxxxxx';
console.log(str1.length);// 字符串长度
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
字符串拼接:使用+ 只要有字符串和其他类型拼接,最终的结果还是字符串类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var str1 = 'xxxxxxxxx';
console.log(str1.length);// 字符串长度
console.log('pink' + 1);// pink1
console.log('12' + 12);// 输出1212
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
布尔类型:boolean
布尔类型有两个值:true false
布尔类型和数字型相加的时候,true的值为1 false的值为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(true + 1);// 输出2
console.log(false + 1);// 输出1
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
undefined:如果一个变量声明未赋值 就是未定义数据类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var str;
console.log(str);
console.log(str + 1);// 输出NAN
console.log(str + 'a');// 输出undefineda
script>
head>
<body>
body>
html>
6.3 获取变量数据类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num = 1;
console.log(typeof num);// 检测数据类型
var str = '1';
console.log(typeof str);
script>
head>
<body>
body>
html>
prompt接受的都是字符串类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num = 1;
console.log(typeof num);// 检测数据类型
var str = '1';
console.log(typeof str);
var a = prompt('请输入一个值');
console.log(typeof a);// prompt 接受的都是字符串类型
script>
head>
<body>
body>
html>
6.4 数据类型转换
通过表单或者prompt获取过来的数据默认是字符串类型,此时就不能直接简单的进行加法运算,通常实现三种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔类型
6.4.1 转换为字符串类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = 11;
var str = num.toString();// 将数字型转换为字符串型
console.log(typeof str);
// String(num) 强制转换
console.log(String(num));
// 使用+ 拼接字符串 隐式转换
console.log(num + '');
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
6.4.2 将其他类型转换为数字类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var str1 = '2';
console.log(parseInt(str1));
var str2 = '3.14';
console.log(parseFloat(str2));
console.log(Number('1'));
console.log(Number('1.1'));// 强制转换
// 隐式转换
console.log('12' - 0);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
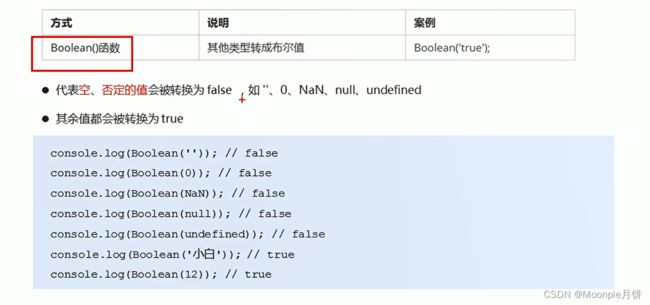
6.4.3 将其他类型转换为布尔类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(Boolean(''));// 输出false
console.log(Boolean(0));// 输出false
console.log(Boolean(NaN));// 输出false
console.log(Boolean('小白'));// true
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
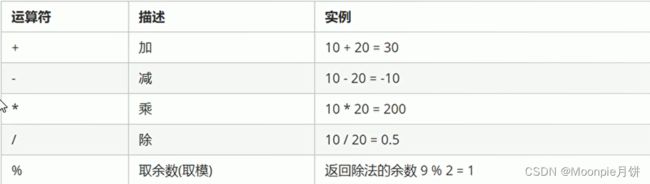
七、运算符
7.1 算数运算符
浮点数的精度问题:
浮点数值的最高精度是17位小数,但是在进行算术计算时其精确度远远不如整数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var result = 0.1 + 0.2;// 答案不是0.3
console.log(result);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
所以:不要直接判断两个浮点数是否相等!
