Vue3新特性——Composition API详解
文章目录
- 一、 Vue3快速入门
-
- 1. Vue3 带来了什么
- 2. Vue3工程的创建
-
- 2.1 使用vue-cli创建
- 2.2 使用vite创建
-
- 2.2.1 是什么
- 2.2.2 vite的优势
- 2.2.3 使用步骤
- 3. vue3项目结构的分析
-
- 3.1 vue-cli 项目结构
- 4. vue3中的开发者工具
-
- 4.1 在线安装
- 4.2 离线安装
- 二、常用Composition API
-
- 1. setup
- 2. ref函数
- 3. reactive函数
- 4. ref和reactive的对比
- 5. vue3中的响应式原理
-
- 5.1 Vue2 的响应式原理
- 5.2 vue3的响应式实现原理
- 6. computed
- 7. watch
-
- 7.1 监视单个数据
- 7.2 监视多个数据
- 7.3 参数问题
- 7.4 两个小坑
- 7.5 watch监视ref时的value问题
- 7.6 watchEffect函数
- 7.7 watch 和 computed 的区别
- 8. vue3的生命周期
-
- 8.1 vue2 的生命周期
- 8.2 vue3 的生命周期
- 9. 自定义hook函数
- 10. toRef 和 toRefs 函数
- 11. ref属性
- 12. 补充:v-model语法糖
- 三、其他Composition API
-
- 1.shallowReactive 与 shallowRef
- 2.readonly 与 shallowReadonly
- 3.toRaw 与 markRaw
- 4.customRef
- 5.provide 与 inject
- 6.响应式数据的判断
- 四、Composition API的优势
-
- 1.Options API(选项API) 存在的问题
- 2.Composition API 的优势
- 五、新的组件
-
- 1. Fragment
- 2. Teleport
- 3.Suspense 和异步组件
- 六、其他
-
- 1.全局API的转移
- 2.其他改变
-
- 2.1 data选项应始终被声明为一个函数。
- 2.2 过度类名的更改:
- 2.3 移除keyCode作为 v-on 的修饰符,同时也不再支持```config.keyCodes```
- 2.4 移除过滤器(filter)
- 2.5 移除 .sync,改为v-model
- 七、vue3.2 新的语法糖 “script setup”
-
- 1. 属性和方法无需返回,直接使用即可
- 2. 组件自动注册
- 3. 组件数据传递
- 4. vue3.2 的响应式优化
- 5. 获取 attrs、slots 和 emits
- 6. 对外暴露属性
一、 Vue3快速入门
1. Vue3 带来了什么
- 性能的提升
- 打包和渲染更快
- 内存更少
- 源码的升级
- 使用Proxy代替defineProperty实现响应式
- 重写虚拟DOM的实现和tree-Shaking
-
更好的支持TypeScript
-
新的特性
(1)Composition API(组合式API)
- setup配置
- ref与active
- watch与watchEffect
- provide与inject
。。。。。。
(2)新的内置组件
-
Fragment
-
Teleport
-
Suspense
(3)其它改变
- 新的生命周期钩子
- data选项始终被声明为一个函数
- 移除keyCode支持为v-on的修饰符
2. Vue3工程的创建
2.1 使用vue-cli创建
vue-cli官网
- 安装@vue/cli,确保vue-cli版本在4.5.0以上
cnpm install -g @vue/cli
- 升级@vue/cli
npm update -g @vue/cli
- 查看@vue/cli版本
vue --version
- 创建vue项目
winpty vue.cmd create 项目名
注:这样输入是为了解决git bash中上下箭头不能使用的问题。如果不需要自定义则可以输入“vue create 项目名”
- 启动项目
npm run serve
2.2 使用vite创建
vite官网
2.2.1 是什么
