- Vue.js 入门指南:从基础到实战
阿绵
前端vue.js前端javascript
Vue.js是一款流行的渐进式JavaScript框架,广泛用于构建交互式Web界面。它具有简单易学、轻量级、高性能的特点,适合前端新手入门。本文将从Vue的基本概念入手,详细介绍Vue的生命周期及常见用法,帮助你快速上手Vue开发官网:https://cn.vuejs.org/1.Vue.js介绍1.1Vue的特点易学易用:Vue采用直观的模板语法,降低了学习成本响应式数据绑定:使用双向绑定(v
- 深入浅出 Vue.js:从基础到进阶的全面总结
多年以后_
vue.js前端javascript
深入浅出Vue.js:从基础到进阶的全面总结Vue.js是一个用于构建用户界面的渐进式框架。它不仅易于上手,还能通过其强大的生态系统支持复杂的应用开发。本文将从基础到进阶,全面总结Vue.js的核心概念、常用技术和最佳实践,并提供代码示例以便更好地理解。目录Vue.js基础Vue实例模板语法计算属性和侦听器组件系统组件基础父子组件通信插槽VueRouter路由基础动态路由匹配嵌套路由Vuex状态管
- DroidDissector本地部署
想做后端的小C
linux运维服务器
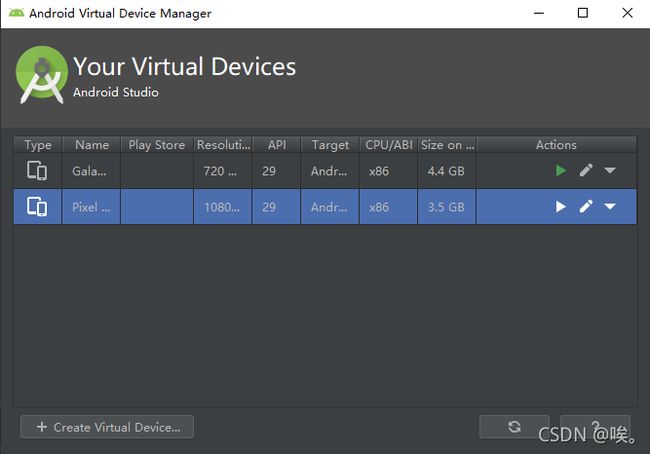
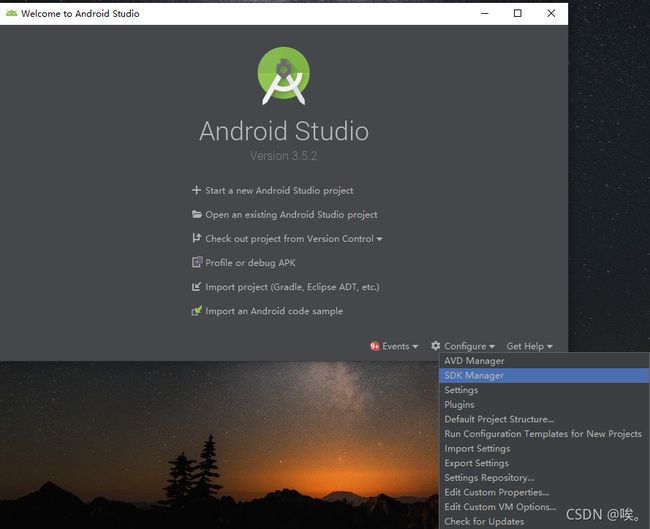
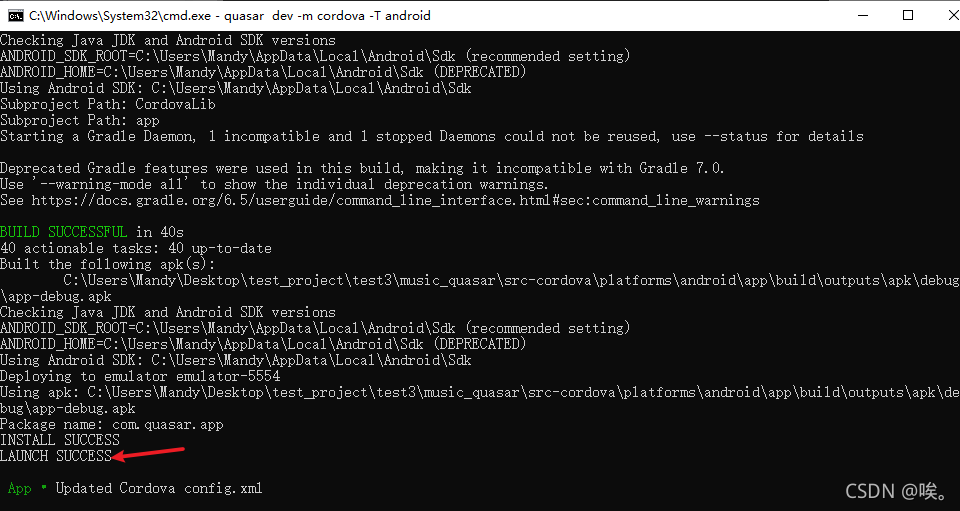
DroidDissector本地部署我启动的是MediumPhoneAPI30安卓虚拟机先决条件:把frida-server推送到虚拟机的/data/local/tmp/目录中cdH:\frida_serveradbpushH:\frida_server\frida-server-16.6.6-android-x86/data/local/tmp/
- JavaScript系列(89)--前端模块化工程详解
一进制ᅟᅠ
JavaScript前端javascript状态模式
前端模块化工程详解前端模块化是现代Web开发的核心理念之一,它帮助我们组织和管理日益复杂的前端代码。本文将详细探讨前端模块化工程的各个方面,从基础概念到实际应用。模块化概述小知识:模块化是指将一个复杂的系统分解为独立的、可复用的模块。在前端开发中,模块化有助于提高代码的可维护性、可测试性和可重用性,同时促进团队协作和大型应用的开发。模块化标准与演进//1.CommonJS规范classCommon
- 在Node.js中如何定义全局变量
一起去旅行Coding
node.js编程
在Node.js中,我们可以通过几种方法来定义全局变量。全局变量是在整个应用程序中都可以访问的变量,无论是在模块内部还是在模块之间。使用global对象在Node.js中,可以使用global对象定义全局变量。global对象是一个特殊的全局对象,它包含了在Node.js应用程序中始终可用的属性和方法。我们可以通过给global对象添加属性来定义全局变量,这样它就可以在应用程序的任何地方访问到。下
- js的some函数
小华0000
javascript开发语言ecmascript
在JavaScript中,some()是一个数组的方法,用于测试数组中是否至少有一个元素满足提供的函数。如果数组中有至少一个元素通过由提供的函数实现的测试,则它返回true;否则返回false。以下是some()函数的基本语法:javascript复制代码arr.some(function(currentValue,index,arr),thisArg);currentValue:必需。当前元素的