7.2 递增和递减运算符
7.2.1 前置递增运算符
先自加,后返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = 10;
console.log(++num + 10);//21
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
7.2.2 后置递增运算符
先返回原值,再加一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = 10;
console.log(num++ + 10);//输出20
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
7.3 比较运算符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// == 默认转换数据类型 会把字符串类型的数据转换为数字型
console.log(3 == 5);// 输出true
// === 全等 要求两侧的值 还有 数据类型完全一致才可以
console.log(1 === '1');// 输出false
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
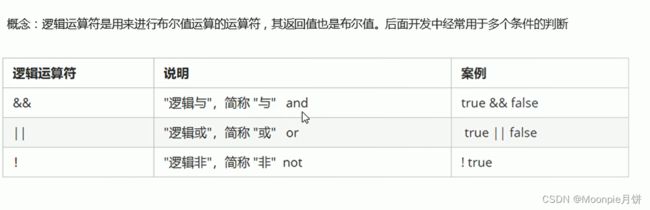
7.4 逻辑运算符
短路运算的原理:当有多个表达式时,左边表达式值可以确定结果时,就不再继续运算右边的表达式的值
逻辑与
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(1 && 2);// 输出2
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
逻辑或:
如果表达式1结果为真,则返回的是表达式1 如果表达式1 结果为假 则返回表达式2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(1 && 2);// 输出2
console.log(123 || 3454);// 输出123
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
7.5 赋值运算符
7.6 运算符优先级
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
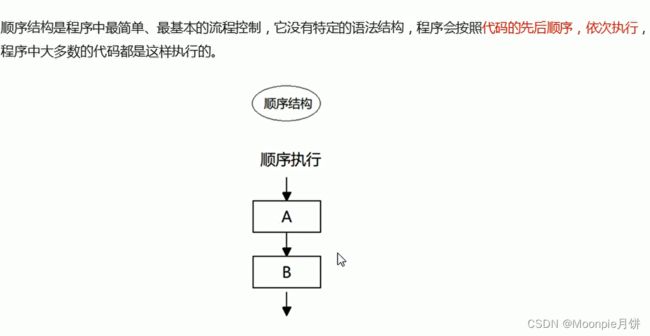
八、流程控制
8.1 顺序流程控制
8.2 分支流程控制if语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var age = prompt('请输入您的年龄');
if(age >= 18)
{
alert('xxxxxxxxxxxxxxx');
}
else{
alert('haskhfdajkshdfk');
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
判断是否是闰年:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var age = prompt('请输入年份');
if(age % 4 == 0 && age % 100 != 0 || age % 400 == 0)
{
alert('闰年');
}
else{
alert('不是闰年');
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
8.3 三元表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var result = 3 > 5 ? 'No':'Yes';
console.log(result);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
8.4 分支流程控制switch语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = prompt('请输入一个数字');
switch(Number(num)){
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有匹配结果');
break;
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
九、循环
9.1 for循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
for(var i = 1; i <= 100; i++)
{
console.log('你好');
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
for循环断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后可以一步一步向下进行调试,调试过程中可以看到各个变量当前的值,出错的话,调试到出错的代码行显示错误,停下
断点调试可以帮助我们观察程序的运行过程
浏览器中按下F12–>sources–>找到需要调试的文件–>在程序的某一行设置断点
watch:监视,通过watch可以监视变量的值的变化
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var even = 0;
var odd = 0;
for(var i = 1; i <= 100; i++)
{
if(i % 2 == 0){
even += even + i;
}
else{
odd += odd + i;
}
}
console.log('偶数之和:'+ even);
console.log('奇数之和:'+odd);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
9.2 双重for循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var str = '';
for(var i = 1; i <= 5; i++)
{
for(var j = 1; j <= 5; j++)
{
str = str + '*';
}
str = str + '\n';
}
console.log(str);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var str = '';
for(var i = 1; i <= 10; i++)
{
for(var j = 1; j <= 10 - i; j++)
{
str = str + '*';
}
str = str + '\n';
}
console.log(str);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
打印九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var str = '';
for(var i = 1; i <= 10; i++)