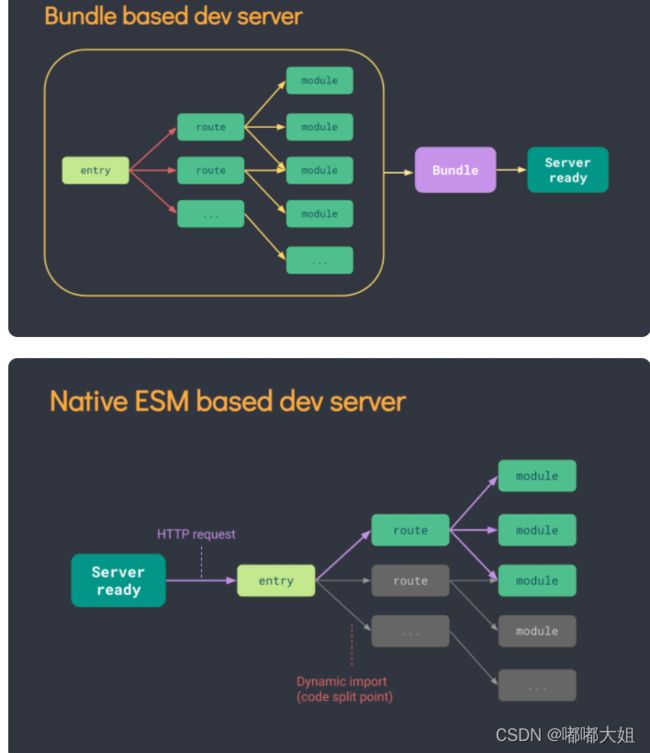
vite是新一代前端构建工具(webpack之后的)
2.2.2 vite的优势
2.2.3 使用步骤
vue官方的vite使用
-
创建工程
npm 6.xcnpm init vite@latest --template vue
npm 7+
cnpm init vite@latest – --template vue
或者
npm init vite-app 项目名称
-
进入项目目录
cd < project-name>
-
安装依赖
npm install
-
运行项目
npm run dev
3. vue3项目结构的分析
3.1 vue-cli 项目结构
- main.js
// 不再引入Vue构造函数,引入的是名为createApp的工厂函数,无需通过new调用
import { createApp } from 'vue'
// 引入根组件APP.vue
import App from './App.vue'
// createApp(App):创建应用实例对象——app(类似于vue2中的vm,但app比vm更“轻”,即app没有vm那么多的方法属性等)
const app = createApp(App)
// 挂载
app.mount('#app')
vue3的模板结构中可以没有根节点
4. vue3中的开发者工具
4.1 在线安装
打开谷歌网上应用商店,搜索vue选择对应的版本
4.2 离线安装
- 下载工具
vue3开发者工具下载 - 打开谷歌扩展程序,将下载的 .crx 工具拖入扩展程序
二、常用Composition API
- 组合API都是函数,再使用时需要先引入(setup不需要引入)
1. setup
- 是vue3的一个新配置项,值是一个函数
- 执行时间:在beforeCreate之前,即组件创建之前
- 这就意味着在setup函数中 this 还不是组件实例,this 此时是 undefined
- 在模版中需要使用的数据和函数,需要在 setup 返回
export default {
name: 'App',
setup() {
console.log(this)
},
beforeCreate() {
console.log('beforeCreate')
},
}
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
- slots: 收到的插槽内容, 相当于 this.$slots。
- emit: 分发自定义事件的函数, 相当于 this.$emit。
- setup是所有组合式API表演的舞台,是组合式API的起点
- 组件中所用到的:数据(vue2中的data)、方法(vue2中的methods)、生命周期等,均需要写在setup中,且需要被返回后才可以在模板中使用
- setup有两种返回值
- 返回一个对象,则对象中的属性、方法,在模板中可以直接使用
- 返回一个渲染函数,则可以自定义渲染的内容
// import {h} from 'vue'
export default {
name: 'App',
setup() {
// 数据(相当于vue2中的data)
let name = 'dudu'
// 方法(相当于vue2中的methods)
const sayHi = () => {
console.log(`hi,${name}`)
}
// 返回一个对象
return {
name,
sayHi
}
// 返回一个渲染函数
// return () => {
// return h('要返回的元素','要返回的内容')
// }
},
}
- 尽量不要vue2、vue3混用
- vue3可以向下兼容vue2的data、methods,vue2的data、methods可以通过this获取setup中数据和方法
- setup里不可以读取data、methods中数据、方法
- 如果vue2、vue3有重名,setup优先
- setup不能是一个async函数,如果使用了async返回的就不是一个对象,而是promise,模板中也就不能使用。但是可以和Suspense、异步组件搭配使用async
2. ref函数
- 作用:定义响应式数据(一般用于基本类型)
- 语法:
import {ref} from 'vue'
export default{
......