- js的includes函数
小华0000
javascript前端开发语言
在JavaScript中,includes()是一个数组(Array)和字符串(String)对象的方法,用于确定一个数组是否包含一个特定的值,或者一个字符串是否包含一个特定的子串。如果找到该值或子串,则返回true;否则返回false。数组中的includes()对于数组,includes()方法用于判断一个数组是否包含一个指定的值,根据情况,如果需要,可以指定开始搜索的位置。语法:arr.in
- 深入Android HandlerThread 使用及其源码完全解析
ThreadLocalForrest
androidjavaui
本篇我们将来给大家介绍HandlerThread这个类,以前我们在使用线程执行一个耗时任务时总会new一个Thread的线程去跑,当任务执行完后,线程就会自动被销毁掉,如果又由新的任务,我们又得新建线程.....我们假设这样的一个情景,我们通过listview去加载图文列表,当我们往下滑动时,这时需要不断去请求网络资源,也就是需要不断开线程去加载网络资源,如果每次都new一个Thread,这显然是
- JS:IntersectionObserver(监听目标元素是否出现在窗口中)
一天只码五十行
javascript开发语言ecmascript
一、简介IntersectionObserver是JavaScript中的一个API,用于异步观察目标元素与其祖先元素或顶级文档视口的交叉状态。当目标元素的可见性发生变化时,你可以使用IntersectionObserver来执行某些操作,比如懒加载图片、无限滚动等。newIntersectionObserver()是用于创建一个新的IntersectionObserver实例的构造函数。当你调用
- Intersection Observer API 详解
Rkcy
前端javascripthtml
当我们滚动网页时,可能会遇到需要实现一些动态效果或监测元素的可见性等业务需求。以前,我们通常需要基于JavaScript来编写自己的监测逻辑,这样会对浏览器的性能产生一定的影响。现在,有一种新的浏览器API——IntersectionObserverAPI,它可以帮助我们精确地监测指定元素是否出现在浏览器的视口中,而且不会对性能产生明显影响。IntersectionObserverAPI核心原理I
- JavaScript中的IntersectionObserver使用
碧海蓝天·
javascript前端开发语言JavaScript
IntersectionObserver是一个JavaScriptAPI,用于异步观察目标元素与其祖先元素或视口的交叉状态。它可以帮助我们判断一个元素是否进入或离开视口,以及元素与其他元素的交叉情况。在本文中,我将向您详细介绍如何使用IntersectionObserver,并提供相应的源代码示例。创建IntersectionObserver对象要使用IntersectionObserver,首先
- 深入理解 JavaScript 的 IntersectionObserver API
小华0000
javascript开发语言ecmascript
现代Web开发中,性能和用户体验是不可忽视的两个核心。为了实现页面的高效滚动加载、懒加载图片、观察元素是否进入视口等功能,JavaScript提供了一个强大的工具——IntersectionObserverAPI。在这篇博客中,我们将深入解析IntersectionObserver的核心功能、使用方法,以及最佳实践。一、什么是IntersectionObserver?IntersectionObs