{
for(var j = 1; j <= i; j++)
{
str = str + i + 'x' + j + '=' + i * j;
str+= ' ';
}
str = str + '\n';
}
console.log(str);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
9.3 while循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = 1;
while(num <= 100)
{
console.log('循环被执行');
num++;
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
9.4 do while循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = 1;
do{
console.log('你好');
num++;
}while(num<= 100);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
9.5 continue break
continue:退出当前循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var sum = 0;
for(var i = 1; i <= 100; i++)
{
if(i % 7 == 0)
{
continue;
}
sum += i;
}
console.log(sum);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
break:直接退出整个循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var sum = 0;
for(var i = 1; i <= 100; i++)
{
if(i == 100)
{
break;
}
sum += i;
}
console.log(sum);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
十、数组
10.1 创建数组
- 使用new关键字创建数组
- 利用数组字面量创建数组
- 数组中可以存放任意类型的数据,比如字符串,数字 布尔值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// 使用New创建数组
var arr = new Array();// 创建一个空的数组
// 利用数组字面量创建数组
var arr1 = [];
var arr1 = [1,2,'pink',3];
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
10.2 遍历数组以及获取数组中的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// 使用New创建数组
var arr = new Array();// 创建一个空的数组
// 利用数组字面量创建数组
var arr1 = [];
var arr1 = [1,2,'pink',3];
for(var i = 0; i < arr1.length; i++)
{
console.log(arr1[i]);
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
10.3 数组中新增元素
- 通过length长度新增数组元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// 使用New创建数组
var arr = new Array();// 创建一个空的数组
// 利用数组字面量创建数组
var arr1 = [];
var arr1 = [1,2,'pink',3];
arr1.length = 5;
// 索引号4 没有赋值 输出undefined
for(var i = 0; i < arr1.length; i++)
{
console.log(arr1[i]);
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
未赋值的索引空间,默认是undefined
- 追加函数元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// 使用New创建数组
var arr = new Array();// 创建一个空的数组
// 利用数组字面量创建数组
var arr1 = [];
var arr1 = [1,2,'pink',3];
arr1[4] = '222222222';
console.log(arr1[4]);// 直接追加数组元素
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
10.4 数组案例
- 删除数组元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var arr = [2,0,6,1,77,0,52,0,25,7];
var newArr = [];
for(var i = 0; i < arr.length; i++)
{
if(arr[i] != 0)
{
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
- 冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var arr = [5,4,3,2,1];
for(var i = 0; i < arr.length - 1; i++)
{
// 外层循环N - 1次
for(var j = 0; j < arr.length - i - 1; j++)
{
if(arr[j] > arr[j + 1])
// 内存循环
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
console.log(arr);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
十一、函数
11.1 函数的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
function sayHi(){
console.log('hi~~');
}
sayHi();
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
11.2 函数的参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
function getSum(num1,num2){
var sum = 0;
for(var i = num1; i<=num2; i++)
{
sum += i;
}
return sum;
}
var result = getSum(1,100);
console.log(result);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
