昨天我继续学习了《ASP.net AJAX与silverlight 实战手册》中的第二章,将学习记录和体会总结下来,希望用自己的语言能把AJAX刷新的不同表达清楚。
一.新建网站:
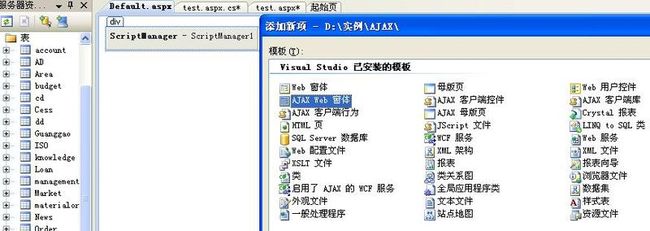
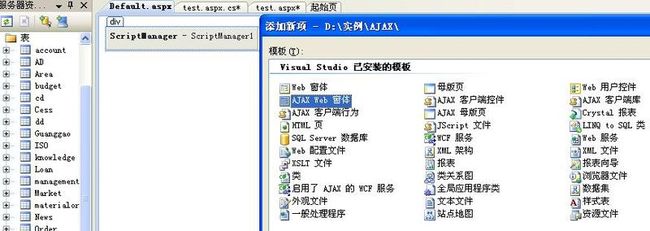
我的IDE的VS2008专业版,自带AJAX开发组件,新建网站时,不会出现专门的如2005中的“ASP.net AJAX-Enabled Web Site”模板,可以按照通常的习惯建立一个“ASP.net 网站”模板,打开的默认页面是没有任何控件的,如果这个页面你要使用AJAX控件,就先在页面上放置(拖放到页面上)ScriptManager控件,但是当你点击“添加新项”后会出现如图1的选择"AJAX web窗体"后,会出现自带ScriptManager控件的页面如图1Default.aspx,如果你用的IDE是VS2005,选择“ASP.net AJAX-Enabled Web Site”模板后,默认产生的Default.aspx页面就会自动的放置一个ScriptManager控件如图1Default.aspx,每个欲使用ASp.net AJAX技术的网页里都需要放置这个控件。那么这个ScriptManager控件是干什么的呢?
ScriptManager控件:主要的作用在于将ASP.net AJAX Client Framework 放置到该页面中,这样UpdatePanel及UpdateProgress等ASP.net AJAX控件都需要这组JavaScript函数库方能正常运作,ScriptManager控件提供了许多属性供设计师调校,这些属性现在比较难理解,我把他放在后面学习理解,现在对ASP.net AJAX Client Framework 的理解也是比较片面的,还是写出来让读者也能大体的了解一下,这本书有专门的章节对ASP.net AJAX Client Framework 进行讲解。
ASP.net AJAX Client Framework :除了能够解决JavaScript中面向对象的技巧外(也就是学习记录一中提到的不用写一行js代码),同时还提供了跨浏览器的支持机制,此机制可以协助设计师撰写出跨浏览器的网页。
 图1
图1
本博客地址:http://www.cnblogs.com/wangfang224120999/ 叶子文文的.net之路
二.页面布置实例1.