- JavaScript和HTML5游戏:从愤怒的小鸟到ZX Spectrum
dingshi7798
移动开发游戏php
最近,HTML5/JavaScript游戏领域发生了一些爆炸。浏览器游戏的受欢迎程度迅速增加,开发人员开始寻找一套方便使用的API和其他工具。罗伯·霍克斯(RobHawkes)热衷于赞扬HTML5和JavaScript及其在浏览器游戏中的应用。Rob是Mozilla的视觉程序员,作家和技术布道者,在开发人员社区中领导Mozilla工作的游戏方面。他在5月份在墨尔本举行的WebDirectionsC
- 一周学会Flask3 Python Web开发-Jinja2模版中加载静态文件
java1234_小锋
Flask3视频教程pythonflaskflask3
锋哥原创的Flask3PythonWeb开发Flask3视频教程:2025版Flask3Pythonweb开发视频教程(无废话版)玩命更新中~_哔哩哔哩_bilibili一个Web项目不仅需要HTML模板,还需要许多静态文件,比如CSS、JavaScript文件、图片以及音频等。在Flask程序中,默认我们需要将静态文件存储在与主脚本(包含程序实例的脚本)同级目录的static文件夹中。在Jinj
- Android GLSurfaceView 覆盖其它控件问题 (RK平台)
ansondroider
androidandroidGLSurfaceViewSurfaceViewOverlay
平台涉及主控:RK3566Android:11/13问题在使用GLSurfaceView播放视频的过程中,增加了一个播放控制面板,覆盖在视频上方.默认隐藏setVisibility(View.INVISIBLE);点击屏幕再显示出来.然而,在RK3566上这个简单的功能却无法正常工作.通过缩小视频窗口可以看到,实际UI是已经展示,但是被GLSurfaceView覆盖了.在PixelAndroid1
- Android 调用系统服务接口获取屏幕投影(需要android.uid.system)
ansondroider
androidandroid投屏MediaProjection共享屏幕录屏
媒体投影借助Android5(API级别21)中引入的android.media.projectionAPI,您可以将设备屏幕中的内容截取为可播放、录制或投屏到其他设备(如电视)的媒体流。Android14(API级别34)引入了应用屏幕共享功能,让用户能够分享单个应用窗口(而非整个设备屏幕),无论窗口模式如何。应用屏幕共享功能会将状态栏、导航栏、通知和其他系统界面元素从共享显示屏中排除,即使应用
- 【地图视界-Leaflet1】快速搭建你的第一个地图
Anchenry
GIS可视化#地图视界前端html信息可视化
引言随着Web技术的飞速发展,交互式地图已经成为网站不可或缺的一部分。无论是位置定位、数据可视化,还是复杂的空间分析,地图应用都在现代互联网应用中占据着重要地位。而Leaflet作为一款轻量级、开源的JavaScript库,凭借其极简的设计、高效的性能和易于上手的特性,成为了开发交互式地图应用的首选工具之一。本文将通过详细介绍Leaflet的使用,帮助你从零基础开始,逐步构建出自己的地图应用。什么
- 浅谈HTML5
html5
