XNA-2D-绘图文本和图片
XNA中2D绘图主要通过SpritePatch完成,Sprite.DrawString()用于绘制文本,Sprite.Draw()则用于绘制2D图片和材质(Texture)。
一.在XNA中绘制文本
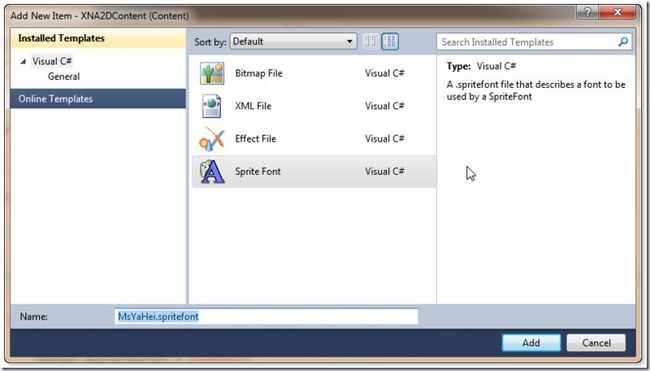
1.在XNA windows Game项目中,为ContentPipeline添加一个文件夹Fonts,然后添加字体定义文件:Add..->New Item…->选择Sprite Font,命名为“MsYaHei.spritefont”:
2.打开新建的spritefont(实际上是个XML文件),修改FontName节点为
1: <FontName>Microsoft YaHei</FontName>
“Microsoft YaHei”是系统中已安装的一种字体的名称,可以在Windows/Fonts目录中找到,此名称不是字体文件的文件名,而是显示在Fonts目录的字体名称。
3.在Game类中添加一个成员变量:
1: SpriteFont fontMsYahei;
4.在LoadContent()方法中加载字体:
1: fontMsYahei = this.Content.Load<SpriteFont>(@"Fonts\msYahei");
5.在Draw()方法中使用加载的字体绘制文本:
1: string text = "Hello,XNA!";2: spriteBatch.Begin();3: spriteBatch.DrawString(fontMsYahei, text, new Vector2(25f, 25f), Color.Red);4: spriteBatch.End();
二.在XNA中绘制图片
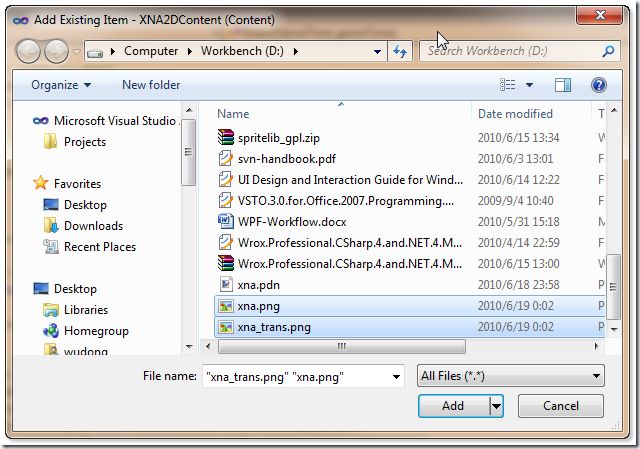
1.在ContentPipeline中添加一个文件夹Images,然后添加图片文件:
所添加的两个图片文件中,xna.png有白色背景色,而xna_trans.png则背景透明。
2.在Game类中添加两个成员变量用于加载图片:
1: Texture2D image;2: Texture2D imageTrans;
3.在LoadContent()方法中加载图片:
1: image = Content.Load<Texture2D>(@"Images\xna");2: imageTrans = Content.Load<Texture2D>(@"Images\xna_trans");
4.在Draw()方法中绘制加载的图片:
1: spriteBatch.Begin();2: spriteBatch.Draw(image, new Vector2(25,70),Color.White);3: spriteBatch.Draw(imageTrans, new Vector2(25, 250), Color.White);4: spriteBatch.End();
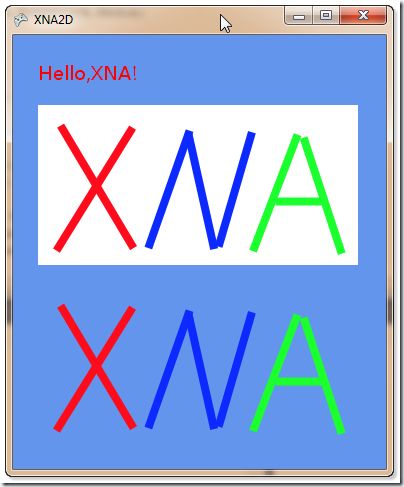
三.运行结果:
四.小技巧:
XNA Game默认不显示鼠标指针,如果要显示,可在Game类构造器中设置属性:
1: IsMouseVisible = true;
如果要想Resize程序窗口,可设置属性:
1: Window.AllowUserResizing = true;