setup() {
// const 定义的对象可以修改里面的属性
const xxx = ref(initValue)
return {
xxx
}
}
}
- 备注
- 接收的数据(initValue)可以是:基本类型、也可以是对象类型
- 基本类型的数据:响应式是通过Object.defineProperty()的get与set完成
- 对象类型的数据:通过vue3的新函数——reactive函数实现(proxy)
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup() {
// 数据(相当于vue2中的data)
let name = ref('dudu') //string
let age = ref(4) // number
let job = ref({
type:'前端工程师',
salary:'30K'
})
// 方法(相当于vue2中的methods)
const changeInfo = () => {
name.value='heihei'
age.value=18
job.value.type="高级算法工程师"
job.value.salary='300W'
}
// 返回一个对象
return {
name,
age,
changeInfo,
job
}
},
}
</script>
3. reactive函数
- 定义对象类型的响应式数据(基本类型用ref)
import { reactive } from ‘vue’
// 语法
const 代理对象 = reactive(源对象)
let job = reactive({
type:'前端工程师',
salary:'30K',
test: {
a: {
b: {
c:'666'
}
}
}
})
let hobby = reactive(['唱歌','画画','跑步'])
// 方法(相当于vue2中的methods)
const changeInfo = () => {
job.type = '高级算法工程师'
job.salary = '300W'
job.test.a.b.c = 'reactive是深层次的'
hobby[0] = '学习'
}
4. ref和reactive的对比
- 定义
- ref :定义基本数据类型
- reactive:定义对象或数组类型的数据
- 原理
- ref:通过Object.defineProperty()的get和set来实现响应式(数据劫持)
- reactive:通过Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部数据
- 使用:
- ref定义的数据:操作数据需要 .value ,读取数据时模板中不需要 .value
- reactive定义的数据:操作和读取都不需要 .value
- 一般使用 reactive 较多,可以将基本类型的数据封装在对象里,然后再使用reactive
5. vue3中的响应式原理
5.1 Vue2 的响应式原理
- 实现原理
- 对象类型:通过Object.defineProperty()对属性读取、修改进行拦截(数据劫持)
- 数组类型:通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行了包裹)
- 存在的问题
- 新增属性、删除属性,界面不会更新
- 直接通过下表修改数组,界面不会自动更新
5.2 vue3的响应式实现原理
- 通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过Reflect(反射): 对源对象的属性进行操作
// 源数据
let person = {
name:'嘟嘟',
age:18
}
/******* vue3的响应式原理 start *******/
// p:代理数据,代理person
// proxy代理对象
const p = new Proxy(person,{
// 读取目标对象的某个属性时被调用
get(target,propName) {
console.log(`p上的${propName}属性被读取了!!`)
// Reflect反射对象
return Reflect.get(target,propName)
},
// 修改或添加目标对象的属性时被调用
set(target,propName,val) {
console.log(`p上的${propName}属性被修改了,此时界面会被更新`)
Reflect.set[target,propName,val]
},
// 删除目标对象的某个属性时被调用
deleteProperty(target,propName) {
console.log(`哦豁!!p上的${propName}属性删除了`)
return Reflect.deleteProperty(target,propName)
}
})
6. computed
- 与Vue2中computed配置功能一致
- 使用vuex中的state时,需要用到响应式
- 第一步:先引入computed
import { computed } from 'vue'
- 使用:写在setup内部
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
// 读
get(){
return person.firstName + '-' + person.lastName
},
// 写
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