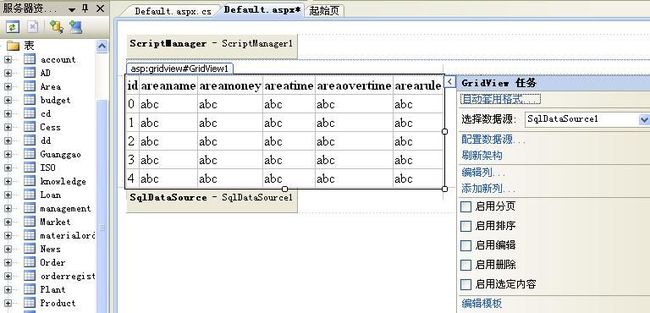
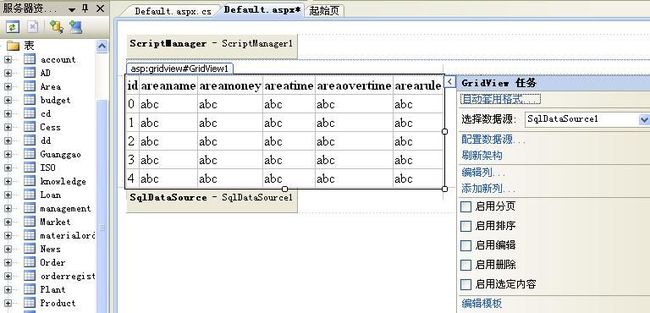
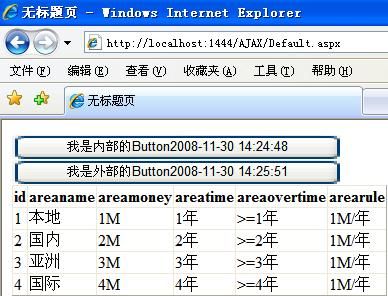
在Default.aspx页面中放置一个UpdatePanel控件,这个控件从外观上看与panel控件一样,也可以在UpdatePanel中放入大多数的asp.net控件,然后我们找一个有数据的表,我用的是Area表,一个融资明细表,下面用到了一个与以往不同的填充GridView控件表数据的方法,就是利用VS的特性直接将表从服务器资源管理器中将Area表拖到Default.aspx页面UpdatePanel控件外,如图1最左边第三个表Area,然后不做任何操作,页面就会自动的出现一个sqldatasouce控件和GridView控件,同时这两个控件已经绑定好,同时填充了Area表的数据,如图GridView1的上部是UpdatePanel1:
 图2
图2
这种特性是数据源控件的最简单的使用方法,不用编写一行代码,我们可以选取你想对GridView开启的功能,如图2所示启用分页、排序、编辑、删除、选定内容,也可以用往常的方式对GridView进行列编辑甚至编辑模板,但是这种直接拖拉的方式,对表的填充是没有限制的和条件的,如果你想有限制,继续配置sqldatasouce数据源控件中的sql语句,除了这种方法我们也可以按照传统的方式绑定数据源,或是使用DateTable作为数据源填充GridView1(我现在正在准备一个GridView控件使用的系列,将会具体讲解),就这个例子来看,我们主要是想体会AJAX的刷新问题,就不具体讲解GridView了,现在我们先不启用GridView1中的任何一种属性功能,做接下来的工作,我们再放一个Button1在UpdatePanel控件内部图3第6行,再放一个Button2在UpdatePanel控件外部图3第9行

 部分客户端代码
部分客户端代码
1 <div>
2 <asp:ScriptManager ID="ScriptManager1" runat="server" />
3 </div>
4 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
5 <ContentTemplate>
6 <asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
7 </ContentTemplate>
8 </asp:UpdatePanel>
9 <asp:Button ID="Button2" runat="server" Text="Button" onclick="Button2_Click" />
10 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
11 DataKeyNames="id" DataSourceID="SqlDataSource1" EmptyDataText="没有可显示的数据记录。">
12 <Columns>
图3
同时在这两个Button的Click事件中编写如下代码:图4第15、19行
服务器端代码
1
using
System.Web.UI;
2
using
System.Web.UI.HtmlControls;
3
using
System.Web.UI.WebControls;
4
using
System.Web.UI.WebControls.WebParts;
5
using
System.Xml.Linq;
6
7
public
partial
class
_Default : System.Web.UI.Page
8
{
9
protected
void
Page_Load(
object
sender, EventArgs e)
10
{
11
12
}
13
protected
void
Button1_Click(
object
sender, EventArgs e)
14
{
15
Button1.Text
=
"
我是内部的Button
"
+
DateTime.Now.ToString();
16
}
17
protected
void
Button2_Click(
object
sender, EventArgs e)
18
{
19
Button2.Text
=
"
我是外部的Button
"
+
DateTime.Now.ToString();
20
}
图4
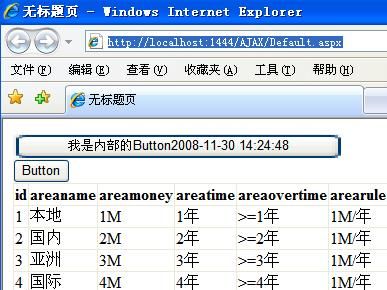
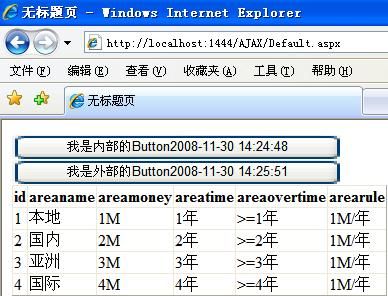
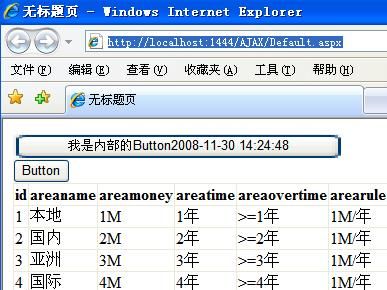
这是一个通过点击两个按钮来观察页面刷新状态的例子,一定要动手自己亲自试试呀!这样你才能真的体会出不同,你会发现放在UpdatePanel外部的Button2被点击的时候,对比GridView1中的表格数据,网页有非常明显的刷新的动作,而UpdatePanel内部的Button1被点击的时,没有明显的刷新,而且如果你是先点击内部Button1时观察一下IE的后退按钮是无效的如图5,而当你点击Button2时,会出现后退按钮有效如图6,而且后退回去到当次Button2被点击的前网页如图5,这就很明显的说明了放置在UpdatePanel内部的控件是局部刷新,而外部的会带动整个页面的刷新。
 图5
图5
 图6
图6
