ubuntu20.04蚂蚁笔记(leanote)的使用
目录:
-
- 1.前言
- 2.安装及使用
-
- 2.1安装 mongodb 数据库
- 2.2 下载 leanote 二进制版
- 2.3 导入初始数据
- 2.4 配置leanote
- 3 使用 leanote
- 4.自启动后台设置
- 5.关闭注册
- 6.其他设置
1.前言
最近在一台新电脑上安装了ubunut20.04,非双系统,只有一个系统,所以软件必须得齐,蚂蚁笔记是其中之一。
2.安装及使用
2.1安装 mongodb 数据库
sudo apt-get install mongodb
安装完成后,可以测试一下
mongo
2.2 下载 leanote 二进制版
leanote 最新二进制版
选择linux 64bit
解压放在/home/user/
user为你的相应目录
cd /home/user
tar -xzvf leanote-darwin-amd64.v2.0.bin.tar.gz
2.3 导入初始数据
leanote初始数据存放在 /home/user1/leanote/mongodb_backup/leanote_install_data中。
打开终端, 输入以下命令导入数据。
mongorestore -h localhost -d leanote --dir /home/user/leanote/mongodb_backup/leanote_install_data/
记得更改相应目录 user
现在在mongodb中已经新建了leanote数据库, 可用命令查看下leanote有多少张"表":
$> mongo
> show dbs # 查看数据库
ladmin 0.000GB
config 0.000GB
leanote 0.002GB
local 0.000GB
> use leanote # 切换到leanote
switched to db leanote
> show collections # 查看表
files
has_share_notes
note_content_histories
note_contents
....
2.4 配置leanote
leanote的配置存储在文件conf/app.conf 中。
请务必修改app.secret一项, 在若干个随机位置处,将字符修改成一个其他的值, 否则会有安全隐患! 随便修改一个就行。
cd home/user/leanote/conf/
vi app.conf
3 使用 leanote
注意: 在此之前请确保mongodb已在运行!
新开一个窗口, 运行:
cd /home/user/leanote/bin
bash run.sh
最后出现以下信息证明运行成功:
...