-
总结:计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变。这种写法适用于需要读写计算属性的情况
7. watch
7.1 监视单个数据
// 监视(简单写法)
/**
* 第一个参数:要监视的内容
* 第二个参数:监视的值:newValue、oldValue
*/
watch(sum,(newVal,oldVal) => {
console.log('sum值发生了变化')
})
7.2 监视多个数据
- 可以写多个watch,也可以写成数组形式
watch([xxx,xxxxx],(newVal,oldVal) => {
console.log('监视多个内容!',newVal,oldVal)
})
7.3 参数问题
- 第一个参数:要监视的内容
- 第二个参数:监视的值:newValue、oldValue
- watch的第三个参数为相关配置
immediate:是否立即监听
deep:深度监听
watch([xxx,xxxxxx],(newVal,oldVal) => {
console.log('监视多个内容!',newVal,oldVal)
},{
immediate:true,
deep:true
})
7.4 两个小坑
- 坑1: 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
/* 监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
- 坑2: 监视reactive定义的响应式数据中某个或某些属性时:deep配置有效
- 监视某个或某些属性要写成函数形式,返回需要监视的属性
//监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true}
7.5 watch监视ref时的value问题
- 基本类型数据:监视的是数据对应的实例对象,加上了.value 表示监视ref的值
- 对象或数组:需要加上 .value 或者开启深度监视
7.6 watchEffect函数
- watchEffect函数中直接写回调函数,不需要指定监视的内容
- 回调函数内部使用的数据就是被监视的数据
- watch的套路是:既要指明监视的属性,也要指明监视的回调。
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
- watchEffect有点像computed
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})
7.7 watch 和 computed 的区别
- 计算属性侧重于监听
多个值的变化,最终计算并返回一个新值 - 侦听器侧重于监听
单个数据的变化,最终执行特定的业务逻辑,不需要有任何的返回值
8. vue3的生命周期
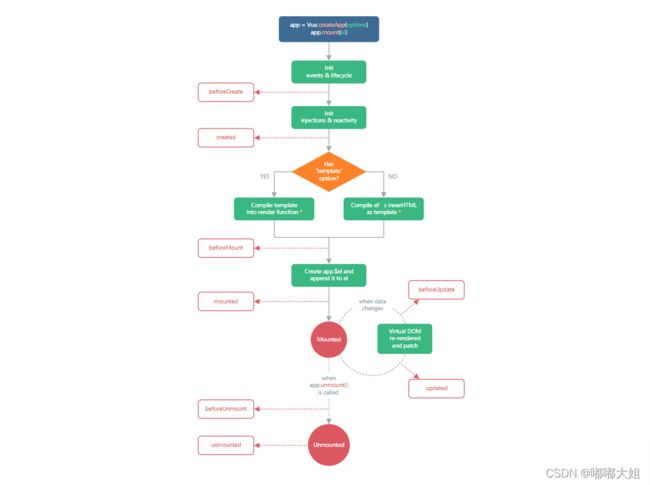
8.1 vue2 的生命周期
created 常用来发起ajax请求,此时组件在内存中已经被创建完毕- 如果要**
操作DOM元素,要在mounted**之后(包含mounted) - 如果要在*
*数据发生变化后操作最新的DOM要在updated**中实现
8.2 vue3 的生命周期
-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名
- vue2中最后一阶段是 beforeDestroy、destroyed
- vue3中最后一阶段是 beforeUnmount、unmounted
-
vue3 中可以定义
多个相同的钩子函数用来处理不同的逻辑 -
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下
| vue2的写法 | vue3中对应的Composition API | Vue3.2 版本 |
|---|---|---|
| beforeCreate | setup() | < script setup> |
| created | setup() | < script setup> |
| beforeMount | onBeforeMount(() => {}) | onBeforeMount(() => {}) |
| mounted | onMounted(() => {}) | onMounted(() => {}) |
| beforeMount | onBeforeUpdate(() => {}) | onBeforeUpdate(() => {}) |
| updated | onUpdated(() => {}) | onUpdated(() => {}) |
| beforeDestroy | onBeforeUnmount(() => {}) | onBeforeUnmount(() => {}) |
| destroyed | onUnmounted(() => {}) | onUnmounted(() => {}) |
vue3中的生命周期钩子(7个)
- setup 创建实例前
- onBeforeMount 挂载DOM前
- onMounted 挂载DOM后,组件挂载完毕后执行一次
- onBeforeUpdate 更新组件前
- onUpdated 更新组件后
- onBeforeUnmount 卸载销毁前
- onUnmounted 卸载销毁后
9. 自定义hook函数
- 是什么?