在生命函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样需要传递相应的参数,这些参数被称之为实参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
function getArrMax(arr){
var max = arr[0];
for(var i = 1; i <= arr.length; i++)
{
if(arr[i] > max){
max = arr[i];
}
}
return max;
}
var i = getArrMax([1,2,3,4,5,6]);
console.log(i);
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
11.3 arguments的使用
当我们不确定有多少个参数传递的时候,可以使用arguments来获取,arguments实际上他是当前函数的一个内置对象,所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参
arguments展示形式是一个伪数组:
- 具有Length属性
- 按照索引方式存储数据
- 不具有数组的push,pop等方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
function func(){
console.log(arguments);
console.log(arguments.length);
for(var i = 0; i < arguments.length; i++)
{
console.log(arguments[i]);
}
}
func(1,2,3);
</script>
</head>
<body>
</body>
</html>
11.4 函数案例
- 冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
function Sort(arr){
for(var i = 0; i < arr.length - 1; i++)
{
for(var j = 0; j < arr.length - i - 1; j++)
{
if(arr[j] > arr[j + 1])
{
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
return arr;
}
console.log(Sort([5,4,3,2,1]));
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
// 用户输入年份 输出当前年份2月份的天数
function backDay(){
var year = prompt('请输入年份');
if(isRunYear(year)){
alert('当前年份是闰年 二月份有29天');
}
else{
alert('当前年份是平年 二月份有28天');
}
}
// 判断是不是闰年
function isRunYear(year){
// 如果是闰年 返回true 否则返回false
var flag = false;
if(year % 4 == 0 && year % 100 != 0 || year % 400 == 0)
{
flag = true;
}
return flag;
}
backDay()
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
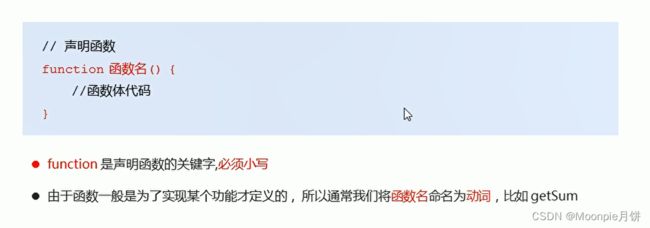
11.5 函数的两种声明方式
- 利用函数关键字自定义函数(命名函数)
- 函数表达式 使用变量名进行接收
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
function fn(){
}
fn();
var fun = function(aru){
console.log(aru);
}
fun('xxx');
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
十二、作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用,而限定这个名字的可用性代码范围就是名字的作用域,作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性
12.1 全局作用域与局部作用域
全局作用域:整个script标签或者是一个单独的js文件 (只有浏览器关闭的时候才会销毁,比较占用内存资源)
局部作用域(函数作用域):在函数内部就是局部作用域 这个代码的名字只在函数内部起作用(当韩式执行结束之后,就会被销毁,节省内存空间)
注意:如果在函数内部没有声明直接赋值的变量也属于全局变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
var num = 10;// 全局变量Num
console.log(num);
function fn(){
console.log(num);
}
fn();
// 局部变量 函数内部的变量
function fun(){
var num1 = 10;// 局部变量
num2 = 20; // 全局变量 如果在函数内部没有声明直接赋值的变量也属于全局变量
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
如果函数中还有函数,那么在这个作用域中就可以诞生一个作用域,根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定那些数据可以被内部函数访问,就称作作用域链
12.2 预解析
JS代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 内嵌式的js -->
<script>
console.log(num);// 输出undefined
var num = 10;
fun();// 报错
var fun = function(){
console.log('hhhh');
}
</script>
</head>
<body>
<!-- 行内式的js 直接写入元素内部 -->
<!-- <input type = "button" value = "唐伯虎" onclick = "alert('xxx')"> -->
</body>
</html>
- js引擎运行js 分为两步:预解析 代码执行
- 预解析 js引擎会把Js里面所有的var 还有function提升到当前作用域的最前面
- 代码执行:按照代码书写的顺序从上往下执行
- 预解析分为变量预解析(变量提升)和函数预解析(函数提升)
- 变量提升就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
- 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
console.log(num);// 输出undefined
var num = 10;
// 相当于执行以下代码
