【以太坊开发06】Truffle开发入门
⼀、什么是truffle
1. 概述
truffle是世界级的以太坊开发框架,它使得以太坊开发变得简单⾼效,它具有以下特点:
- 内置智能合约编译、链接、开发和⼆进制管理。
- 快速开发的⾃动化合约测试
- 脚本、可扩展性部署和迁移框架。
- ⽤于部署到任意数量的公⽹和私⽹的⽹络管理
- 基于EthPM和NPM,并使⽤ERC190标准进⾏包管理
- 为合约通信提供交互式控制台
- 为紧密集成提供可配置的构建管道
- 在Truffle的环境中执⾏外部的运⾏脚本
2.官网
官⽹不稳定,经常⽆法打开
3.官网本地化
将代码克隆到本地,编译,便可在本地访问(完美!)
⼆、如何安装truffle
npm install -g truffle
运⾏如下命令,测试安装情况:
truffle version
三、创建空项⽬
3.1 准备工作
mkdir truffleTest
cd truffleTest
3.2 执行命令
truffle init
- contracts: 存放合约⽂件
- migrations:存放部署相关⽂件
- test:⽤于做单元测试
- truffle.js:配置⽂件,告诉truffle部署到哪个⽹络(测试⽹络,主⽹,私有⽹络等),⾮windows平台使⽤
- truffle-config.js:同truffle.js,仅供windows平台使⽤
3.3 添加合约代码
在contracts⽂件夹下,创建⽂件SimpleStorage.sol,并贴⼊如下代码:
pragma solidity ^0.8.14;
contract SimpleStorage {
uint storedData;
function set(uint x) public {
storedData = x;
}
function get() public view returns (uint) {
return storedData;
}
}
3.4 truffle编译合约
在我们的项⽬中执⾏如下命令:
truffle compile
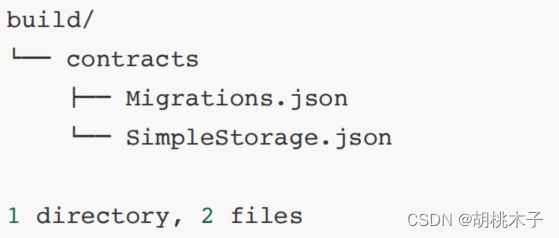
此时会⽣成 build ⽬录,⾥⾯结果如下:
 compile 将把我们的 Solidity 代码编译成字节码(以太坊虚拟机 (EVM) 能理解的代码),build⽂件夹⾥⾯的两个⽂件是根据合约⽣成的,每⼀个.sol⽂件会编译出⼀个.json⽂件,json描述⽂件⾥⾯包含合约的 abi , bytecode 等相关信息,⽤于后续部署。
compile 将把我们的 Solidity 代码编译成字节码(以太坊虚拟机 (EVM) 能理解的代码),build⽂件夹⾥⾯的两个⽂件是根据合约⽣成的,每⼀个.sol⽂件会编译出⼀个.json⽂件,json描述⽂件⾥⾯包含合约的 abi , bytecode 等相关信息,⽤于后续部署。
3.5 truffle部署合约
我们⼀般部署在以下三种环境中:
- ganache图形化环境/ganache-cli 命令⾏环境
- 真实环境(测试/主⽹)
3.7 添加部署脚本
打开 “migrations” ⽂件夹并创建⼀个名为 “2_deploy_contracts.js” 的新⽂件。Migrations 只是帮助我们将合约部署到区块链的脚本。将下⾯的代码粘贴到⾥⾯,然后保存。
```go
const SimpleStorage = artifacts.require("./SimpleStorage.sol");
module.exports = function (deployer) {
deployer.deploy(SimpleStorage);
};