本质上是一个函数,把setup函数中使用的Composition API进行了封装,类似于vue2中的mixin - 优势
复用代码,让setup中的逻辑更加清晰 - 使用:新建 src/hooks,hooks用于存放hooks相关文件
10. toRef 和 toRefs 函数
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const xxx= toRef(要操作的对象,'要操作对象的属性名') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
const data = reactive({
})
const refData = toRefs(data)
return {
...refData
}
11. ref属性
用于获取DOM或组件实例
- 获取单个DOM或组件时,先将需要获取的DOM或组件设置 ref属性,然后在
setup中通过ref(null)实现
<template>
<div class="container">
<div ref="dom">我是boxdiv>
<ul>
<li v-for="i in 4" :key="i" :ref="setDom">第{{i}}LIli>
ul>
div>
template>
<script>
import { onMounted, ref } from 'vue'
export default {
name: 'App',
setup () {
// 1. 获取单个元素
// 1.1 先定义一个空的响应式数据ref定义的
// 1.2 setup中返回该数据,你想获取那个dom元素,在该元素上使用ref属性绑定该数据即可。
const dom = ref(null)
onMounted(()=>{
console.log(dom.value)
})
}
}
script>
<style scoped lang="scss">style>
- 获取v-for遍历的DOM或者组件
// 2. 获取v-for遍历的元素
// 2.1 定义一个空数组,接收所有的LI
// 2.2 定义一个函数,往空数组push DOM
const domList = []
const setDom = (el) => {
domList.push(el)
}
onMounted(()=>{
console.log(domList)
})
return {dom, setDom}
总结
-
单个元素:先申明ref响应式数据,返回给模版使用,通过ref绑定数据
-
遍历的元素:先定义一个空数组,定一个函数获取元素,返回给模版使用,通过ref绑定这个函数
-
有一个边界问题:组件更新的时候会重复的设置dom元素给数组
// ref获取v-for遍历的DOM元素,需要在组件更新的时候重置接受dom元素的数组。
onBeforeUpdate(()=>{
list = []
})
12. 补充:v-model语法糖
在vue2.0中v-mode语法糖简写的代码
在vue3.0中v-model语法糖有所调整:< Son :modelValue=“msg” @update:modelValue=“msg=$event” / >
<template>
<div class="container">
<h1 @click="$event.target.style.color='red'">父组件 {{count}}h1>
<hr>
<Son v-model="count" />
div>
template>
<script>
import { ref } from 'vue'
import Son from './Son.vue'
export default {
name: 'App',
components: {
Son
},
setup () {
const count = ref(10)
return { count }
}
}
script>
总结: vue3.0封装组件支持v-model的时候,父传子:modelValue 子传父 @update:modelValue
补充: vue2.0的 xxx.sync 语法糖解析 父传子 :xxx 子传父 @update:xxx 在vue3.0 使用 v-model:xxx 代替
三、其他Composition API
1.shallowReactive 与 shallowRef
-
shallowReactive:只处理对象 最外层 属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行 对象 的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
2.readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
3.toRaw 与 markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
4.customRef
- 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
5.provide 与 inject
-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
-
6.响应式数据的判断
- isRef : 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
四、Composition API的优势
1.Options API(选项API) 存在的问题
vue2.x项目中使用的就是 选项API 写法
- 代码风格:data选项写数据,methods选项写函数…,一个功能逻辑的代码分散
- 优点:易于学习和使用,写代码的位置已经约定好