我们来看一下工作原理:在用户点击UpdatePanel控件里面的Button1时,页面会进行一次postback动作,不同于传统的ASP.net页面的Postback动作,UpdatePanel中的控件的Postback动作成为Async-Postback,也就是非同步的Postback。这种类型的Postback动作不会导致整个网页刷新,而仅仅是刷新此控件所在的UpdatePanel控件及页面上的所有将UpdateMode属性设为Always的UpdatePanel控件内的内容(页面上不止一个UpdatePanel时),相对于传统的刷新整个网页的动作,async-postback的动作不容易被用户察觉。对用户而言,如果画面上的这些UpdatePanel控件所涵盖的区域较大时,也只会察觉到这些区域内的网页似乎有种停滞感,而不是如以往般,整个网页会变成全白然后再显示。
本博客地址:http://www.cnblogs.com/wangfang224120999/ 叶子文文的.net之路
三. 扩展实例1,学习Async-Postback的特性:
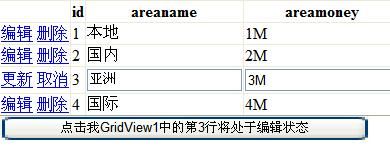
接下来,我们再来放入Default.aspx页面一个UpdatePanel2控件,将原本的GridView1和sqldatasouce1移到这个UpdatePanel2中,接着再放入到UpdatePanel2中一个Button3,或者你可以像我一样直接在客户端手动的加入UpdatePanel2,如图7中第3、4和第6、7行就是一个UpdatePanel控件的源代码,把UpdatePanel2的开始3、4写在图3第10行,结束6、7写在Button3的结束标记的后面如图7的60行,启动GridView1的编辑、删除功能,会在数据表的前面自动的加入一列。源代码如下:
1
 <
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/>
<
asp:ScriptManager ID
=
"
ScriptManager1
"
runat
=
"
server
"
/>
2
 </
div
>
</
div
>
3
 <
asp:UpdatePanel ID
=
"
UpdatePanel1
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel1
"
runat
=
"
server
"
>
4
 <
ContentTemplate
>
<
ContentTemplate
>
5
 <
asp:Button ID
=
"
Button1
"
runat
=
"
server
"
Text
=
"
Button
"
onclick
=
"
Button1_Click
"
/>
<
asp:Button ID
=
"
Button1
"
runat
=
"
server
"
Text
=
"
Button
"
onclick
=
"
Button1_Click
"
/>
6
 </
ContentTemplate
>
</
ContentTemplate
>
7
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
8
 <
asp:Button ID
=
"
Button2
"
runat
=
"
server
"
Text
=
"
Button
"
<
asp:Button ID
=
"
Button2
"
runat
=
"
server
"
Text
=
"
Button
"
9
 onclick
=
"
Button2_Click
"
/>
onclick
=
"
Button2_Click
"
/>
10
 <
asp:UpdatePanel ID
=
"
UpdatePanel2
"
runat
=
"
server
"
>
<
asp:UpdatePanel ID
=
"
UpdatePanel2
"
runat
=
"
server
"
>
11
 <
ContentTemplate
>
<
ContentTemplate
>
12
 <
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
<
asp:GridView ID
=
"
GridView1
"
runat
=
"
server
"
13
 AutoGenerateColumns
=
"
False
"
DataKeyNames
=
"
id
"
DataSourceID
=
"
SqlDataSource1
"
AutoGenerateColumns
=
"
False
"
DataKeyNames
=
"
id
"
DataSourceID
=
"
SqlDataSource1
"
14
 EmptyDataText
=
"
没有可显示的数据记录。
" onrowediting="GridView_RowEditing"
>
EmptyDataText
=
"
没有可显示的数据记录。
" onrowediting="GridView_RowEditing"
>
15
 <
Columns
>
<
Columns
>
16
 <
asp:CommandField ShowDeleteButton
=
"
True
"
ShowEditButton
=
"
True
"
/>
<
asp:CommandField ShowDeleteButton
=
"
True
"
ShowEditButton
=
"
True
"
/>
17
 <
asp:BoundField DataField
=
"
id
"
HeaderText
=
"
id
"
<
asp:BoundField DataField
=
"
id
"
HeaderText
=
"
id
"
18
 ReadOnly
=
"
True
"
SortExpression
=
"
id
"
/>
ReadOnly
=
"