第1⾏是⽤来导⼊ “SimpleStorage.sol” ⽂件的(从 “contracts” ⽂件夹导出),第4⾏则将它部署到区块链中。
四、truffle部署合约
4.1 部署在Ganache
安装命令⾏ganache-cli
sudo npm install -g ganache-cli
修改truffle-config.js如下:
module.exports = {
// See 启动ganache后,执⾏如下命令
truffle migrate --network ganacheNet
这个 ganacheNet 就是我们在 truffle.js 配置⽂件中⼿动添加的
4.2 部署在truffle开发模式
在项⽬中执⾏如下命令:
truffle develop
启动内置开发环境,效果如下:

启动后,会进⼊交互界⾯,默认启动本地服务,占⽤端⼝号 9545 ,同时创建10个虚拟账户,每个账户默认含有100个eth
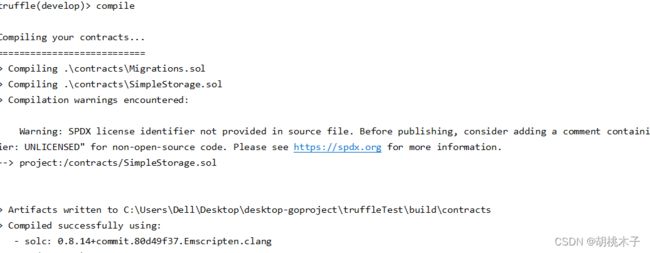
-compile命令
在终端内直接执⾏ compile 命令,完成编译。
 结果:会生成build目录,同上。
结果:会生成build目录,同上。
- migrate命令
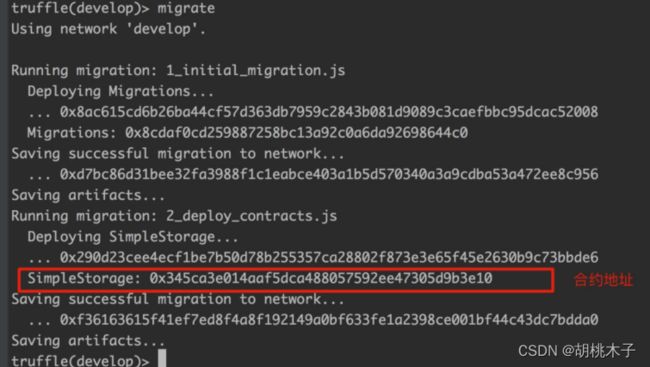
在终端内直接执⾏ migrate 命令,完成部署。(它这里可以不需要部署网络,它自己是由一个虚拟网络的,只不过我们看不到)

当我们执⾏migrate的时, 这个命令会更新SimpleStorage.json⽂件,将部署在这个指定⽹络中的合约地址和对应的交易哈希保存进来。那么我们可以调⽤通过这个json⽂件中的信息,调⽤我们的合约。(后⾯介绍)
五、与合约交互
truffle控制台自带了一个web3实例,在控制台已经实例化了一个合约的实例,可以直接使用。这个实例化的合约不是我们之前使用的模式,而是使用一个叫truffle-contract库包裹之后的实例。

- 使⽤命令⾏调⽤
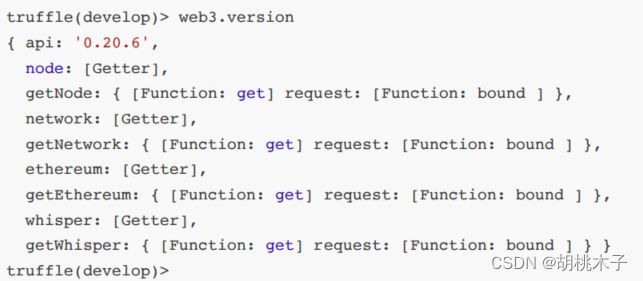
在这个develop环境中,内置了web3实例,我们可以查看⼀下web3的版本:
 我们使⽤控制台与合约进⾏交互
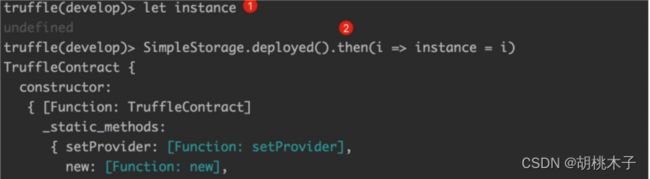
我们使⽤控制台与合约进⾏交互 - 获取合约实例
 使⽤truffle框架时,我们会使⽤truffle的库:truffle-contract,它封装了原⽣的web3.js,从⽽实现更加⽅便的合约调⽤。
使⽤truffle框架时,我们会使⽤truffle的库:truffle-contract,它封装了原⽣的web3.js,从⽽实现更加⽅便的合约调⽤。 - 调⽤set函数

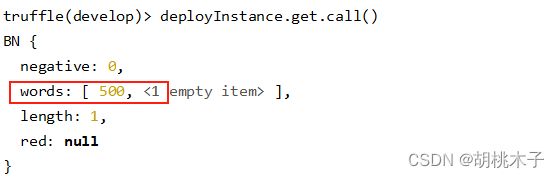
- 调⽤get函数

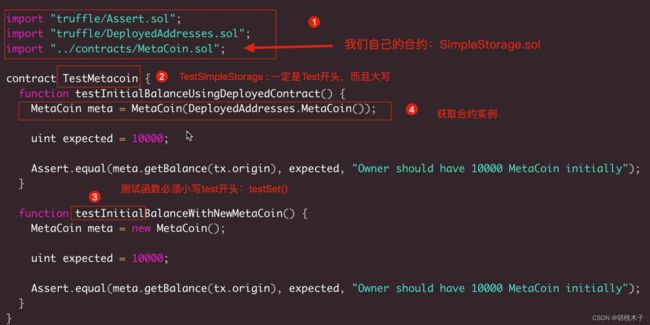
六、test测试
import "truffle/Assert.sol";
import "truffle/DeployedAddresses.sol";
import "../contracts/SimpleStorage.sol";
//合约名字要Test开头
contract TestMetaCoin {
//测试函数要test开头
function testSet() public{
SimpleStorage ss = SimpleStorage(DeployedAddresses.SimpleStorage());
ss.set(100);
uint res=ss.get();
Assert.equal(res,100,"res shoulid be 1000");
}
}
执行truffle test