编辑
[吃瓜群众]啦啦啦~,几天不见我又来了。今天更新第二期,这几天在处理用户注册和题库收集。
知识点:注册逻辑、登录缓存
上一期咱们讲了,如何搭一个基本的小程序框架,涉及开源组件(colorUI、Vant),新手和初中级的前端,十分推荐该两款开源组件,能够帮你节省大量的时间。
[兔子]上期链接直达:挑战30天,开发一个消防知识答题小程序,第一天
好~,咱们开始吧
1、用户注册登录
90%的用户交互程序,都少不了用户注册这个环节。想要让你的程序能够识别你的身份,那么必须要把用户信息存储在云端,是因为Http协议本身是无状态的,每次重新链接请求,都会忘记你是谁,接下来怎么处理呢?
上期咱们通过“用户填写”的开放能力,用于完善用户头像和昵称,接下来需要把用户的头像和昵称存储到数据库中
打开云开发后台
创建一个“users”的集合,权限(所有用户可读,仅创建者读写)
编辑
创建“users”集合
集合创建好了之后,就开始写代码,把用户信息存储进去
代码
//保存用户信息
saveInfo: async function () {
var that = this;
//弹窗
wx.showToast({
title: '保存中',
icon: "loading",
duration: 30000
})
//先检测用户昵称
const checkResult = await that.checkText();
if (checkResult.result.errcode == 0) {
//上传用户头像
const uploadResult = await that.upload();
//头像链接
var fileID = uploadResult.result.fileID;
//上传成功
if (fileID) {
//此处云开发函数注册用户
wx.cloud.callFunction({
name: 'login',
data: {
create_time: util.formatTime(new Date()),
avatarUrl: fileID,
nickName: that.data.nickName,
openid: that.data.openid,
}
}).then((res) => {
//登录成功跳转首页
that.jump();
}).catch((err) => {
//登录失败
wx.showToast({
icon: 'none',
title: '登录失败' + err
})
});
} else {
wx.showToast({
title: '头像保存失败',
icon: "none",
duration: 1000
})
}
} else {
//清空用户昵称
that.setData({
nickName: ''
})
//不合法
wx.showToast({
title: '昵称不合法,请重新输入',
icon: "none",
duration: 1000
})
}},
以上代码涉及三层业务流程
1:检测用户昵称是否合规(小程序非常有必要接入msgSecCheck内容检测API),它免费,能够拦截大部分违规字眼。想做一个内容合规的小程序,强烈建议您使用它,非常有必要!
编辑
违规检测
代码
try {
const result = await cloud.openapi.security.msgSecCheck({
openid: event.openid, //openid
scene: 2, //1 资料;2 评论;3 论坛;4 社交日志)
version: 2, //版本2
content: event.content, //检测内容
})
//默认不通过
result['errcode'] = 87014;
//suggest risky(危险)、pass(通过)、review(审查)
if (result['result']['suggest'] == 'pass' || result['result']['suggest'] == 'review') {
//通过安全检测
result['errcode'] = 0;
} else {
//违规内容
result['errcode'] = 87014;
}
//返回状态码
return result;} catch (err) {
return err;}
2:头像上传。因为截止到11.8日,关于小程序 wx.getUserProfile 接口将被收回 小程序不可以直接获取头像永久链接,咱们只好通过“填写能力”获取临时头像,然后把临时头像上传到云存储,生成永久连接
编辑
avatarUrl永久头像连接
代码
upload: function () {
var that = this;
//此处上传用户头像
let orderCode = '';
// 6位随机数(加在时间戳后面)
for (var i = 0; i < 24; i++) {
orderCode += Math.floor(Math.random() * 10);
}
//文件名
const cloudPath = 'avatar/ ' + util.timestampToTimeFramt(new Date().getTime()) + '/' + (new Date().getTime() + orderCode) + '.png';
//检测文本值
return new Promise((resolve, reject) => {
//上传图片云函数
wx.cloud.callFunction({
name: "upload",
data: {
cloudPath: cloudPath,
avatarUrl: that.data.avatarUrl,
},
success: function (res) {
resolve(res);
},
fail: function (res) {
reject(res);
}
});
})},
3:新老用户处理逻辑。用户场景:新用户第一次登录,存储信息到数据库,老用户登录,更新数据库的登录时间。然后本地缓存登录凭证,每次请求携带登录凭证即可
编辑
流程图
代码
//查询用户是否注册
const userResult = await db.collection('users').where({
openid: event.openid,}).get();
//取出用户条数
var length = userResult.data.length;
if (length == 0) {
//新用户需要填写资料, 登录态false
return {
success: false,
msg: '新用户(填写资料)'
};} else {
//老用户登录态true
return {
success: true,
msg: '老用户(直接登录)',
data: userResult.data
};}
[奸笑]三个流程大概就是这样,用户注册流程看起来是不是很简单啦~,
主要归功于云开发天然无鉴权能力帮我们省去了很多时间,也方便了很多无后台基础的同学也能开发自己的小程序,省去了购置服务器,域名备案,后台语言以及运维的烦恼
编辑
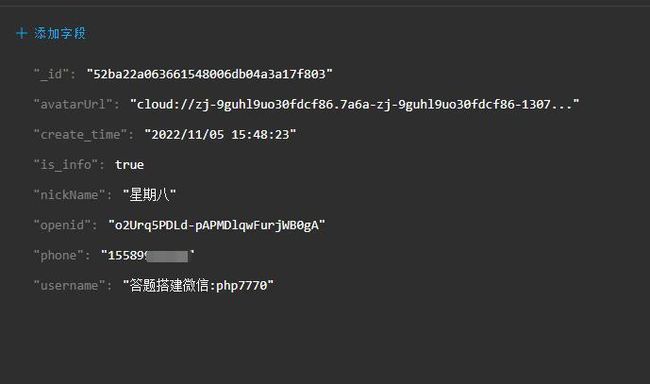
最终来个数据库特写[无辜笑],用户的头像、昵称、等相关资料是不是存储进去了?
编辑
用户资料
编辑
缓存
END~,今天用户注册登录部分大概就是这样了,如果哪里还有遗漏或者不明白的,可以在下方留言,我会一一解答
下期预告:题库设计和自动组题
编辑