WebGIS近来学习小结,GoogleMap影像在线矢量化简述
近一段时间,随着做了一些WebGIS相关的试验性摸索,有了一些自己的体会,在这里写一写,与大家分享。
因为知识结构的限制,前期也没有深入研究一些软件方面的底层的东西,但我觉得计算机背景差一点的同学们,不一定要死扣这些概念上的东西,但一定要有思想上的把握,如果涉及到了项目,按套路出牌,应该很快就能入手的。
WebGIS无非就是一个在网页里面显示地图,同时响应用户交互操作的东西。从其WebGIS的单词就可以看出,一方面“Web”特性,要考虑浏览器以及其背后的http等机理;另一方面“GIS”特性,要考虑GIS特有数据格式;
一、“Web”特性表现为:
1、浏览器的响应就是html文档,html文档就是通过http协议传输过去的字节流,浏览器根据其标签来解析从而还原成格式化,内嵌多媒体元素的富文档。WebGIS要传给浏览器的就是地图,直观看来是一个图片,只不过这个图片可以做出多元化动作,可以缩放,按层级显示,空间查询等等。图片对浏览器来说是非常好表现的,传过来了就直接显示。
2、浏览器对图形和图像的表现方式和手段的约束,图像格式更符合计算机的显示原理,因此,在Server端存图像库是非常高效的WebGIS表现方法,通用的电子地图大多都是采用的这种方法,比如GoogleMap是采用的影像金字塔等技术;浏览器对图形的表现,目前是通过内置插件实现的,比如IE用VML,Firefox用SVG,这些可以通过javascript来驱动在客户端生成图形;
二、“GIS”特性表现为:
1、地图表现形式极为丰富,有多样的投影信息,有不同比例尺的显示要求,有丰富多变的显示样式;
2、地图不仅仅是显示的问题,各种应用层面的“空间分析”也是其核心之一;
写完两个特性,在这里就产生了问题,在传矢量格式的地图时,有两种解决方案,用哪一种?
(1)第一种方法是直接往浏览器直接传在Server端生成好的地图图像;
(2)第二种方法是往浏览器传矢量编码,然后在浏览器端用javascript驱动VML或SVG绘制地图,或者silverlight,Flex,Flash等等插件技术来绘图;
其实这两种方法都有应用,大多数普通电子地图网站采用的都是第一种方法,建立影像金字塔,利用缓存技术等等方法来减轻服务器负担,与此同时,在浏览器端涉及需要少量与服务器交互的功能也用到了第二种方法,用第二种方法要充分考虑浏览器兼容性问题,一般是用javascript识别浏览器的类型,再决定是调用VML或者SVG来绘图。
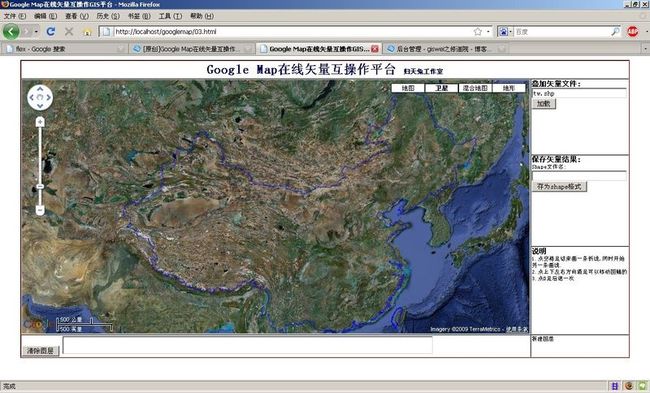
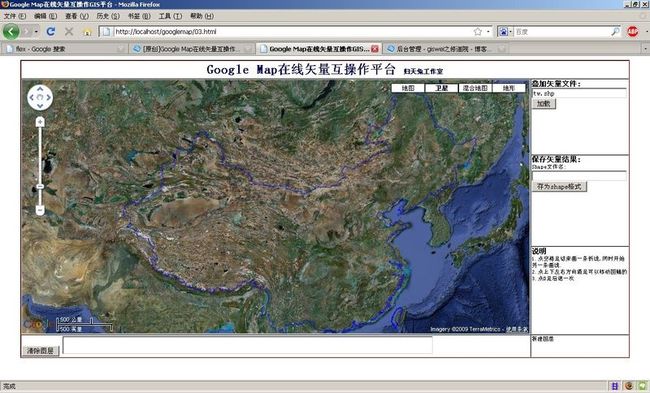
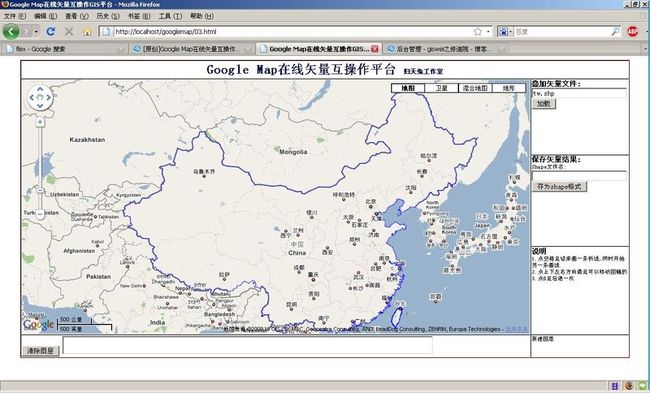
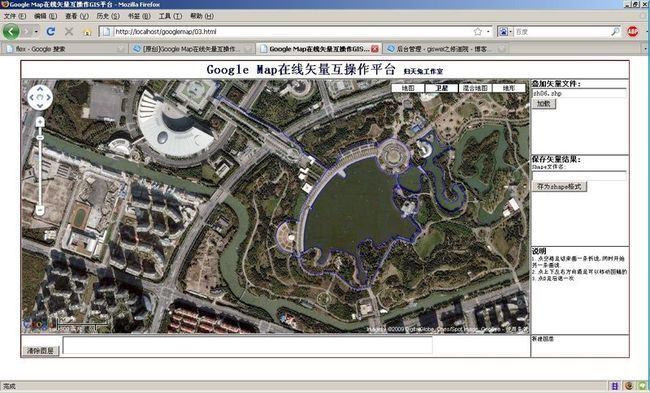
前一段时间我花了一点时间来试验了一个“Google Map在线矢量互操作GIS平台”,这是一个在浏览器中Google Map影像上进行数字化的网站,无需插件,利用Google API做了一点扩展,数字化的矢量文件可以保存为标准ESRI的Shape格式,同时用户也可以将本地的Shape文件加载到Google Map上叠加显示,前期是初步实现了基本功能,其中涉及到的技术主要有Google Map API,SVG/VML,Ajax,GDAL/ORG,Asp.net等,后期面临许多效率上面的瓶颈和问题,同时也面临一个致命的弱点,这就是Google Map影像的坐标加密,随机偏移等等,这些带来的坐标偏差往往大于百米,特别是小比例尺下的数字化更是如此,因为Google Map影像只保证用户看起来大体上是无缝的,而并不关心贴图的坐标精确性,它是以牺牲精度来提高用户体验的。因此,在Google Map影像上数字化以后会发现坐标上的精度太差,而且不易校正,但在最大的比例尺下面和单幅影像内数字化时产生的偏移基本是一致的,所以容易校正,在绘制城市高清数字化地图上还是有一定前景。