True
"
SortExpression
=
"
id
"
/>
19
 <
asp:BoundField DataField
=
"
areaname
"
<
asp:BoundField DataField
=
"
areaname
"
20
 HeaderText
=
"
areaname
"
SortExpression
=
"
areaname
"
/>
HeaderText
=
"
areaname
"
SortExpression
=
"
areaname
"
/>
21
 <
asp:BoundField DataField
=
"
areamoney
"
<
asp:BoundField DataField
=
"
areamoney
"
22
 HeaderText
=
"
areamoney
"
SortExpression
=
"
areamoney
"
/>
HeaderText
=
"
areamoney
"
SortExpression
=
"
areamoney
"
/>
23
 <
asp:BoundField DataField
=
"
areatime
"
<
asp:BoundField DataField
=
"
areatime
"
24
 HeaderText
=
"
areatime
"
SortExpression
=
"
areatime
"
/>
HeaderText
=
"
areatime
"
SortExpression
=
"
areatime
"
/>
25
 <
asp:BoundField DataField
=
"
areaovertime
"
<
asp:BoundField DataField
=
"
areaovertime
"
26
 HeaderText
=
"
areaovertime
"
SortExpression
=
"
areaovertime
"
/>
HeaderText
=
"
areaovertime
"
SortExpression
=
"
areaovertime
"
/>
27
 <
asp:BoundField DataField
=
"
arearule
"
<
asp:BoundField DataField
=
"
arearule
"
28
 HeaderText
=
"
arearule
"
SortExpression
=
"
arearule
"
/>
HeaderText
=
"
arearule
"
SortExpression
=
"
arearule
"
/>
29
 </
Columns
>
</
Columns
>
30
 </
asp:GridView
>
</
asp:GridView
>
31
 <
asp:SqlDataSource ID
=
"
SqlDataSource1
"
runat
=
"
server
"
<
asp:SqlDataSource ID
=
"
SqlDataSource1
"
runat
=
"
server
"
32
 ConnectionString
=
"
<%$ ConnectionStrings:erp_dataConnectionString %>
"
ConnectionString
=
"
<%$ ConnectionStrings:erp_dataConnectionString %>
"
33
 DeleteCommand
=
"
DELETE FROM [Area] WHERE [id] = @id
"
DeleteCommand
=
"
DELETE FROM [Area] WHERE [id] = @id
"
34
 InsertCommand
=
"
INSERT INTO [Area] ([areaname], [areamoney], [areatime], [areaovertime], [arearule]) VALUES (@areaname, @areamoney, @areatime, @areaovertime, @arearule)
"
InsertCommand
=
"
INSERT INTO [Area] ([areaname], [areamoney], [areatime], [areaovertime], [arearule]) VALUES (@areaname, @areamoney, @areatime, @areaovertime, @arearule)
"
35
 ProviderName
=
"
<%$ ConnectionStrings:erp_dataConnectionString.ProviderName %>
"
ProviderName
=
"
<%$ ConnectionStrings:erp_dataConnectionString.ProviderName %>
"
36
 SelectCommand
=
"
SELECT [id], [areaname], [areamoney], [areatime], [areaovertime], [arearule] FROM [Area]
"
SelectCommand
=
"
SELECT [id], [areaname], [areamoney], [areatime], [areaovertime], [arearule] FROM [Area]
"
37

38
 UpdateCommand
=
"
UPDATE [Area] SET [areaname] = @areaname, [areamoney] = @areamoney, [areatime] = @areatime, [areaovertime] = @areaovertime, [arearule] = @arearule WHERE [id] = @id
