【uni-app】微信开发者工具注意点(微信小程序)
目录
一、微信小程序的appid
二、真机调试不让调,报体积过大
三、echarts用真机调试会出错但上线时就完好
四、真机调试image不显示,但是电脑上显示正常
五、uni-app使用appid和AppSecret(密钥)
六、Git提交步骤
七、警告去除
1、uniapp开发微信小程序APPID的获取,微信开发者工具游客模式下,调用 wx.operateWXData 是受限的
2、[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引
3、警告:当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!
4、未能成功加载source map
八、运行
1、运行到微信小程序
2、运行到真机
九、其他
1、request回调函数中无法使用this
2、运行到微信小程序报Cannot read property 'forceUpdate' of undefined
3、微信开发者工具报错——鉴权失败:PID_CHECK_FAILED
4、插件
5、在uni-app项目中使用npm
一、微信小程序的appid
先把项目运行到微信小程序中,然后登录微信开发平台——选择开发的开发管理——复制开发设置中的appid(小程序id)
注意:在扫码登录的时候,会让你选择小程序登录,选择你所对应的小程序即可,不要选错喽
打开微信小程序——详情——修改appid
然后再项目中的manifest.json中——微信小程序配置——设置appid即可,到这里就完成啦
二、真机调试不让调,报体积过大
可以在uniapp运行到微信小程序时,勾选压缩文件
三、echarts用真机调试会出错但上线时就完好
可以使用旁边的预览进行调试
四、真机调试image不显示,但是电脑上显示正常
本地图片:可能会有空格或多了/或者中文,只要删除空格或多余的/或把中文修改成英文,实在不行就把相对路径改成绝对路径
五、uni-app使用appid和AppSecret(密钥)
在manifest.json——OAuth(登录鉴权)——微信登录——填写appid和appsecret——IOS平台通用链接点击自动生成按提示生成即可
六、Git提交步骤
使用的是easy-git插件
如果没有这个页面,点击工具——git源代码管理,或者右键的easy-git——打开源代码管理
以下图片是还未连接远程仓库的样子
七、警告去除
1、uniapp开发微信小程序APPID的获取,微信开发者工具游客模式下,调用 wx.operateWXData 是受限的
(1)去微信公众号平台登录
小程序
(2)登录后再账号的开发——开发管理——开发设置中拿到appid
(3)微信开发者工具找到设置——项目设置——基本信息——修改APPID
(4)在HBuilderX中创建的uniapp项目manifest.json修改微信小程序配置中的appid,与以上的是同一个appid
2、[sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引
提示的原因:开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。
简单来说,这个机制就是为了提高我们微信小程序的展示量。
(1)配置不想被索引的页面
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}配置 path/to/page 页面不被索引,其余页面允许被索引(这个配置有优先级关系,不想被索引的页面要写在最前面)
(2)关闭这个提示
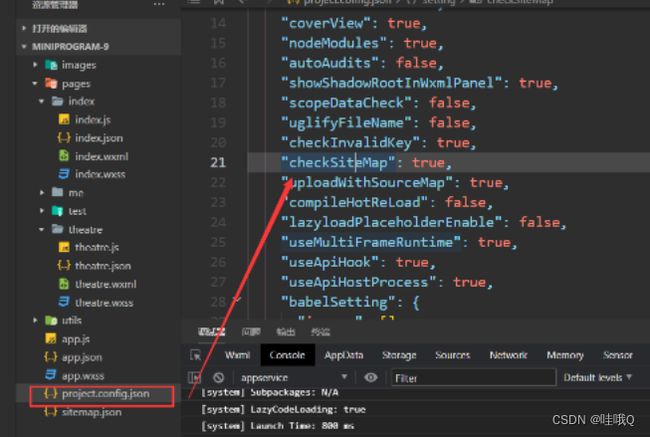
当在小程序项目中设置了 sitemap 的配置文件(默认为 sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息
注:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
3、警告:当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!