上面是叠加的中国边界矢量Shape文件,坐标偏移非常大。

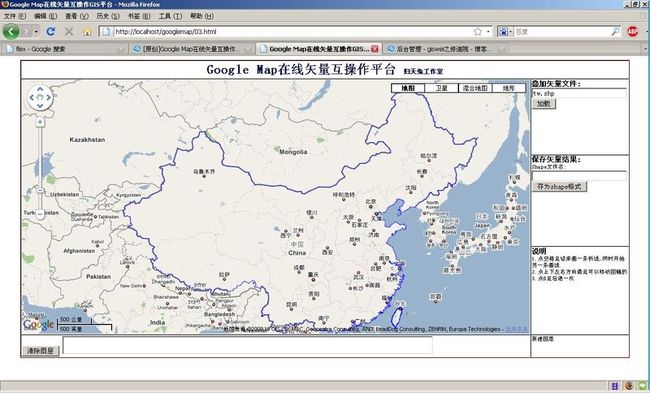
但是和GoogleMap上的行政边界吻合度非常高。

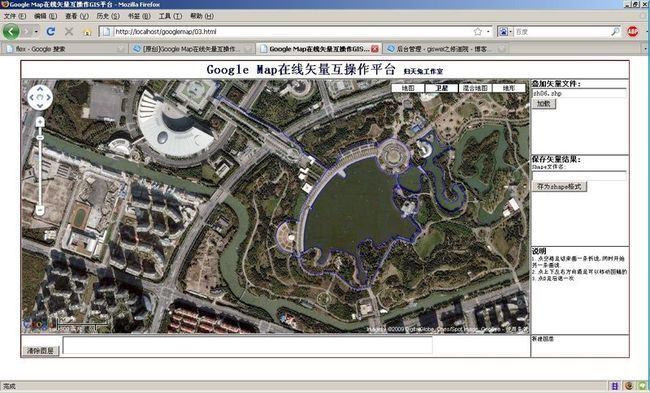
这个是在地图上线数字化的上海市的一个小区域,保存为Shape文件后,见下面在ArcGIS中打开

