springmvc文件上传下载
在web开发中一般会有文件上传的操作
一般JavaWeb开发中文件上传使用的 Apache组织的Commons FileUpload组件
SpringMVC中使用 MultipartFile file对象接受上传文件,必须保证 后台参数的名称和表单提交的文件的名称一致
文件上传必须条件
- 表单必须post
- 表单必须有 file 文件域
- 表单的 enctype=“multipart/form-data”
单文件上传
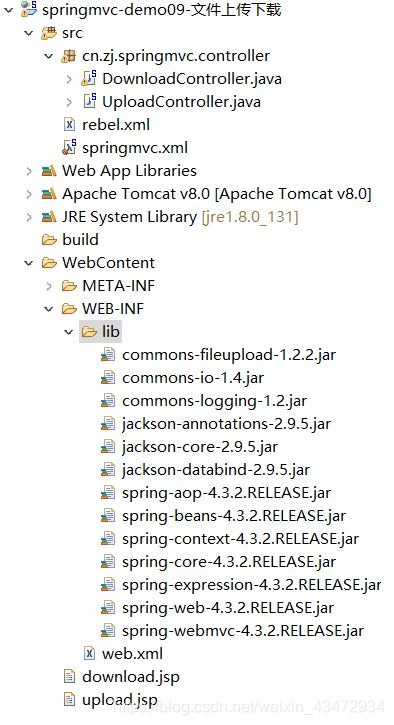
第一步:创建动态web项目
第二步:导入jar包
第三步:创建upload.jsp
<fieldset>
<legend>单个文件上传</legend>
<form action="${pageContext.request.contextPath}/upload.do" method="post" enctype="multipart/form-data">
姓名: <input name="username"><br>
头像: <input type="file" name="headImg"><br>
<button type="submit">提交</button>
</form>
</fieldset>
第四步:在springmvc.xml配置文件上传
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<context:component-scan base-package="cn.zj.springmvc"/>
<mvc:annotation-driven/>
<!-- 配置文件上传解析器
id 值 必须是 multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 配置文件上传大小,单位 : bytes 如 1m = 1024 kb 1kb =1024 byte 1 byte = 8 bit
#{}可以计算
-->
<property name="maxUploadSize" value="#{1024 * 1024}"/>
</bean>
</beans>
第五步:配置controller
package cn.zj.springmvc.controller;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
import org.apache.commons.io.FilenameUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class UploadController {
/*
* MultipartFile 接口就是接受文件上传的对象
* 使用的是 org.springframework.web.multipart.commons.CommonsMultipartFile 来接受文件上传操作
* 底层使用 Apache 的 commons-fileupload 文件上传组件进行上传操作
*
*
*/
@RequestMapping("/upload")
public ModelAndView upload(String username,MultipartFile headImg) {
System.out.println("username :"+username);
/*
* 什么是MIME类型?
*
* 在计算机中,任何一个文件都有对象的文件类型,这个类型就是叫做MIME-TYPE
* 在 tomct根/conf/web.xml 查看常见文件的MIME类型
* 语法 xxx/xxx
* 如 :html ----->html/text
*
*/
System.out.println(headImg.getContentType());//MIME类型(文件类型)
System.out.println(headImg.getName());//表单名称 : headImg
System.out.println(headImg.getOriginalFilename());//文件名称 :dog.jpg
System.out.println(headImg.getSize()); //文件大小 字节
//创建一个保存的上传的目录
File path = new File("d:/upload");
if(!path.exists()) {
path.mkdirs();
}
//使用UUID创建随机文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
System.out.println(uuid);
//创建新的文件名
String newFilename = uuid+"."+ FilenameUtils.getExtension(headImg.getOriginalFilename());
System.out.println(newFilename);
//创建保存的文件
File dest = new File(path, newFilename);
//保存上传的文件
try {
headImg.transferTo(dest);
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
return null;
}
public static void main(String[] args) {
/*
* commons-io 提供了专门处理文件名称的工具类
*
*/
String filePath = "c:/upload/abc/bbb/dog.jpg";
System.out.println(FilenameUtils.getBaseName(filePath));
System.out.println(FilenameUtils.getExtension(filePath));
System.out.println(FilenameUtils.getName(filePath));
//使用UUID创建随机文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
System.out.println(uuid);
//创建新的文件名
String newFilename = uuid+"."+ FilenameUtils.getExtension(filePath);
System.out.println(newFilename);
}
}
多文件上传
第一步:修改jsp
<fieldset>
<legend>多个文件上传</legend>
<form action="${pageContext.request.contextPath}/uploads.do" method="post" enctype="multipart/form-data">
文件1: <input type="file" name="headImgs1"><br>
文件2: <input type="file" name="headImgs2"><br>
文件3: <input type="file" name="headImgs3"><br>
<button type="submit">提交</button>
</form>
</fieldset>
第二步:controller添加多文件上传处理
SpringMVC中使用 MultipartFile file对象接受上传文件,必须保证 后台方法MultipartFile 参数的名称和表单提交的文件的名称一致
package cn.zj.springmvc.controller;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
import org.apache.commons.io.FilenameUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class UploadController {
/*
* MultipartFile 接口就是接受文件上传的对象
* 使用的是 org.springframework.web.multipart.commons.CommonsMultipartFile 来接受文件上传操作
* 底层使用 Apache 的 commons-fileupload 文件上传组件进行上传操作
*
*
*/
@RequestMapping("/uploads")
public ModelAndView uploads(String username,MultipartFile[] headImgs) {
//创建一个保存的上传的目录
File path = new File("d:/upload");
if(!path.exists()) {
path.mkdirs();
}
for (MultipartFile headImg : headImgs) {
System.out.println("username :"+username);
/*
* 什么是MIME类型?