HTML5的时代已经到来,它对所有做前端搭建制作设计开发人员来说是一种福音。HTML5致力于解决跨浏览器问题,可以部分取代JavaScript,HTML5致力于把浏览器变成一个前端执行菠菜程序环境,而不是简单地视图工具。第一部分,了解HTML和XHTMLHTML——HyperTextMarkupLanguage(超文本标记语言),它的发展史比较复杂,从1991年年底推出HTML,当时HTML并没有
- html标签及属性 详解,常用的HTML标签详解与总结
释宣导
html标签及属性详解
对于很多HTML初学者来说,记忆和掌握标签是一门很难搞的功课。今天,我们就来详细介绍常用的HTML标签。对于标签的掌握,更多的是要通过练习,熟能生巧。stlye标签用于定义元素的CSS样式/*这里写css样式*/script标签用于定义页面的JavaScript代码,也可以引入外部的JavaScript文件。/*这里写JavaScript代码*/link标签引入外部样式css文件。HTML注释又叫
- Android渲染Latex公式的开源框架比较
sz_denny
开源
对比主流框架,介绍如下几款1、AndroidMath官网:GitHub-gregcockroft/AndroidMath:RenderbeautifulLaTeXMathEquationsinanAndroidView基于android原生view方式渲染优点:速度快,开源协议MITlicense缺点:不支持文字+公式混合渲染2、MathView官网:GitHub-jianzhongli/Math
- jlatexmath-android如何实现自定义渲染字符
sz_denny
android
使用jlatexmath-android的过程,如果出现个别字符渲染不了,会导致无法显示常用的做法是新增自定义字体+切换系统默认字体渲染,下面我们介绍第2种方法。修改流程:1、到jlatexmath-android的官网下载源码到本地,导入到IDE2、找到这个类JLatexMathDrawable3、在这个方法做替换操作publicBuilder(Stringlatex){//把latext里面不
- 【对比】远程桌面控制软件盘点(2025年)
T-I-M
零散笔记远程控制桌面控制
远程手机连接电脑的软件可以帮助用户实现远程控制、文件传输、屏幕共享等功能。这些软件通常适用于技术支持、远程办公、设备管理等场景。以下是一些好用且常用的远程连接工具:1.向日葵(Sunlogin)特点:国内知名远程控制软件,支持跨平台操作(Windows、Mac、Linux、Android、iOS)。提供免费版和付费版,功能强大且易于使用。支持远程桌面、文件传输、远程开机(需硬件支持)等功能。内网穿
- LangChain入门:使用Python和通义千问打造免费的Qwen大模型聊天机器人
闯江湖50年
langchainpython机器人人工智能
前言LangChain是一个用于开发由大型语言模型(LargeLanguageModels,简称LLMs)驱动的应用程序的框架。它提供了一个灵活的框架,使得开发者可以构建具有上下文感知能力和推理能力的应用程序,这些应用程序可以利用公司的数据和APIs。这个框架由几个部分组成。LangChain库:Python和JavaScript库。包含了各种组件的接口和集成,一个基本的运行时,用于将这些组件组合
- Android 包体积优化
鹭岛猥琐男
Android包体积优化优化