只是为了提示不要使用 低版本 HBuilderX 而已。
App.vue 里边模板自带的 console.warn() 提示,删掉或注释就OK了。同时还有三条 console.log() , App launch, App Show, App Hide
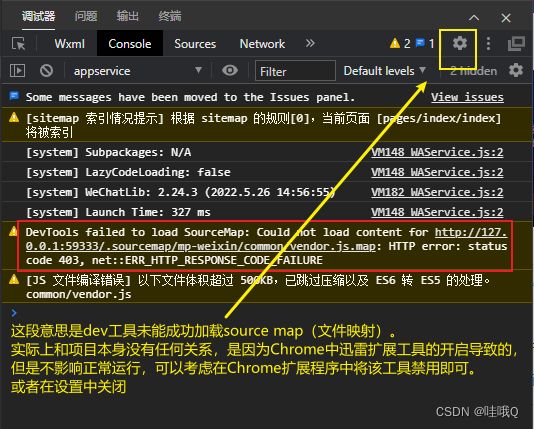
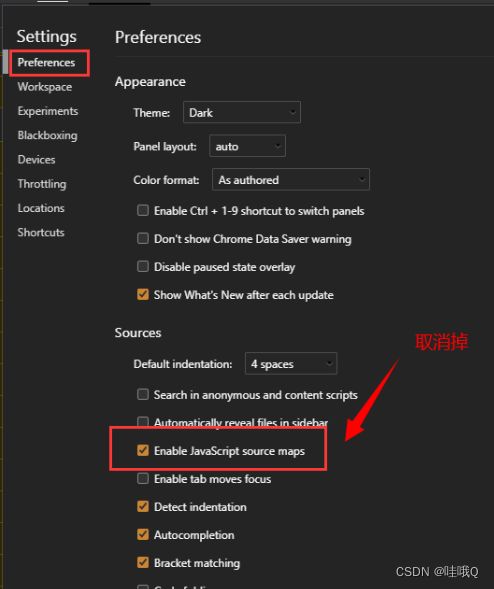
4、未能成功加载source map
虽然这种方式是隐藏错误的好办法,但它并不能使错误消失,只是无法在控制器中看到。
还有一种方法是下载缺少的地图文件,有一个文件引用不存在的源映射文件,就如我第一个图中警告指向的是wangEditor.min.js.map文件,
只需要去官网下载一份该文件即可,然后放到同级目录(本人未尝试只是把警报隐藏掉啦)
我们使用的文件都是经过压缩之后的,因为体积小,加载速度快,比如jQuery在压缩之前有200多k,压缩之后可能只有它的1/3或者更少(只是大致比喻一下),然后问题就来了,压缩之后所有的名字都改了,空行换行也都删了,如果使用报错了,我们该怎么解决呢?所以这个SourceMap就是帮我们改变这个问题的,引用一个源映射文件来帮我们快速定位到错误,当没有这个映射文件的而你又开启 引用源映射文件 的时候肯定就会报错了。
八、运行
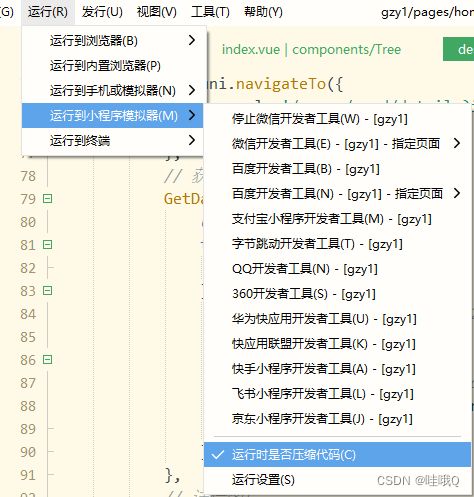
1、运行到微信小程序
微信小程序中设置不使用任何代理
若微信开发者工具没有自动打开,则手动导入——选择项目中的unpackage——dist——dev——mp-weixin
2、运行到真机
目前试过:华为的iPad
1、使用数据线吧真机连接到主机上,真机出现弹窗,选择输出为文件
1、点击运行——运行到手机或模拟器——运行到Android App基座
2、出现弹窗——选择真机的名字后点击运行,等待运行完毕即可在真机上显示
九、其他
1、request回调函数中无法使用this
uniapp中,通常会在 request成功的回调函数中修改本地的属性。如果直接使用this,会有类似的提示无法修改。
报错:fail= TypeError: Cannot read property 'form4' of undefined
所以需要添加var tha = this
2、运行到微信小程序报Cannot read property 'forceUpdate' of undefined
打开源文件------manifest.json-----微信小程序配置------里面的就是小程序的ID,把你微信开发者的ID复制过来
微信开发者工具和HBuilderx重启一下
3、微信开发者工具报错——鉴权失败:PID_CHECK_FAILED
是因为地图没有写appid或者是微信开发者工具的appid修改了,但是地图的没有修改
腾讯地图的appid在个性化地图——个性化样式——样式应用——找到对应的key——设置绑定样式中修改
4、插件
工具——插件安装——安装新插件——前往插件市场安装——选取所需插件
某些node插件,比如sass、less, 安装成功,项目运行时,却提示安装失败。
可能的原因:node_modules安装失败了。进入插件目录,手动执行npm install --save
5、在uni-app项目中使用npm
在项目根目录下打开cmd,执行npm init -y
就可以在项目中看到node_modules和package.json文件