猿创征文|Google Earth Engine(GEE)实现土地利用数据栅格转矢量
今日分享:
利用GEE实现土地利用数据栅格转矢量
遇到的问题
之前在用ARCGIS栅格转矢量的时候,发现空间分辨率高的栅格图像,用“栅格转面”会运行失败,而且运行的时间非常的长;
所以就想着能否在GEE实现栅格数据转矢量的功能
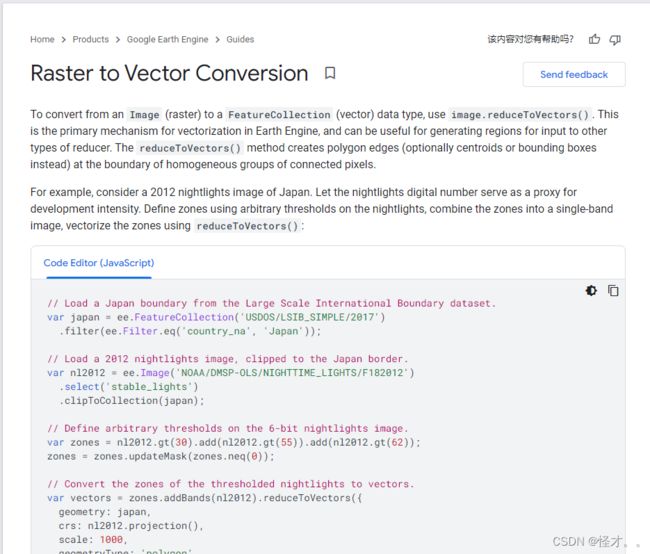
主要参考的样例,是Google Earth Engine(GEE)官方文章中所用到的方法

GEE实现部分代码如下:
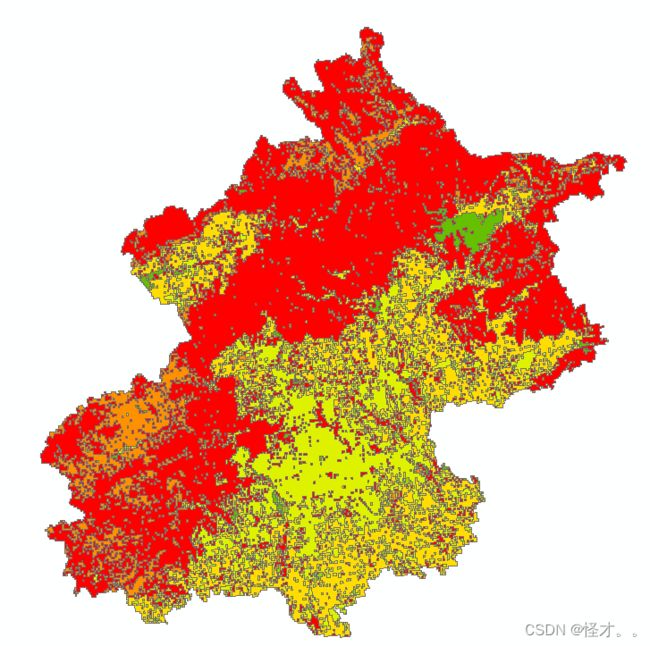
//还是以北京市为研究区
var roi = ee.FeatureCollection("users/lilei655123/BeiJing");
Map.centerObject(roi,9)
var styling = {color:"red",fillColor:"00000000"};
Map.addLayer(roi.style(styling),{},"geometry")
//加载ESA土地利用数据,
var dataset = ee.ImageCollection("ESA/WorldCover/v100").first();
var lucc2020=dataset.clip(roi)
var visualization = {
bands: ['Map'],
};
Map.centerObject(roi);
Map.addLayer(lucc2020, visualization, "Landcover");
//设置图例
function addLegend(palette, names) {
var panel = ui.Panel();
panel.style().set({
width: '200px',
position: 'bottom-right'
});
var intro = ui.Panel([
ui.Label({
value: '土地利用类型',
style: {fontSize: '20px', fontWeight: 'bold'}
}),
]);
panel.add(intro);
Map.add(panel);
// 添加图例颜色以及说明
var addLegendLabel = function(color, name) {
var showColor = ui.Label({
style: {
backgroundColor: color,
padding: '10px',
margin: '0 0 10px 0'
}
});
var desc = ui.Label({
value: name,
style: {margin: '0 0 8px 8px'}
});
//颜色和说明是水平放置
return ui.Panel({
widgets: [showColor, desc],
layout: ui.Panel.Layout.Flow('horizontal')
});
};
//添加所有的图例列表
for (var i = 0; i < palette.length; i++) {
var label = addLegendLabel(palette[i], names[i]);
panel.add(label);
}
// ui.root.insert(0, legend);
}
var palette = ['006400','ffbb22','ffff4c','f096ff','fa0000','b4b4b4','f0f0f0','0064c8','0096a0','00cf75','fae6a0'];
var names = ["Trees","Shrubland","Grassland","Cropland","Built-up","Barren","Built-up",
"Snow and ice","Open water","Herbaceous wetland","Mangroves","Moss and lichen"];
addLegend(palette, names);
前面是加载土地利用数据,
//栅格转矢量
var vectors = lucc2020.reduceToVectors({
geometry: roi,
crs: lucc2020.projection(),
scale: 10,
maxPixels: 1e13,
});
//然后将转换后shp数据导出至云盘
Export.table.toDrive({
collection: vectors,
folder: 'shp',
description:'classified_shp',
fileFormat: 'SHP',
});
Map.addLayer(vectors, {}, 'vectors');