var num;
console.log(num);
num = 10;
// 相当于执行以下代码
var fun;
fun();
fun = function(){
console.log(22);
}
十三、对象
13.1 创建对象的三种方式
- 使用字面量创建对象
就是花括号{}里面包含了表达这个具体对象的属性和方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用对象字面量创建对象{}
var obj = {
uname:'张三丰',
age:19,
sex:'男',
sayHi:function(){
console.log('hi~');
}
}
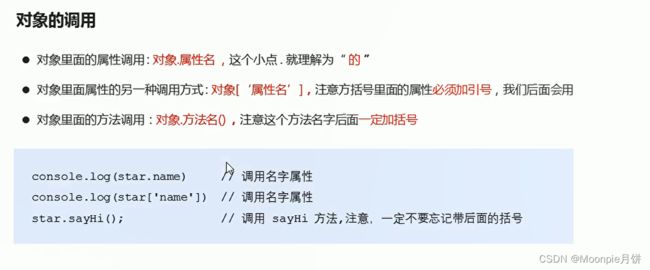
console.log(obj.uname);
console.log(obj['age']);
obj.sayHi();
</script>
</head>
<body>
</body>
</html>
- 利用new object创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用 new object创建对象
var obj = new Object();// 创建一个空的对象
obj.name = '张三丰';
obj.age = 11;
obj.sex = '男';
obj.sayHi = function(){
}
console.log(obj.name);
console.log(obj['age']);
obj.sayHi();
</script>
</head>
<body>
</body>
</html>
- 利用构造函数创建对象
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与New运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
// 构造函数的语法格式:
function 构造函数名(){
this.属性 = 值;
this.方法 = function(){}
}
实例化对象;new 构造函数名();
- 构造函数名字首字母需要大写
- 构造函数不需要return 就可以返回对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用 构造函数创建对象
function Star(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
star1 = new Star('xxx',11,'男');// 返回对象
console.log(star1['age']);
</script>
</head>
<body>
</body>
</html>
- 构造函数,如Star(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类
- 创建对象,如new stars() 特指某一个,通过new关键字创建对象的过程称之为对象实例化
new关键字执行时做:
- 在内存中创建一个新的空对象
- 让this指向这个新的对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(构造函数里面不需要return)
使用for循环遍历对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用 构造函数创建对象
function Star(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.fun = function(){console.log('xxx')}
}
star1 = new Star('xxx',11,'男');
// console.log(star1['age']);
// 遍历对象的属性和方法
for(var k in star1){
console.log(k);// 打印属性名
console.log(star1[k]);// 打印属性值
}
</script>
</head>
<body>
</body>
</html>
13.2 JS内置对象
JavaScript中的对象分为三种:自定义对象、内置对象、浏览器对象
前两种对象是JS基础内容,属于ECMAScript,第三个浏览器对象属于我们JS独有的,将在JS API中进行讲解
内置对象是JS语言自带的一些对象,这些对象供开发者进行使用,并提供了一些常用的或者是最基本而且必要的功能(属性和方法)
内置对象最大的有点就是帮助我们进行快速开发
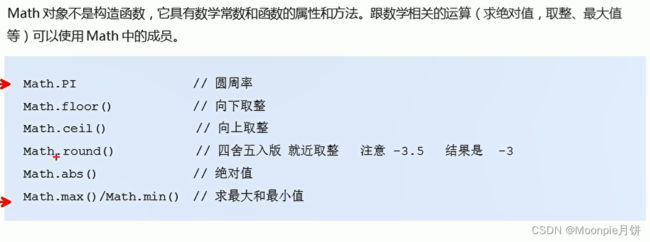
13.2.1 Math对象
// 封装一个数学对象
var myMath = {
PI:3.14,
max:function(){
var max = arguments[0];
for(var i = 1; i < arguments.length; i++)
{
if(max < arguments[i])
{
max = arguments[i];
}
}
return max;
}
}
m = myMath.max(1,2,3);
console.log(m);
- Math.random() 得到0-1之间的随机数
console.log(Math.random());
- 获取两个数之间的随机整数 并且包含这两个整数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
console.log(Math.random());
// 获取两个数之间的随机整数 并且包含这两个整数
function getRandom(min,max){
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandom(1,10));
</script>
</head>
<body>
</body>
</html>
13.2. Date对象
Date()日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = new Array();// 创建一个数组对象
var obj = new Object();// 创建一个对象实例
// 如果没有参数 返回系统的当前 时间
var date = new Date();// 创建一个时间对象
console.log(date);
var date1 = new Date(2019,10,1);
console.log(date1);
var date2 = new Date('2019-10-1 8:8:8');
console.log(date2);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var date = new Date();
console.log(date.getFullYear());// 返回当前日期的年份
console.log(date.getMonth() + 1);// 返回月份
console.log(date.getDate());// 返回的是几号
console.log(date.getDay);// 返回数字 周一是1 周日是0
