这10 个很“哇塞”的Web资源,前端必备的神仙级网站
毋庸置疑,善用工具可以加速开发,拉满开发效率,减少996的频率,提高我们的生活质量。
在此,为前端工友们分享10个我压箱底的Web资源,收藏≠学会,赶紧用起来吧!
1.Github
(github.com/)
咱们普通人空闲时会想着刷刷朋友圈、微博、知乎来放松,然而大佬就不一样了,他们没事就逛逛Github。在日积月累中,这差距自然越来越大!
其实,在我看来,初级工友和高级工友之间,最大的差距或许就是信息差导致的。
逛逛Github,每天看看又开源了哪些好的前端项目,还有用到的主流前端技术栈又是什么,久而久之,多看多学,你的前端水平也会不断精进。
网上有不少人分享从Github上扒下来超火的面试项目、CSS技巧项目等资源,在此我就不过多赘述了。
总之,说起Github,咱们都耳熟能详,但每天或每周定时去逛逛,才是真道理!
2.Github镜像源网站
作为国内用户,我听很多工友都吐槽过访问Github很慢很慢,再加上访问Github需要科学上网,这又难倒了一群英雄好汉。
所以,在这里给大家分享几个Github镜像源网站,亲测好用!
-
hub.fastgit.xyz
-
cdn.githubjs.cf/
-
gitclone.com/(仅支持git)
-
hub.fastgit.xyz/(支持git)
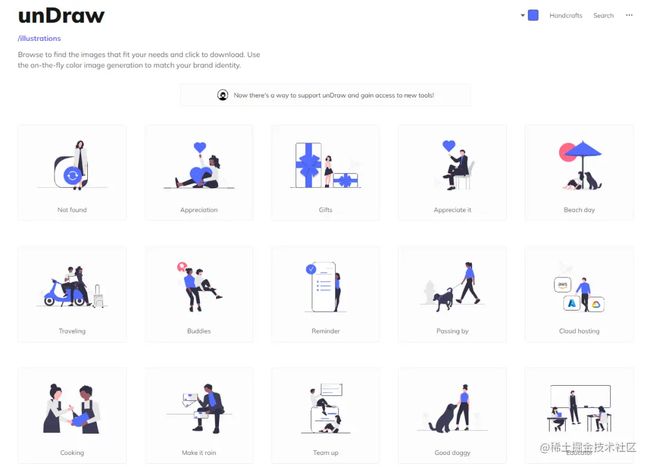
3.Undraw
(undraw.co/)
在开发过程中,如果需要免费的SVG插图,那你一定不要错过Undraw!
Undraw中包含了数百张风格一致的扁平化插画,在很多场合中,应用起来都毫无违和感。
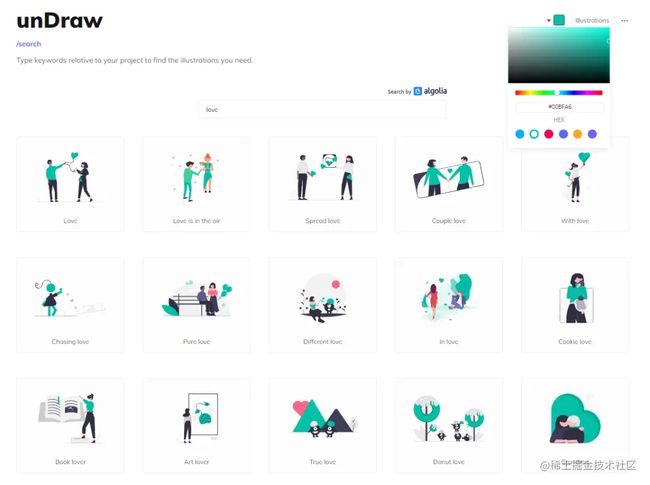
在挑选时,你除了可以一直往下滑以外,还可以在搜索框中输入关键字。
Undraw默认提供了6种配色方案,也可以自定义颜色,下载支持PNG和SVG两种格式,均能免费商用,简直不要太NICE!
4.Errow404
(error404.fun/)
当网站出现严重BUG或当用户输入错误网址时,总会有弹出404页面。
如今404页面设计越来越具有创意性,例如Figma,在设计过程中,网页崩了?!没关系,404界面有拖拽的圆点,继续画呗,反正不耽误生产力!
看着这么多有意思的404界面,咱们务必得“卷”起来~所以,给大家安利一个找404页面素材的网站:Errow404。
在开发时,给插画再加上炫酷动效,令人兴奋的404页面不就搞定了吗!
