Qt开发——计时器制作
由于最近刚学习了Qt的计时器,所以就当练习,开发了一个计时器的软件,计时器的开发主要就是应用了qt里面的timerEvent事件与QTimer类,以及它们对应的一些函数,下面是具体开发流程
第一步:
创建文件,ui界面设计

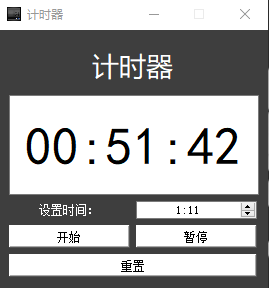
通过一些基本的控件与改变样式表,界面设计都是通过设计师模式,没有用到代码,即可以设计出这个界面(详情步骤可以自己去找一些相关教程,书里一般都很详细,因为比较容易,所以我就不做说明),记得把相关部件命名好
第二步:
头文件代码的定义,具体内容我在源文件中说明
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_timeEdit_userTimeChanged(const QTime &time);
void on_btnStart_clicked();
void on_BtnReset_clicked();
void on_btnStop_clicked();
protected:
void timerEvent(QTimerEvent *);
private:
Ui::Widget *ui;
QTime timeSet;
QLineEdit lineEditGet;
int setSecond;
int timerId;
bool hasSetTime;
bool btnStartHasClick;
bool isStop;
};
#endif // WIDGET_H
第三步:
头文件的实现:
1,、构造函数中初始化参数,设置初始界面
//设置初始时间
timeSet=ui->timeEdit->time();
ui->lineEdit->setText(timeSet.toString());
hasSetTime=false;
btnStartHasClick=false;
isStop=false;
2、实现设置时间后,屏幕的改变
void Widget::on_timeEdit_userTimeChanged(const QTime &time)//设置时间
{
ui->lineEdit->setText(time.toString());
setSecond=time.hour()*3600+time.minute()*60;//储存设置的时间
hasSetTime=true;
btnStartHasClick=false;
}
3、开始键的实现
void Widget::on_btnStart_clicked()//点击开始按钮,开始计时
{
isStop=false;
if(btnStartHasClick){
}
else
{
if(hasSetTime)
{
timerId=startTimer(1000);//计时开始,每秒调用一次timerEvent函数,并获得这个定时器的Id
btnStartHasClick=true;
}
else
{
QMessageBox::information(this,"提示","先设置时间");
}
}
}
3、事件函数
void Widget::timerEvent(QTimerEvent *)
{
if(isStop){}
else
{
setSecond-=1;
//设置显示屏时间
timeSet.setHMS(setSecond/3600,(setSecond-setSecond/3600*3600)/60,setSecond-setSecond/60*60);
ui->lineEdit->setText(timeSet.toString());
if(setSecond==0)
{
QMessageBox::information(this,"提示","时间到");
killTimer(timerId);//时间到,关闭计时器
}
}
}
4、暂停按钮的实现
void Widget::on_btnStop_clicked()//暂停按钮的实现
{
if(btnStartHasClick)
{
isStop=true;
}
else
{
QMessageBox::information(this,"提示","未开始计时");
}
}
5、重置功能的实现
void Widget::on_BtnReset_clicked()//重置功能的实现
{
if(btnStartHasClick){
killTimer(timerId);//关闭计时器
//重置显示屏
timeSet.setHMS(0,0,0);
ui->lineEdit->setText(timeSet.toString());
//重置timeEdit时间
QTime time(0,0,0);
ui->timeEdit->setTime(time);
hasSetTime=false;
btnStartHasClick=false;
}
else
{
QMessageBox::information(this,"提示","未开始计时");
}
}
源文件整体代码为:
#include "widget.h"
#include "ui_widget.h"
#include
#include
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//设置初始时间
timeSet=ui->timeEdit->time();
ui->lineEdit->setText(timeSet.toString());
hasSetTime=false;
btnStartHasClick=false;
isStop=false;
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_timeEdit_userTimeChanged(const QTime &time)//设置时间
{
ui->lineEdit->setText(time.toString());
setSecond=time.hour()*3600+time.minute()*60;//储存设置的时间
hasSetTime=true;
btnStartHasClick=false;
}
void Widget::on_btnStart_clicked()//点击开始按钮,开始计时
{
isStop=false;
if(btnStartHasClick){
}
else
{
if(hasSetTime)
{
timerId=startTimer(1000);//计时开始,每秒调用一次timerEvent函数,并获得这个定时器的Id
btnStartHasClick=true;
}
else
{
QMessageBox::information(this,"提示","先设置时间");
}
}
}
void Widget::timerEvent(QTimerEvent *)
{
if(isStop){}
else
{
setSecond-=1;
//设置显示屏时间
timeSet.setHMS(setSecond/3600,(setSecond-setSecond/3600*3600)/60,setSecond-setSecond/60*60);
ui->lineEdit->setText(timeSet.toString());
if(setSecond==0)
{
QMessageBox::information(this,"提示","时间到");
killTimer(timerId);//时间到,关闭计时器
}
}
}
void Widget::on_BtnReset_clicked()//重置功能的实现
{
if(btnStartHasClick){
killTimer(timerId);//关闭计时器
//重置显示屏
timeSet.setHMS(0,0,0);
ui->lineEdit->setText(timeSet.toString());
//重置timeEdit时间
QTime time(0,0,0);
ui->timeEdit->setTime(time);
hasSetTime=false;
btnStartHasClick=false;
}
else
{
QMessageBox::information(this,"提示","未开始计时");
}
}
void Widget::on_btnStop_clicked()//暂停按钮的实现
{
if(btnStartHasClick)
{
isStop=true;
}
else
{
QMessageBox::information(this,"提示","未开始计时");
}
}
第四步:
main函数不需改变
打包加入图标,加入方法参照上一篇博文Qt开发——简易PS制作之皮一下很开心
最后效果如图所示