*
* 在计算机中,任何一个文件都有对象的文件类型,这个类型就是叫做MIME-TYPE
* 在 tomct根/conf/web.xml 查看常见文件的MIME类型
* 语法 xxx/xxx
* 如 :html ----->html/text
*
*/
System.out.println(headImg.getContentType());//MIME类型(文件类型)
System.out.println(headImg.getName());//表单名称 : headImg
System.out.println(headImg.getOriginalFilename());//文件名称 :dog.jpg
System.out.println(headImg.getSize()); //文件大小 字节
//使用UUID创建随机文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
System.out.println(uuid);
//创建新的文件名
String newFilename = uuid+"."+ FilenameUtils.getExtension(headImg.getOriginalFilename());
System.out.println(newFilename);
//创建保存的文件
File dest = new File(path, newFilename);
//保存上传的文件
try {
headImg.transferTo(dest);
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
}
return null;
}
public static void main(String[] args) {
/*
* commons-io 提供了专门处理文件名称的工具类
*
*/
String filePath = "c:/upload/abc/bbb/dog.jpg";
System.out.println(FilenameUtils.getBaseName(filePath));
System.out.println(FilenameUtils.getExtension(filePath));
System.out.println(FilenameUtils.getName(filePath));
//使用UUID创建随机文件名称
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
System.out.println(uuid);
//创建新的文件名
String newFilename = uuid+"."+ FilenameUtils.getExtension(filePath);
System.out.println(newFilename);
}
}
注意:当你需要上传文件为中文名时,需要在web.xml配置中文过滤器。
文件下载
文件下载,SpringMVC并没有做过多的封装,还是使用原来的下载方式
JavaWeb 开发中使用 ServletOutStream 向浏览器响应数据(输出流输出数据),就是下载文件
第一步:新建controller
package cn.zj.springmvc.controller;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.InputStream;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.io.IOUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DownloadController {
/*
* 下载文件思路
*
* 0, 判断当前是否登录,是否vip,是否有积分,是否充值...
*
* 1,接受下载的资源名称,找到服务器磁盘对应的资源文件,读取内存中来,形成输入流
*
* 2,使用HttpServletResponse 响应的 getOutputSteam 输出流将输入流对象响应给浏览器(下载)
*
*
*
*
*
*/
@RequestMapping("/download")
public void download(String fileName,HttpServletResponse resp,HttpServletRequest request) throws Exception {
System.out.println(fileName);
//TODO 判断当前是否登录,是否vip,是否有积分,是否充值...
//1、接受下载的资源名称,找到服务器磁盘对应的资源文件,读取内存中来,形成输入流
InputStream inputStream = new FileInputStream("c:/download/"+fileName);
//2.获取输出流对象
ServletOutputStream outputStream = resp.getOutputStream();
/*
* 文件下载不同平台浏览器 文件名称的编码不一样
*
* 浏览器阵营
* IE
* 使用UTF-8编码
* W3C
* 使用 ISO-8859-1编码下载
*/
//获取请求头信息的 User-Agent
String userAgent = request.getHeader("User-Agent");
System.out.println("userAgent :"+userAgent);
//W3C
if(!userAgent.contains("MSIE")) {
//先将文件名称以UTF-8编码转换成 字节数组
byte[] bytes = fileName.getBytes("UTF-8");
//再将字节数组以ISO-8859-1转换成字符串
fileName = new String(bytes, "ISO-8859-1");
}
//4.响应的内容应该是以附件的形式响应给浏览器(设置响应头)
resp.setHeader("Content-Disposition", "attachment;filename="+fileName);
/**
* commons-io 工具包中专门提供了对输入输出流常见处理的工具类
* IOUtils : 输入输出流的工具类
*
*/
IOUtils.copy(inputStream, outputStream);
}
}
第二步:新建download.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<a href="${pageContext.request.contextPath}/download.do?fileName=终结者6.mp4">终结者6</a><br>
<a href="${pageContext.request.contextPath}/download.do?fileName=abc.mp4">星球大战-终极版</a><br>
</body>
</html>