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年'+ month + '月' + dates + '日'+ arr[day]);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var date = new Date();
console.log(date.getFullYear());// 返回当前日期的年份
console.log(date.getMonth() + 1);// 返回月份
console.log(date.getDate());// 返回的是几号
console.log(date.getDay);// 返回数字 周一是1 周日是0
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
console.log('今天是:' + year + '年'+ month + '月' + dates + '日'+ arr[day]);
function getTime(){
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h :h;
var m = time.getMinutes();
m = m < 10 ? '0' + m: m;
var s = time.getSeconds();
s = s < 10 ? '0' + s:s;
return h + ':' + m + ':' + s;
}
console.log(getTime());
</script>
</head>
<body>
</body>
</html>
13.3 数组对象
- 字面量方式
- new Array()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 利用数组字面量
var arr = [1,2,3];
console.log(arr[0]);
// 利用new Array()
// 创建一个空的数组
var arr2 = new Array();
var arr1 = new Array(2);// 数组长度是2
var arr3 = new Array(2,3);// 表示创建数组 [2,3]
console.log(arr1);
console.log(arr2);
console.log(arr3);
</script>
</head>
<body>
</body>
</html>
检测是否为数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 检测是否为数组
var arr = [1,2,3];
console.log(arr instanceof Array);// 检测是否为数组
console.log(Array.isArray(arr));
</script>
</head>
<body>
</body>
</html>
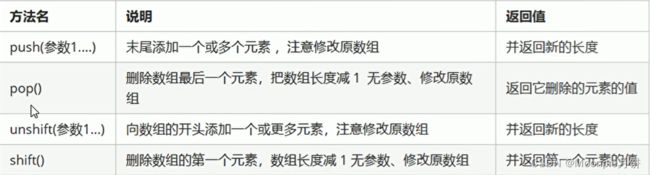
13.3.1 添加删除数组元素的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 检测是否为数组
var arr = [1,2,3];
console.log(arr.push(4,'pink'));
// push 给数组添加新的元素
// push 参数直接填写数组元素
// push返回的是新数组的长度
console.log(arr.unshift('red','purple'));
console.log(arr);
// unshift 在数组前面追加新的元素
// unshift返回的结果是新数组的长度
// 原数组也会发生变化
console.log(arr.pop());// 删除数组最后一个元素 返回结果是最后删除的元素
console.log(arr.shift());// 删除数组第一个元素 返回的是被删除的元素
</script>
</head>
<body>
</body>
</html>
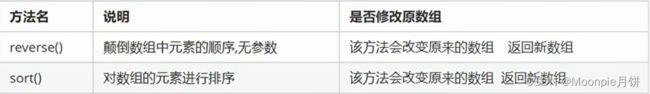
13.3.2 数组排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 检测是否为数组
var arr = [1,2,3];
arr.reverse();
console.log(arr);
// 数组排序
var arr1 = [1,4,3,2,1];
arr1.sort(function(a,b){
return a - b;// 升序排列
});
console.log(arr1);
</script>
</head>
<body>
</body>
</html>
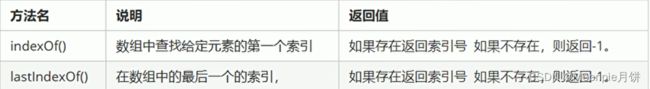
13.3.3 查找指定元素的索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 检测是否为数组
var arr = [1,2,3];
console.log(arr.indexOf(2));// 返回指定元素的索引
var arr = ['red','green','blue','pink','blue'];
console.log(arr.lastIndexOf('blue'));// 查找指定元素 最后一次出现的下标
</script>
</head>
<body>
</body>
</html>
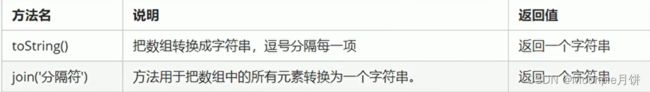
13.3.4 数组转换为字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 检测是否为数组
var arr = [1,2,3];
console.log(arr.indexOf(2));// 返回指定元素的索引
var arr1 = ['red','green','blue','pink','blue'];
console.log(arr1.lastIndexOf('blue'));// 查找指定元素 最后一次出现的下标
console.log(arr.join());
console.log(arr1.join('-'));
</script>
</head>
<body>
</body>
</html>
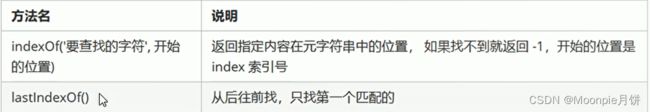
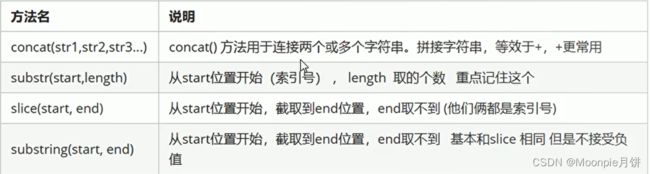
13.4 字符串对象
基本包装类型:就是把简单数据类型包装成为复杂数据类型 这样基本数据类型就有了属性和方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 检测是否为数组
var str = 'andy';
console.log(str.length);
// 过程:
var tmp = new String('andy');
str = tmp;
tmp = null;
</script>
</head>
<body>
</body>
</html>
字符串中的所有方法,都不会修改字符串本身,操作完成之后返回一个新的字符串