目前公司的智能家居项目是一个2017年开始的产品,属于祖传项目。去年又经历了一次AndroidX的升级,以及一次小范围的UI样式改版。因为是智能家居相关项目,涉及到的设备比较多,随着设备接入越来越多,且产品和UI对于不同设备之间的相关提示图片等做不到通用,导致图片资源也越来越多。以及一些冗余代码等也没有及时的优化等,导致包体积越来越大,对包体积的优化就越来越重要了。记录下包体积优化前的安装包大小:
- 从ECMAScript到JavaScript:前端编程的基石
大雨淅淅
前端开发ecmascriptjavascript前端
目录一、什么是ECMAScript二、发展历程回顾三、核心特性解析3.1基础类型与数据结构3.2函数的进阶用法3.3对象的操作与扩展3.4类与面向对象编程3.5异步编程四、实际应用场景4.1Web前端开发4.2Node.js后端开发4.3移动应用开发五、未来展望一、什么是ECMAScriptECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设
- android中的CheckBox改变背景图片显示大小
辄也
android
在androidStudio的xml文件设置布局时,对于checkBox选中后,展示大小不同的背景图片1.首先需要一个选择器存放背景图片,设置选中和未选中状态2.在布局文件中设置对应的checkBox,如果对应选中的图片大小不一样的时候,使用一下布局方式可以展示出对应的大小;主要实现时布局中的android:background="@null"android:button="@drawable/s
- android 系统状态栏高度,关于Android状态栏高度为0仍显示的问题
weixin_40005330
android系统状态栏高度
前言这里有一个比较坑的事,系统将状态栏的高度已经设置为0,然后界面上确实已经看不到时间,WiFi等图标,也无法通过下拉,显示通知栏。但在某些应用的activity上,还是会出现activity的状态栏,这个一开始还以为是activity的标题栏,但到了后面,发现这是状态栏。应用层更改Activity的窗口风格而这里的状态栏可以在activity的onCreate方法中通过如下方法隐藏掉:prote
- Qt for Android下QMessageBox背景黑色、文字点击闪烁
子建莫敌
Qtqtandroidc++QMessageBox文字闪烁背景黑色
最近在基于Qt开发安卓应用的时候,在红米平板上默认QMessageBox出现之后,背景黑色,并且点击提示文字会出现闪烁,影响用户体验。问题分析1、设置QMessageBox样式,设置背景色、文字颜色,如下所示:QMessageBox{background:white;color:white;}尝试之后,问题仍存在2、继承QMessageBox,自定义MessageboxMessagebox:pub
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- 使用NestJS的控制器与业务逻辑结合的入门教程
XymkMl
JavaScript
NestJS是一个用于构建高效、可扩展的Node.js应用程序的框架。它采用了现代化的JavaScript或TypeScript语言,并提供了强大的依赖注入、模块化和面向切面编程等功能。本教程将介绍如何在NestJS应用程序中结合控制器和业务逻辑,以实现灵活且可维护的代码结构。步骤1:创建NestJS应用程序首先,我们需要安装NestJSCLI工具,用于创建和管理NestJS应用程序。打开终端并执
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户