- 缺点:代码组织性差,相似的逻辑代码不便于复用,逻辑复杂代码多了不好阅读。
- 补充:虽然提供mixins用来封装逻辑,但是出现数据函数覆盖的概率很大,不好维护
2.Composition API 的优势
在vue3.0项目中将会使用 组合API 写法
- 代码风格:一个功能逻辑的代码组织在一起(包含数据,函数…)
- 优点:功能逻辑复杂繁多情况下,各个功能逻辑代码组织再一起,便于阅读和维护
- 缺点:需要有良好的代码组织能力和拆分逻辑能力
- 补充:为了能让大家较好的过渡到vue3.0的版本来,也支持vue2.x选项API写法
五、新的组件
1. Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
2. Teleport
- 是一种能够将我们的组件html结构移动到指定位置的技术
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
3.Suspense 和异步组件
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) // 动态引入(异步引入) -
使用
Suspense包裹组件,并配置好default与fallback<template> <div class="app"> <h3>我是App组件h3> <Suspense> <template v-slot:default> <Child/> template> <template v-slot:fallback> <h3>加载中.....h3> template> Suspense> div> template>
-
六、其他
1.全局API的转移
-
Vue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
-
-
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
2.其他改变
2.1 data选项应始终被声明为一个函数。
2.2 过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
2.3 移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes
-
移除
v-on.native修饰符-
父组件中绑定事件
-
子组件中声明自定义事件
-
2.4 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
2.5 移除 .sync,改为v-model
七、vue3.2 新的语法糖 “script setup”
官方文档
参考学习文档
- 起初 Vue3.0 暴露变量必须写在setup() 函数中,且必须 return 出来,template中才能使用;
- Vue3.2 中 只需要在 script 标签上加上 setup属性,组件在编译的过程中代码运行的上下文是在 setup() 函数中,无需return,template可直接使用
<script setup>
script>
- script setup 里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 < script> 只在组件被首次引入的时候执行一次不同,< script setup> 中的代码会 在
每次组件实例被创建的时候执行
1. 属性和方法无需返回,直接使用即可
<template>
<div class="container">
<h3 @click="sayHello">{{ name }}h3>
div>
<router-view />
template>
<script setup>
const name = 'dudu'
function sayHello() {
console.log(`hi~我是${name}`)
}
script>
2. 组件自动注册
- 在 script setup 中,引入的组件可以直接使用,无需再通过components进行注册,并且无法指定当前组件的名字,它会自动以文件名为主,也就是
不用再写name属性了
<template>
<Child />
template>
<script setup>
import Child from '@/components/Child.vue'
script>
3. 组件数据传递
- 父组件给子组件传递的数据通过
defineProps方法获取
<template>{{ a }} {{ b }}</template>
<script setup>
import { toRefs } from "vue";
defineProps({
a: String,
b: String,
});
</script>
- 子组件向父组件传递数据,使用
defineEmits
const emits = defineEmits(['getChild']);
4. vue3.2 的响应式优化
- vue 3.2 的
ref性能得到了大幅度的提升 - 之后的使用无论 基本类型还是引用类型,都可以使用
ref来作为响应式数据构建的方式
5. 获取 attrs、slots 和 emits
useAttrs()方法 获取 attrs 属性useSlots()方法获取 slots 插槽defineEmits()方法获取 emit 自定义事件
<script setup>
import { useAttrs, useSlots } from 'vue'
const slots = useSlots();
const attrs = useAttrs();
const emits = defineEmits(['getChild']);
</script>
6. 对外暴露属性
script setup 语法糖的组件默认不会对外暴露任何内部声明的属性。如果有部分属性要暴露出去,可以使用 defineExpose