TRACE 2013/06/06 15:01:27 watcher.go:72: Watching: /home/life/leanote/bin/src/github.com/leanote/leanote/conf/routes
Go to /@tests to run the tests.
Listening on :9000...
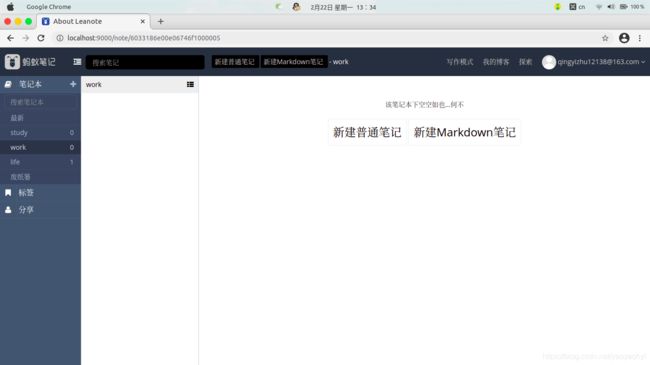
打开浏览器输入:localhost:9000或者127.0.0.1:9000即可使用leanote,有一个管理员账户为 账号admin ,密码123456,个人建议自己创一个账号。
以上操作是在本地创建服务器,不能跨平台,不过是可以数据迁移的,如果是想要跨平台的话需要升级账户,升级账户其实就是把本地服务器升级成云服务器,这样才可以跨平台,不论是本地服务器还是云服务器,都各有各的缺点和优点,本地服务器访问快,而且免费,云服务器一年要150好像,而且访问没有本地服务器快,看个人选择吧。
4.自启动后台设置
#进入自启动目录
cd /etc/init.d/
#创建脚本
sudo vi leanote.sh
脚本内容如下:
#!/bin/bash
#description:leanote.sh
cd /developer/leanote/bin/
bash run.sh
设置脚本权限
sudo chmod 754 leanote.sh
设置开机自动启动
sudo update-rc.d leanote.sh defaults
5.关闭注册
但是现在还有个问题,就是如果你的后台暴露在公网上,那是个人就能注册,这时候就需要把注册给关闭
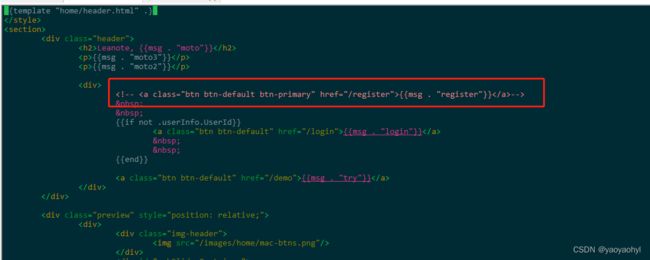
进入到你的笔记目录,然后修改index.html,把如图所示的内容注释掉即可
cd ~/.leanote/app/views/home
vi index.html
{{msg . "register"}}
修改成
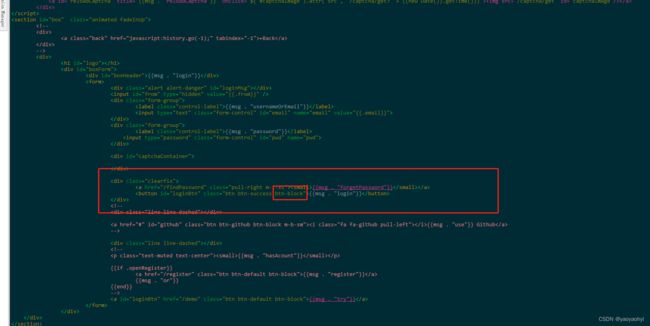
然后保存退出,继续删除登录界面的注册按钮,修改login.html,把如图所示的内容注释掉即可
cd ~/.leanote/app/views/home
vi login.html
{{msg . "hasAcount"}}
{{if .openRegister}}
{{msg . "register"}}
{{msg . "or"}}
{{end}}
修改成
最后把注册界面删除或者改名即可
mv register.html register_close.html
这一步是为了防止用户直接在网址后面输入register,照样可以进入注册页面