5.VueFastDev
(www.npmjs.com/package/vue…)
VueFastDev是一套基于element-ui、Echarts等二次开发封装、模块化的前端UI组件库。
它是一个低代码的前框框架,它使用JSON配置生成页面,可以减少我们的页面开发工作量,从而提升效率。
除了低代码模式外,VueFastDev还可以自动以组件来扩充组件,实际上VueFastDev可以当成普通UI库来使用,实现90%低代码操作环境!
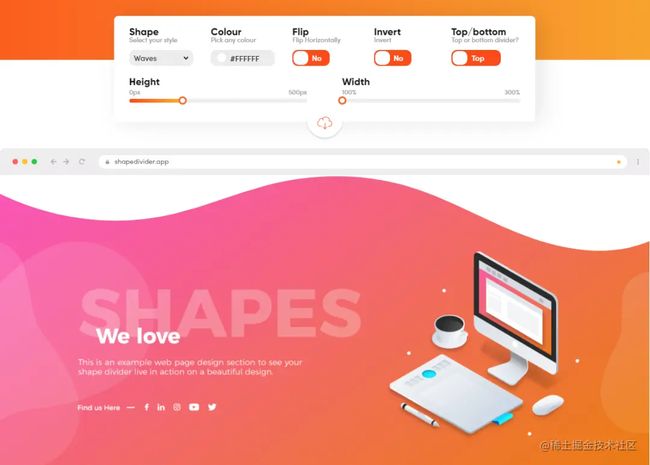
6.Shape Divider
(www.shapedivider.app/)
为了让页面能整洁美观,相信各位工友没少用分割线处理吧。
Shape Divider是一款免费的Web应用程序,使用自定义代码就能快速导出精美的预制SVG格式的形状分割器。
选择分割线的形状、颜色、高度、宽度,勾选是否翻动、倒置、顶部/底部设置即可,半分钟就能轻松搞定一个精美的形状分割器!
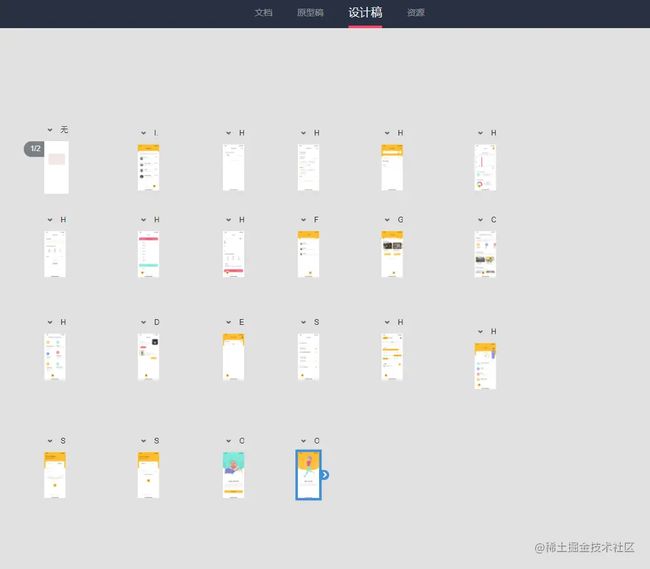
7.摹客
(www.mockplus.cn/idoc/develo…)
想问各位工友一句:你们公司UI有没有经常找你掰扯还原度低的问题?
一会因为标注,一会又因为切图,大半天的时间都耗在跟UI的沟通对接上,开发效率能提起来才是怪事!
但自从我们公司UI用摹客交付设计稿后,每天找他扯皮的时间少了很多,双方都乐得清净。
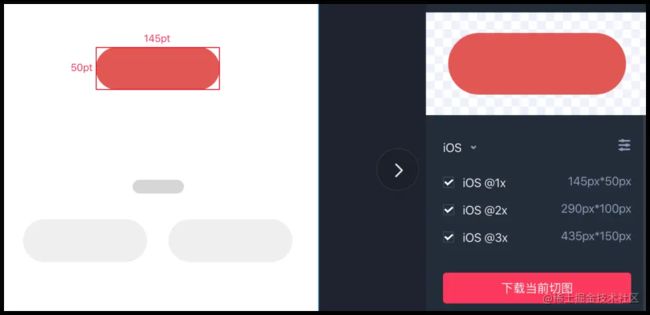
现在,UI也无需再给我打包切图文件,我直接在摹客中就能自主切换平台(iOS/Android/Web)、选择倍率、下载不同格式(PNG/WebP/SVG/JPG)的切图。
而且还能提前将切图压缩好后再打包下载,省时省力,提高开发效率!
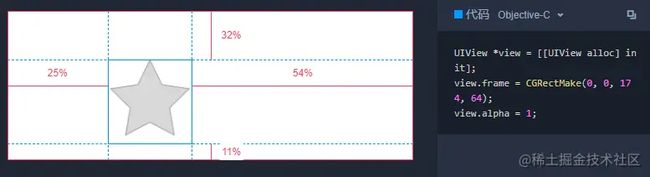
标注也能在设计稿中自动获取,甚至连设计稿中的图层样式,都能在摹客中一键复制。该说不说,在团队协作这一块,摹客真的赢麻了!