当数据量过大时会发现绘图的瓶颈,当Shape文件达到几百K时,绘图会比较慢,这个后面要通过多种方法优化解决。这个是我做到的一个思路,后面我会写几篇博客比较详细的来谈一谈我这思路和实现过程。
然后,我稍微看了一下SharpMap的源码,发现它的WebGIS机理是在服务端生成地图的png图片后再传递到客户端显示的,但它的效率会很低下,因为每次放大缩小,它都会请求服务器再生成一次新的nng图片,虽然它采用了缓存技术,但效率也不高。不过这个毕竟是一个牛人做的,做成这样已经不错了,我想这个还大有优化的可能,有时间可以研究一下,做一下扩展。
这是我一小段时间的一点想法和实验,与大家分享,也许有许多不完善和错误的地方,请大家指正。
因为知识结构的限制,前期也没有深入研究一些软件方面的底层的东西,但我觉得计算机背景差一点的同学们,不一定要死扣这些概念上的东西,但一定要有思想上的把握,如果涉及到了项目,按套路出牌,应该很快就能入手的。
WebGIS无非就是一个在网页里面显示地图,同时响应用户交互操作的东西。从其WebGIS的单词就可以看出,一方面“Web”特性,要考虑浏览器以及其背后的http等机理;另一方面“GIS”特性,要考虑GIS特有数据格式;
一、“Web”特性表现为:
1、浏览器的响应就是html文档,html文档就是通过http协议传输过去的字节流,浏览器根据其标签来解析从而还原成格式化,内嵌多媒体元素的富文档。WebGIS要传给浏览器的就是地图,直观看来是一个图片,只不过这个图片可以做出多元化动作,可以缩放,按层级显示,空间查询等等。图片对浏览器来说是非常好表现的,传过来了就直接显示。
2、浏览器对图形和图像的表现方式和手段的约束,图像格式更符合计算机的显示原理,因此,在Server端存图像库是非常高效的WebGIS表现方法,通用的电子地图大多都是采用的这种方法,比如GoogleMap是采用的影像金字塔等技术;浏览器对图形的表现,目前是通过内置插件实现的,比如IE用VML,Firefox用SVG,这些可以通过javascript来驱动在客户端生成图形;
二、“GIS”特性表现为:
1、地图表现形式极为丰富,有多样的投影信息,有不同比例尺的显示要求,有丰富多变的显示样式;
2、地图不仅仅是显示的问题,各种应用层面的“空间分析”也是其核心之一;
写完两个特性,在这里就产生了问题,在传矢量格式的地图时,有两种解决方案,用哪一种?
(1)第一种方法是直接往浏览器直接传在Server端生成好的地图图像;
(2)第二种方法是往浏览器传矢量编码,然后在浏览器端用javascript驱动VML或SVG绘制地图,或者silverlight,Flex,Flash等等插件技术来绘图;
其实这两种方法都有应用,大多数普通电子地图网站采用的都是第一种方法,建立影像金字塔,利用缓存技术等等方法来减轻服务器负担,与此同时,在浏览器端涉及需要少量与服务器交互的功能也用到了第二种方法,用第二种方法要充分考虑浏览器兼容性问题,一般是用javascript识别浏览器的类型,再决定是调用VML或者SVG来绘图。
前一段时间我花了一点时间来试验了一个“Google Map在线矢量互操作GIS平台”,这是一个在浏览器中Google Map影像上进行数字化的网站,无需插件,利用Google API做了一点扩展,数字化的矢量文件可以保存为标准ESRI的Shape格式,同时用户也可以将本地的Shape文件加载到Google Map上叠加显示,前期是初步实现了基本功能,其中涉及到的技术主要有Google Map API,SVG/VML,Ajax,GDAL/ORG,Asp.net等,后期面临许多效率上面的瓶颈和问题,同时也面临一个致命的弱点,这就是Google Map影像的坐标加密,随机偏移等等,这些带来的坐标偏差往往大于百米,特别是小比例尺下的数字化更是如此,因为Google Map影像只保证用户看起来大体上是无缝的,而并不关心贴图的坐标精确性,它是以牺牲精度来提高用户体验的。因此,在Google Map影像上数字化以后会发现坐标上的精度太差,而且不易校正,但在最大的比例尺下面和单幅影像内数字化时产生的偏移基本是一致的,所以容易校正,在绘制城市高清数字化地图上还是有一定前景。

上面是叠加的中国边界矢量Shape文件,坐标偏移非常大。

但是和GoogleMap上的行政边界吻合度非常高。

这个是在地图上线数字化的上海市的一个小区域,保存为Shape文件后,见下面在ArcGIS中打开

当数据量过大时会发现绘图的瓶颈,当Shape文件达到几百K时,绘图会比较慢,这个后面要通过多种方法优化解决。这个是我做到的一个思路,后面我会写几篇博客比较详细的来谈一谈我这思路和实现过程。
然后,我稍微看了一下SharpMap的源码,发现它的WebGIS机理是在服务端生成地图的png图片后再传递到客户端显示的,但它的效率会很低下,因为每次放大缩小,它都会请求服务器再生成一次新的nng图片,虽然它采用了缓存技术,但效率也不高。不过这个毕竟是一个牛人做的,做成这样已经不错了,我想这个还大有优化的可能,有时间可以研究一下,做一下扩展。
这是我一小段时间的一点想法和实验,与大家分享,也许有许多不完善和错误的地方,请大家指正。