但是啊,登录界面的登录按钮不在中间,对于有强迫症的我很麻烦,只能修改,还是在index.html中 ,添加如下内容即可
btn-block
如果想要注册的话可以在数据库中直接注册或者把register_close.html 改成原来的名字,然后在web端后直接加 register即可进入注册界面
mv register_close.html register.html
xxxx.xx.xx.xx:9000/register
6.其他设置
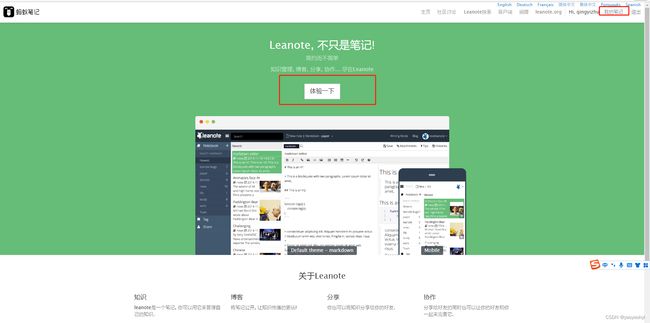
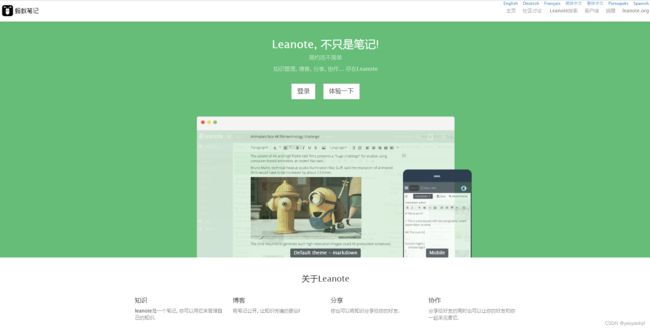
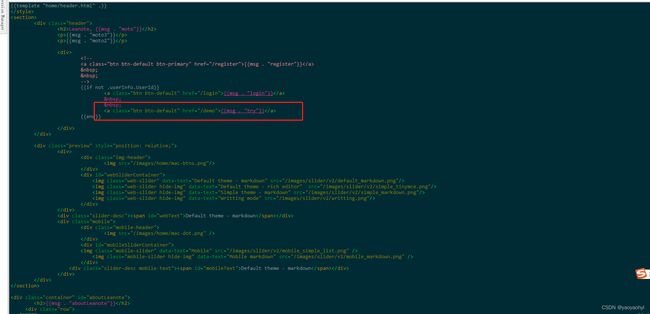
但是啊,还有一个小问题,就是配置到现在,现在已经登录账号的界面如下,按道理登录之后,体验一下按钮不应该存在,我们都已经登录账号了,根本不需要体验,所以这个应该不需要,同时要把笔记页面入口放到显眼位置,也就是说可以直接把这个体验一下按钮替换成我的笔记就可以了。下面开始替换:
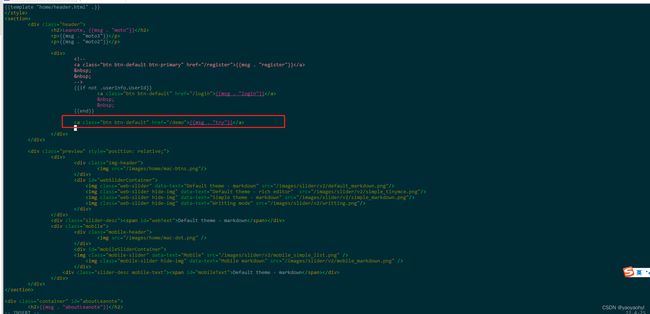
上个步骤我们应该知道在哪关体验一下这个按钮,依旧是在 index.html 文件中
cd ~/.leanote/app/views/home
vi index.html
如上图所示就是体验一下这个按钮,但是我们不是要删掉他,而是要在已经登录的情况下不要他出现,所以可以放到上面的判断中,{{if not .userInfo.UserId}} ,这个就是判断有没有登录的。下图为修改后

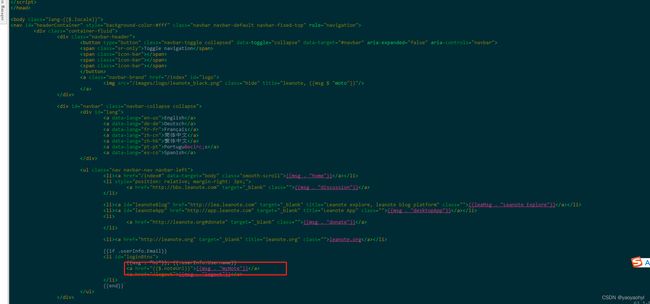
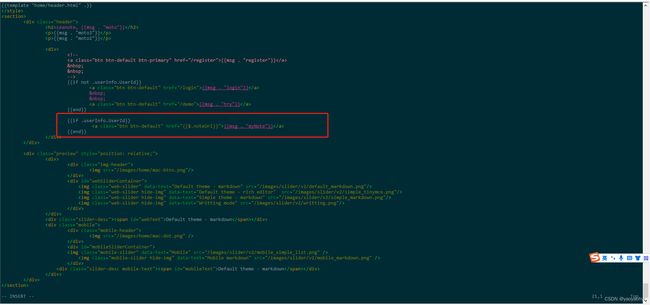
第二步就是添加我的笔记按钮了,很明显可以看到我的笔记这个跳转链接在最顶部,那应该就是在header.html 该文件中,如下图所示,这就是笔记的跳转链接,然后只需要复制这句话到index.html中去即可。
{{msg . "myNote"}}
但是需要增加一个属性,让他变成一个按钮,同时要让他在登录了账号之后才出现,所以在index添加的内容如下:
{{if .userInfo.UserId}}
{{msg . "myNote"}}
{{end}}
整体效果如下:
本人没有学过前端,如果有什么错误,欢迎指出。
参考链接:https://github.com/leanote/leanote/wiki/Leanote-%E4%BA%8C%E8%BF%9B%E5%88%B6%E7%89%88%E8%AF%A6%E7%BB%86%E5%AE%89%E8%A3%85%E6%95%99%E7%A8%8B----Mac-and-Linux