8.语雀
(www.yuque.com/)
现在越来越多的碎片化信息充斥着我们的生活,公众号文章、社区论坛帖子、知乎问答、抖音视频……
虽然我们接收着这么多的信息,但真正被我们沉淀下来,转化为自身能力的知识又有多少呢?
所以,给大家推荐一个文档和知识协同工具:语雀。
个人笔记、待办List、生活备忘录、会议记录、项目文档、需求管理……无论是个人笔记,还是团队资料,都能在语雀中得到整理归纳。将这一系列的内容整合后,就是我们自身的一笔财富!
9.阿里巴巴矢量图标库
(www.iconfont.cn/)
项目需要紧急上线时,UI连图标icon都没画出来,要你自己先想办法搞定,这事你遇到过没?
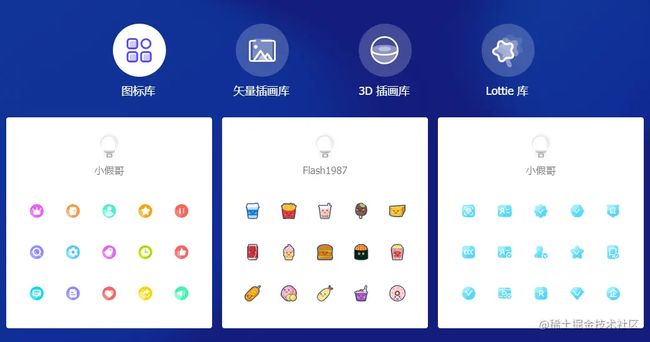
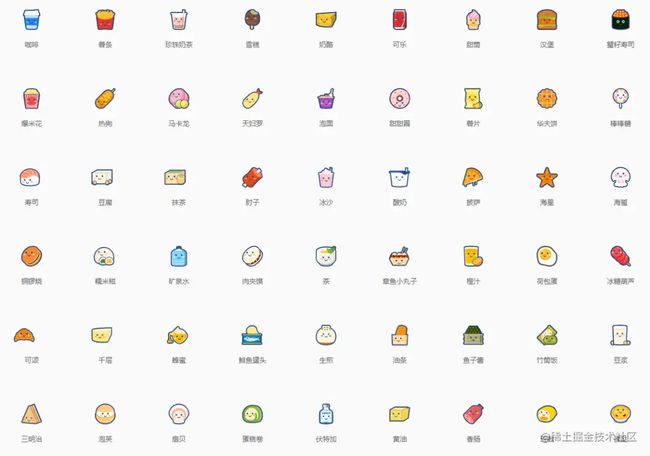
其实这事没那么复杂,iconfont中提供了海量的矢量图标合集,为大家提供了图标下载、在线存储、格式转换等功能。
不愧是阿里巴巴团队倾力打造,图标的质量都很高。
图标支持AI/SVG/PNG/代码格式下载,所以,即使前端工友们不会设计,也能下载了图标后直接拿来就用,相当高效!
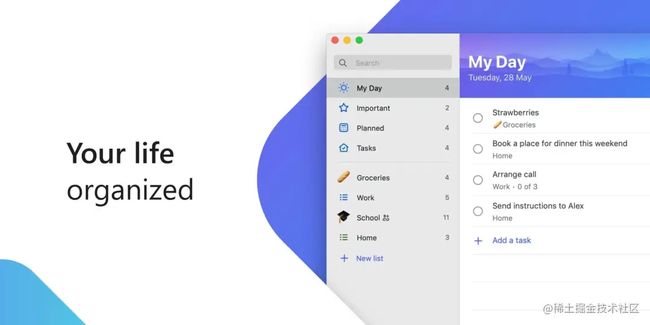
10.Microsoft To Do
(todo.microsoft.com/)
互联网行业节奏向来很快,而我们身为一名互联网人,得把时间管理刻进骨子里,所以,给大家推荐一个我常用来进行时间管理的工具,Microsoft To Do。
Microsoft To Do默认的清单设置有“我的一天”、“重要”和“To do”三个清单分类,界面简洁清爽,很容易上手。
而且Microsoft To Do完全免费,支持Windows、macOS、Android、iOS等多个平台,因此我们可以在任意设备上管理自己的任务,十分方便~
到晚上时,看着清单上的一项项任务都被划掉,相当有成就感!
好了,以上就是本次的全部分享,吐血整理,希望大家点赞鼓励~
评论区也给我推荐一波你们觉得好用的工具吧!