"
>
UpdateCommand
=
"
UPDATE [Area] SET [areaname] = @areaname, [areamoney] = @areamoney, [areatime] = @areatime, [areaovertime] = @areaovertime, [arearule] = @arearule WHERE [id] = @id
"
>
39
 <
DeleteParameters
>
<
DeleteParameters
>
40
 <
asp:Parameter Name
=
"
id
"
Type
=
"
Int32
"
/>
<
asp:Parameter Name
=
"
id
"
Type
=
"
Int32
"
/>
41
 </
DeleteParameters
>
</
DeleteParameters
>
42
 <
InsertParameters
>
<
InsertParameters
>
43
 <
asp:Parameter Name
=
"
areaname
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areaname
"
Type
=
"
String
"
/>
44
 <
asp:Parameter Name
=
"
areamoney
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areamoney
"
Type
=
"
String
"
/>
45
 <
asp:Parameter Name
=
"
areatime
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areatime
"
Type
=
"
String
"
/>
46
 <
asp:Parameter Name
=
"
areaovertime
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areaovertime
"
Type
=
"
String
"
/>
47
 <
asp:Parameter Name
=
"
arearule
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
arearule
"
Type
=
"
String
"
/>
48
 </
InsertParameters
>
</
InsertParameters
>
49
 <
UpdateParameters
>
<
UpdateParameters
>
50
 <
asp:Parameter Name
=
"
areaname
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areaname
"
Type
=
"
String
"
/>
51
 <
asp:Parameter Name
=
"
areamoney
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areamoney
"
Type
=
"
String
"
/>
52
 <
asp:Parameter Name
=
"
areatime
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areatime
"
Type
=
"
String
"
/>
53
 <
asp:Parameter Name
=
"
areaovertime
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
areaovertime
"
Type
=
"
String
"
/>
54
 <
asp:Parameter Name
=
"
arearule
"
Type
=
"
String
"
/>
<
asp:Parameter Name
=
"
arearule
"
Type
=
"
String
"
/>
55
 <
asp:Parameter Name
=
"
id
"
Type
=
"
Int32
"
/>
<
asp:Parameter Name
=
"
id
"
Type
=
"
Int32
"
/>
56
 </
UpdateParameters
>
</
UpdateParameters
>
57
 </
asp:SqlDataSource
>
</
asp:SqlDataSource
>
58
 <
asp:Button ID
=
"
Button3
"
runat
=
"
server
"
onclick
=
"
Button3_Click
"
<
asp:Button ID
=
"
Button3
"
runat
=
"
server
"
onclick
=
"
Button3_Click
"
59
 Text
=
"
点击我GridView1中的第3行将处于编辑状态
"
/>
Text
=
"
点击我GridView1中的第3行将处于编辑状态
"
/>
60
 </
ContentTemplate
>
</
ContentTemplate
>
61
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
图7
编写Button3的Click事件和GridView的RowEditing事件。
1
 using
System;
using
System;
2
 using
System.Collections;
using
System.Collections;
3
 using
System.Configuration;
using
System.Configuration;
4
 using
System.Data;
using
System.Data;
5
 using
System.Linq;
using
System.Linq;
6
 using
System.Web;
using
System.Web;
7
 using
System.Web.Security;
using
System.Web.Security;
8
 using
System.Web.UI;
using
System.Web.UI;
9
 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
10
 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
11
 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;
12
 using
System.Xml.Linq;
using
System.Xml.Linq;
13

14
 public
partial
class
_Default : System.Web.UI.Page
public
partial
class
_Default : System.Web.UI.Page
15


 {
{
16 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
17

 {
{
18
19 }
}
20 protected void Button1_Click(object sender, EventArgs e)
protected void Button1_Click(object sender, EventArgs e)
21

 {
{
22 Button1.Text = "我是内部的Button" + DateTime.Now.ToString();
Button1.Text = "我是内部的Button" + DateTime.Now.ToString();
23 }
}
24 protected void Button2_Click(object sender, EventArgs e)
protected void Button2_Click(object sender, EventArgs e)
25

 {
{
26 Button2.Text = "我是外部的Button" + DateTime.Now.ToString();
Button2.Text = "我是外部的Button" + DateTime.Now.ToString();
27 }
}
28 protected void Button3_Click(object sender, EventArgs e)
protected void Button3_Click(object sender, EventArgs e)
29

 {
{
30 //当用户点击Button3时,GridView1控件的第3行数据处于编辑状态。
//当用户点击Button3时,GridView1控件的第3行数据处于编辑状态。
31 GridView1.EditIndex = 2;
GridView1.EditIndex = 2;
32 GridView1.DataBind();
GridView1.DataBind();
33 }
}
34 protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
35

 {
{
36 //当用户点击GridView1中第一列的编辑按钮时,在进入编辑状态前使用线程停止3秒。
//当用户点击GridView1中第一列的编辑按钮时,在进入编辑状态前使用线程停止3秒。
37 System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
38 }
}
39
40 }
}
图8
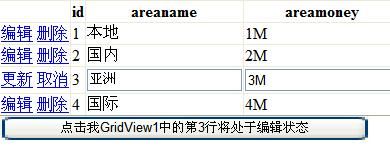
需要注意的是,RowEditing事件不会被Button3的Click事件中EditIndex属性激发,现在运行一下这个界面,先点击GridView1中的任意一行的编辑(只点击一行),在3秒后,你所单击的那行才会进入编辑状态,这是由图8中的第37行所控制的,如果你点击第一行后,在“0.1秒的时间内”(台词)再点击第二行,就会出现这样的情况,3秒过去后只有第二行处于编辑状态,而第一行没有任何变化,这个情况也是我们加入Button3想演示的效果,下面我们来试一下这个操作:先点击第一行的编辑,此时网页会因Async-Postback动作的关系,出现停滞状态,请立刻点击Button3,此时我们会发现第3行马上进入到了编辑状态,而等待了6秒后,第一行也是没有进入的编辑状态,如图9
 图9这个例子告诉我们什么了呢?
图9这个例子告诉我们什么了呢?
当UpdatePanel控件中有一个Async-Postback动作的发生时,而后端需要较多的时间来处理这个动作时(如线程停止3秒),页面会出现停滞状态,但此时所有页面上的所有控件仍处于“可操作状态”,若用户于此期间操作网页上的控件而触发了另一个Async-Postback动作时,虽然前一个Async-Postback动作仍会“正常的完成”,不过此Async-Postback后的动作将会被放弃,也就是原本第一次发生Async-Postback后所会传的UpdatePanel控件之“更新信息会被放弃掉”,也就是无法回执到页面上,页面体现就会显示为无效操作,这有可能会引发一些问题,后面的章节会详细的讨论。
通过这两个例子,我体会出了笔者想表达的意思,希望看过我这篇博客的你,也能明白我想表达的意思。